-
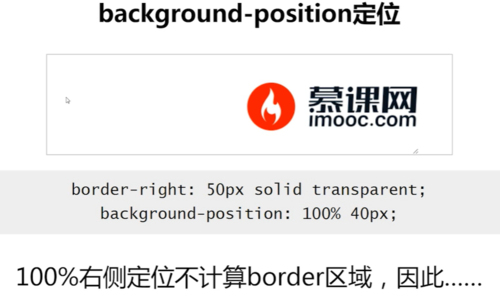
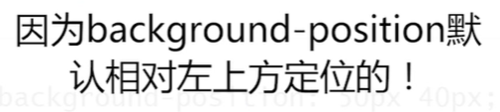
background定位的局限(css2.1):只能相对左上角数值定位,不能相对右下角
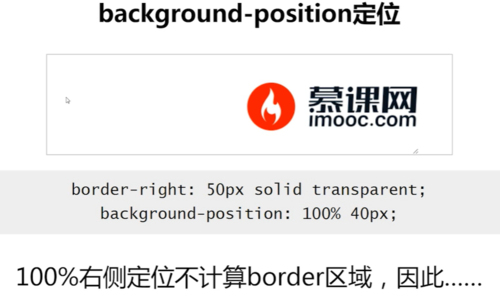
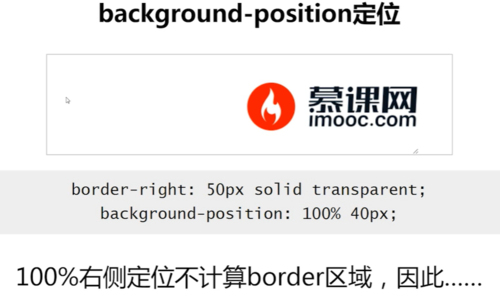
border-right: 50px solid transparent; // 右侧一个透明的边框
background-position:100% 45px; // 100%右侧定位不计算border区域
 查看全部
查看全部 -
border-color默认就是color:当没有指定border-color的时候,会使用color的颜色
类型的还有 box-shadow,text-shadow,outline等
实际用途:hover
 查看全部
查看全部 -
border-style类型
solid: 实线
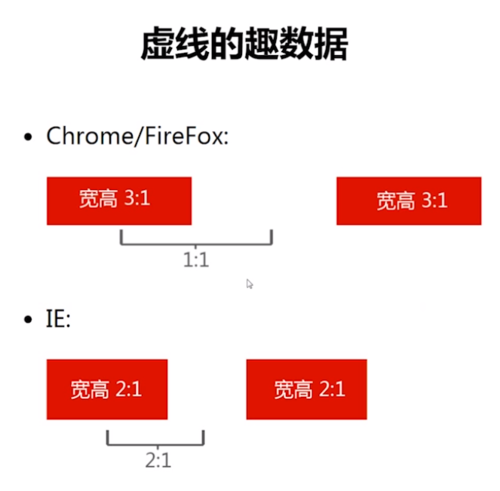
dashed: 虚线,Chrome和Firefox显示的比较稀疏,IE显示的比较密集
dotted: 点线,Chrome和Firefox显示的是肖方,IE显示的是小圆
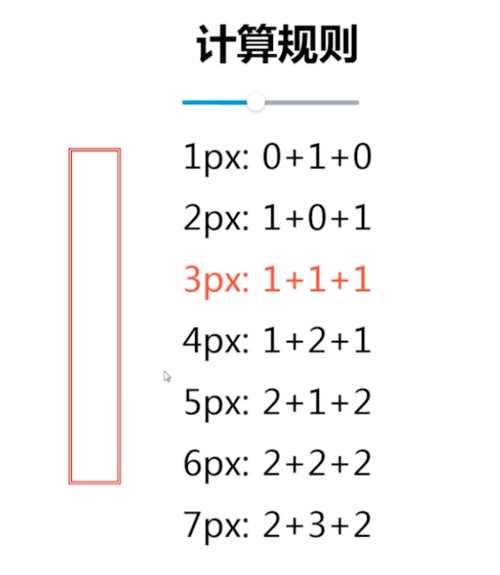
double:双线,兼容性很好,计算规则:双线宽度永远相等,中间间隔+/-1,1px: 0(左实线)+1(中间区域)+0(右实线), 2px:1+0+1, 3px:1+1+1,4px:1+2+1,5px: 2+1+2,6px:2+2+2,7px:2+3+2
inset: 内凹
outset:外凸
groove:沟槽
ridge:山脊
查看全部 -
border-width不支持百分比值,受语义和使用场景决定的,不会因为设备变大就按比例变大
border-width默认值是 medium(3px)
查看全部 -
两栏等高布局:不支持百分比分宽度
 查看全部
查看全部 -
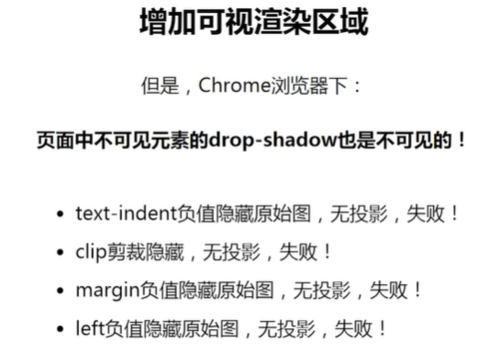
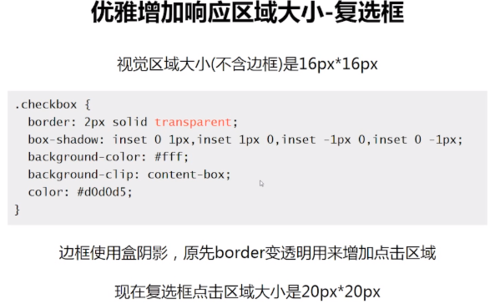
添加透明边框增加点击区域
增加可视渲染区域

 查看全部
查看全部 -
background



 查看全部
查看全部 -
border



 查看全部
查看全部 -
border



 查看全部
查看全部 -
fsadsdal sdaskljdklas html .sds1
查看全部 -
border-color
1、在没有指定border-color时,默认使用color作为边框色
box-shadow、text-shadow、outline均有此特性
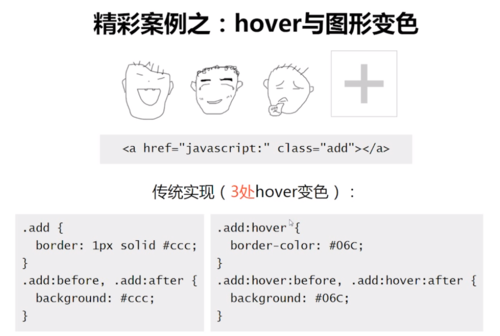
2、案例


只需一个color的hover变化,就可以一起变色;且transition过渡也只要一个color属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style> .add { display: inline-block; width: 120px; height: 120px; border: 1px solid; color: #ccc; position: relative; transition: color 0.5s; } .add:before { content: ""; display: block; width: 80px; border-top: 10px solid; position: absolute; left:20px; top: 55px; } .add:after { content: ""; display: block; height: 80px; border-left: 10px solid; position: absolute; left: 55px; top: 20px; } .add:hover { color: #234BD5; } </style> </head> <body> <a href="" class="add"></a> </body> </html>查看全部 -
border-style
1、border-style:solid; 实线
2、border-style:dashed; 虚线

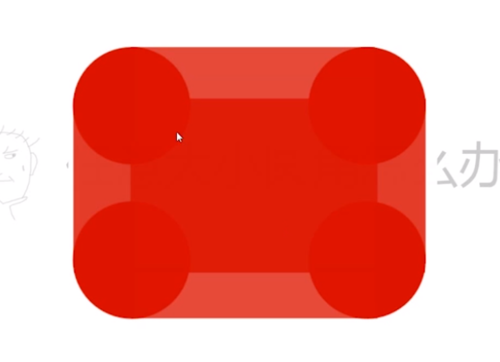
3、border-style:dotted; 点线

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style> .radius_container { position: relative; } .box { position: absolute; width: 150px; height: 150px; overflow: hidden; } .dotted { width: 100%; height: 100%; border: 150px dotted #EF2424; } .radius-right_top { top: 0; left: 400px; } .radius_right_bottom { left: 400px; top: 200px; } .radius_left_bottom { left: 0; top: 200px; } .row { position: absolute; top: 75px; width: 550px; height: 200px; background: rgba(30,50,190,0.5); color: #ffffff; z-index: 3; font-size: 100px; line-height: 200px; text-align: center; } .col { position: absolute; left: 75px; width: 400px; height: 350px; background: rgba(30,50,190,0.5); z-index: 2; } </style> </head> <body> <div class="radius_container"> <div class="row">按钮</div> <div class="col"></div> <div class="box"> <div class="dotted"></div> </div> <div class="box radius-right_top"> <div class="dotted"></div> </div> <div class="box radius_right_bottom"> <div class="dotted"></div> </div> <div class="box radius_left_bottom"> <div class="dotted"></div> </div> </div> </body> </html>
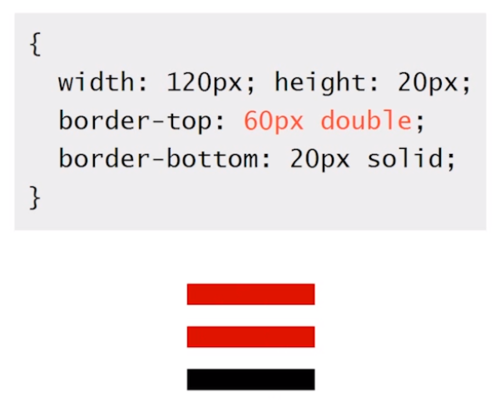
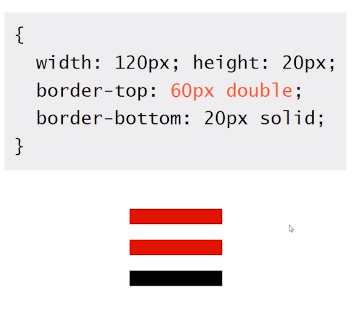
4、border-style:double; 双线(兼容性非常好)

规律:双线宽度永远相等,中间间隔±1
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style> /*border-style设为double,实现三道杠*/ .double { width: 120px; height: 20px; background: rgba(0,0,0,0.1); border-top: 60px double #CE2424; border-bottom: 20px solid #CE2424; } </style> </head> <body> <!-- border-style设为double,实现三道杠 --> <div class="double"></div> </body> </html>
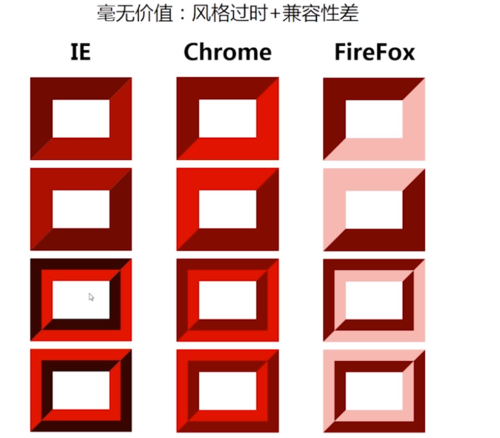
5、border-style:inset; 内凹(风格过时,兼容性差)
6、border-style:outset; 外凸(风格过时,兼容性差)
7、border-style:groove; 沟槽(风格过时,兼容性差)
8、border-style:ridge; 山脊(风格过时,兼容性差)
 查看全部
查看全部 -
border-width
1、不支持百分比,由其语义和使用场景决定。因为边框宽度不会因设备变大就按比例变大
2、支持关键字:thin、medium(默认)、thick
thin:细的 1px
medium:中等的 3px(默认值);因为border-style:double至少3px才有效果
thick:粗的 5px
其他不支持百分比的属性:
outline、box--shadow、text-shadow……
查看全部 -
border-width不支持百分比
border-width 3种 常用关键字 thin(1px),medium(3px)、thick(5px)。默认medium
查看全部 -
border的transparent属性非常常用,兼容性很好
查看全部 -
border边框交界处是斜线
查看全部 -
border-color的默认颜色就是color
查看全部 -
border-style:double类型
查看全部 -
border-width不支持百分比,主要是由语义和使用场景决定的
查看全部 -
加号变色。查看全部
-
1.添加了过渡 2.利用了calc函数居中 3.声明父div,设置border的时候不声明颜色,只声明color 4.before,after不声明color,继承父元素div的color <!DOCTYPE html> <html> <head><meta charset="UTF-8"> <title>Document</title> <style> div { border: 1px solid; color: blue; width: 150px; height: 150px; position: relative; transition: 1s color; } /* 横着放 */ div::before { content: ""; width: 60px; height: 20px; border-bottom: 20px solid; display:inline-block; box-sizing: border-box; position: absolute; left: calc(50% - 30px); top: calc(50% - 10px); } /* 竖着放 */ div::after { content: ""; height: 60px; width: 20px; border-left: 20px solid; display:inline-block; box-sizing: border-box; position: absolute; z-index: 1; left: calc(50% - 10px); top: calc(50% - 30px); } div:hover { color: red; } </style> </head> <body> <div></div> </body> </html>查看全部 -

复选框的样式分析
查看全部 -

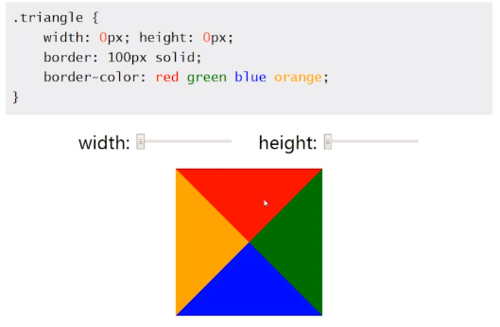
border制作三角形状出来的样本。
查看全部 -

可以试着去修改右端的边框样式,在进行定位分析。无论边框怎么变换图片的位置都是相对于右面边框的绝对0位置。
查看全部 -
border-style:double;
 查看全部
查看全部 -
border-color默认颜色就是color,类似的还有box-shadow,text-shadow
查看全部 -
border-width不支持百分比:没有因为设备变化而变化的特性,类似的还有outline,box-shadow,text-shadow
查看全部 -
border-withd不支持百分比查看全部
-
border-width不支持百分比
支持关键字:thin,medium(默认值),thick
 查看全部
查看全部
举报













