-
fiddler界面简介
查看全部 -
fiddle抓包查看全部
-
一个牛逼测试员的必经之路
####要先熟悉代码(postman可以带你熟悉代码)####
逻辑清晰 表达、理解能力强 看懂代码 会写代码 会改代码 我来做
查看全部 -
接口测试工具三剑客
查看全部 -
接口测试工具
查看全部 -
soapUI
查看全部 -
接口测试工具
查看全部 -
接口测试用例设计
一、异常测试用例设计:参数异常 ,数据异常
1、参数异常
(1)、关键字参数异常
(2)、参数为空
(3)、多、少参数
(4)、错误参数
2、数据异常
(1)、关键字数据为null
(2)、数据为空
(3)、长度不一致(规定长度)
(4)、错误数据
二、安全测试用例设计
1、安全测试
(1)、cookie
(2)、header
(3)、唯一识别码(移动端)
查看全部 -
接口的类型 :post get delete put
一、get和post的区别:
post:post请求的数据是放在WebForm里面的,以表单形式提交
get:get 请求的数据都拼接在地址栏里,地址栏有数据大小限制,不安全
查看全部 -
Postman
组成部分
左半侧:操作历史;
中上部:接口地址请求方式;
中下部:服务端返回数据;
编辑参数
1.body里面右侧有“Bulk Edit”编辑按钮;
2.history右侧有Colletions(收藏夹,一些常用的调用接口);
存在文件夹里面,(每个接口右侧有save按钮)
3.批量执行收藏夹里面的所有接口,点击文件夹右侧的箭头----》点击run----》starttest--->右侧窗口出现执行的结果
4.重复执行run
runs模块下的current run中有一个iteration(迭代),输入次数,也可以修改环境(enveriment)
5.配置环境变量
点击设置按钮,点击第一个mana....
输入名称和url等相关信息
6.比较结果
在Tests模块
查看全部 -
fiddler:
独立的可以直接抓http请求;
小巧,功能完善;
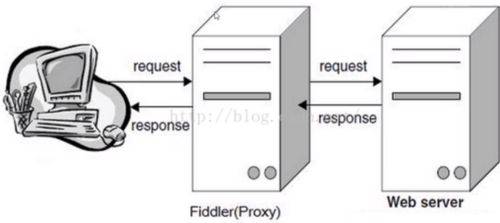
fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间http通讯,设置断点,查看所有的“进出”Fiddler的数据。

3.fiddler的运用:
查看接口请求方式;
查看请求数据、响应数据;
接口返回状态、设置代理;
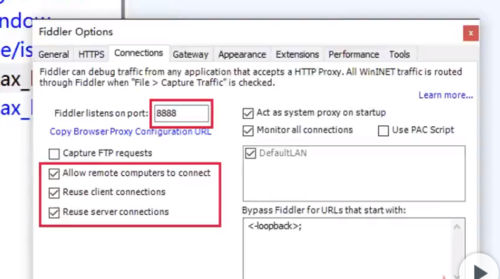
设置代理:tools---》fiddler options--->connections--->

之后还要在移动端进行设置。
4.header、cookie(cookie也是属于header的一部分);
5.设置断点;Rules--->Automatic Breakpoints
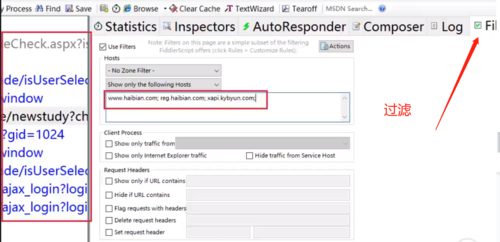
6.添加筛选;右侧的Filters中

7.进行接口测试;Composer---》输入请求方式,接口,参数等---》点击运行---》左侧有这个记录----》双击左侧的这个记录
查看全部 -
loadrunner:接口、性能测试;
fiddler:抓包、接口测试;
soapui:接口、自动化测试;
Jmeter:接口、性能测试;
postman:接口测试插件(集成在谷歌浏览器中);
接口测试工具三剑客:
fiddler、postman、Python自己开发;
查看全部 -
fiddler --POST四种接口测试
(一)application/x-www-form-urlencoded数据格式
这是post请求最常见也是默认的数据提交格式。它要求数据名称(name)和数据值(value)之间以等号相连,与另一组name/value值之间用&相连。例如:parameter1=12345&meter2=23456。将请求的内容进行格式化了,其实这个方法同时简化的客户端发送,也简化了服务器端获取,服务器通过getParameters(String name)即可获取到传送来的信息。
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
模拟请求之后,从返回结果可以查看到我们的请求数据:
(二)application/json数据格式
application/json格式的请求头是指用来告诉服务端post过去的消息主体是序列化后的 JSON 字符串。
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
模拟请求之后,从返回结果可以看到我们的请求数据:
(三)text/xml数据格式
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
模拟请求之后,从返回结果可以看到我们的请求数据:
(四)multipart/form-data数据格式
除了传统的application/x-www-form-urlencoded表单,我们另一个经常用到的是上传文件用的表单,这种表单的类型为multipart/form-data。
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
第一步,先设置好请求头格式,然后点击upload file...
第二步,上传你的文件,这里我上传一个png的图片
这是fiddler根据我们上传的文件自动调整生成的请求,在请求头中看到,我们需要选择一段数据作为“分割边界”(boundary属性),这个“边界数据”不能在内容其他地方出现,一般来说使用一段从概率上说“几乎不可能”的数据即可。每次post浏览器都会生成一个随机的30-40位长度的随机字符串,浏览器一般不会遍历这次post的所有数据找到一个不可能出现在数据中的字符串,一般都是随机生成。选择了这个边界之后,浏览器便把它放在Content-Type 里面传递给服务器,服务器根据此边界解析数据。下面的数据便根据boundary划分段,每一段便是一项数据。(每个field被分成小部分,而且包含一个value是"form-data"的"Content-Disposition"的头部;一个"name"属性对应field的ID等等,文件的话包括一个filename)
模拟请求之后,从返回结果可以看到我们的请求数据:
查看全部 -
接口测试三剑客:
1、fiddler
2、postman
3、python自己开发
查看全部 -
需要思考的问题:
1、cookie有什么用?
2、header有什么用?
查看全部
举报






