-
vue组件的指令:v-text/v-if/v-on/v-for
查看全部 -
js 就是 new Vue({...}) 数据对象
查看全部 -
.vue 修改 页面自动刷新
查看全部 -
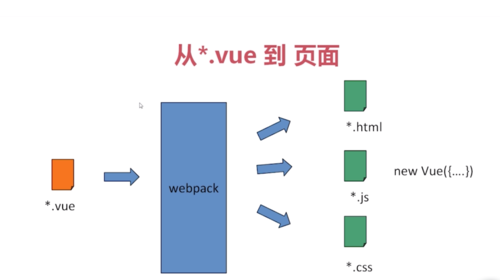
vue会打包成html文件 浏览器能试别得样式
<template> html
<style> css
<script> js
查看全部 -
HTML JavaScript Css 整合在一个 .vue文件中
查看全部 -
webpacK
 查看全部
查看全部 -
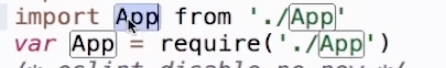
 App文件引入到当前文件下的等价写法查看全部
App文件引入到当前文件下的等价写法查看全部 -
学习vue主要学习<template></template> <script></script> <style></style>
查看全部 -
详细的总结
查看全部 -
一、v-bind对vue元素属性的操作v-bind:src = "属性名'
二、对方法1的简写,通过class
属性:isRed (isRed是用来判断这个属性有没有值)
查看全部 -
v-on 事件的绑定
v-on:click="调用的函数”
方法1的简写方式:@click="调用函数"
这里的调用函数是取自method里面,而不是data里面
查看全部 -
v-for循环渲染列表方法
例如下面的item包含两个label,不是一个一个列出渲染,而是采用v-for来对符合条件的兑现循环渲染
v-for=“变量 in循环对象”
v-text = "变量+每个循环体的属性“;
v-text直接将变量的属性值通过p标签渲染在页面上
查看全部 -
v-if 和v-show用来控制元素的显示和隐藏
区别是v-if直接不渲染dom元素
v-show通过css的display-none来进行应参
查看全部 -
双大括号
v-text
v-html
a 都是对应到vue对象的数据data中的a
查看全部 -
vue对象对页面和页面展现的结和
模板指令,模板指令是写在模板中的
模板指令是写在html中的
查看全部
举报






