-
1.查看全部
-
1.理论分析
 查看全部
查看全部 -
JS生成的json和JAVA认识的json略有不同:
var json=eval("("+result+")");
查看全部 -
//浏览器兼容性
function createXMLHttp(){
//对于大多数浏览器都适用
var xmlHttp;
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
if(window.ActiveObject){
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
if(!xmlHttp){
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
}
return xmlHttp;
}
查看全部 -
浏览器将关键字异步发送给服务器
查看全部 -
重点: 1.使用ajax方式进行数据交互 2.javascript解析数据动态展示
查看全部 -
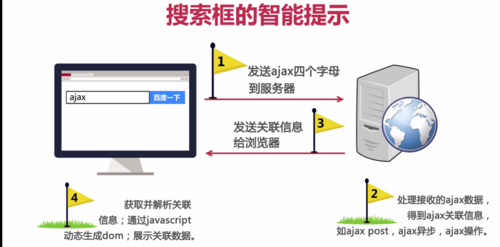
理论分析: 1、在搜索框输入关键字 2、浏览器将关键字异步发送给服务器 3、服务器结果处理,将相应的数据以Jaon格式返回给客户端 4、客户端接收到服务器的响应数据,解析之后用js操作dom显示数据。
查看全部 -
搜索框的智能提示原理图
查看全部 -
理论分析:
 查看全部
查看全部 -
Ajax异步服务器端 先处理编码格式 第一步获得客户端发送来的数据 request.getParameter("keyword"); 第二步创建Json格式数据 第三步将数据响应到客户端 response.getWriter.write(Json)
查看全部 -
回调函数
满足状态xmlHttp.readyState = 4 且xmlHttp.status = 200;
获得服务器响应内容:var result =xmlHttp.responseText 内容为(文本格式或者json格式)
解析服务器响应的数据var json = eval(“(”+result+“)”)
查看全部 -
onKeyup 获取键盘按下时的信息 js做Ajax异步发送数据 第一步 创建xmlHttp对象(需要考虑浏览器的兼容性)XMLHttpRequest能满足大多数浏览器的使用
第二步 获得用户输入的信息 document.getElementById().value
第三步 使用open("GET",url,true)方法发送获得的信息到服务器
url:服务器地址 包含获得的信息
true表示在send()方法之后继续执行
第四步 绑定回调方法 用于接收服务器的响应(xmlhttp状态改变时被调用)
查看全部 -
Servlet+Ajax实现搜索框智能提示
查看全部 -
好查看全部
-
 查看全部
查看全部
举报












