-
放大之后用选择工具 ,勾选自动选择, 选择图层,将图层转换为智能对象, 框选住需要切的内容,Ctrl + n ,点击确定,ctrl + v, 保存 png 格式
查看全部 -
写布局的时候最好先写公共头部和底部,中间的内容部分可能会有修改,避免浪费时间
查看全部 -
行内元素有默认的间距 fon-size等于0 去除间距
查看全部 -
.menu .menu-tips{width:155px;height:75px;margin:0 auto;background-color:red;
text-align: center;line-height:65px;}
.menu .menu-tips:after{content:'';
display: block;
width:0;
height:0;
border-left:78px solid transparent;
border-right:78px solid transparent;
border-bottom:10px solid #fff;}
使用:after伪类制作menu标签
查看全部 -
重置样式
查看全部 -
看记录查看全部
-
看记录查看全部
-
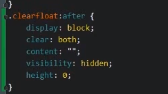
 清除浮动查看全部
清除浮动查看全部 -
清除浮动 zoom:1
查看全部 -
img:border:none display:block
查看全部 -
a text-decoration:none a标签无样式
查看全部 -
ol ul li list-style:none 无样式
查看全部 -
reset :padding margin 0 字体设置
查看全部 -
index样式 将样式区分开来一部分一部分的写
查看全部 -
分析页面的样式1.重置样式 恢复初始值 2.公共样式 如头部和尾部 3.独立样式
查看全部
举报







