-
整除需要考虑小数点
 查看全部
查看全部 -
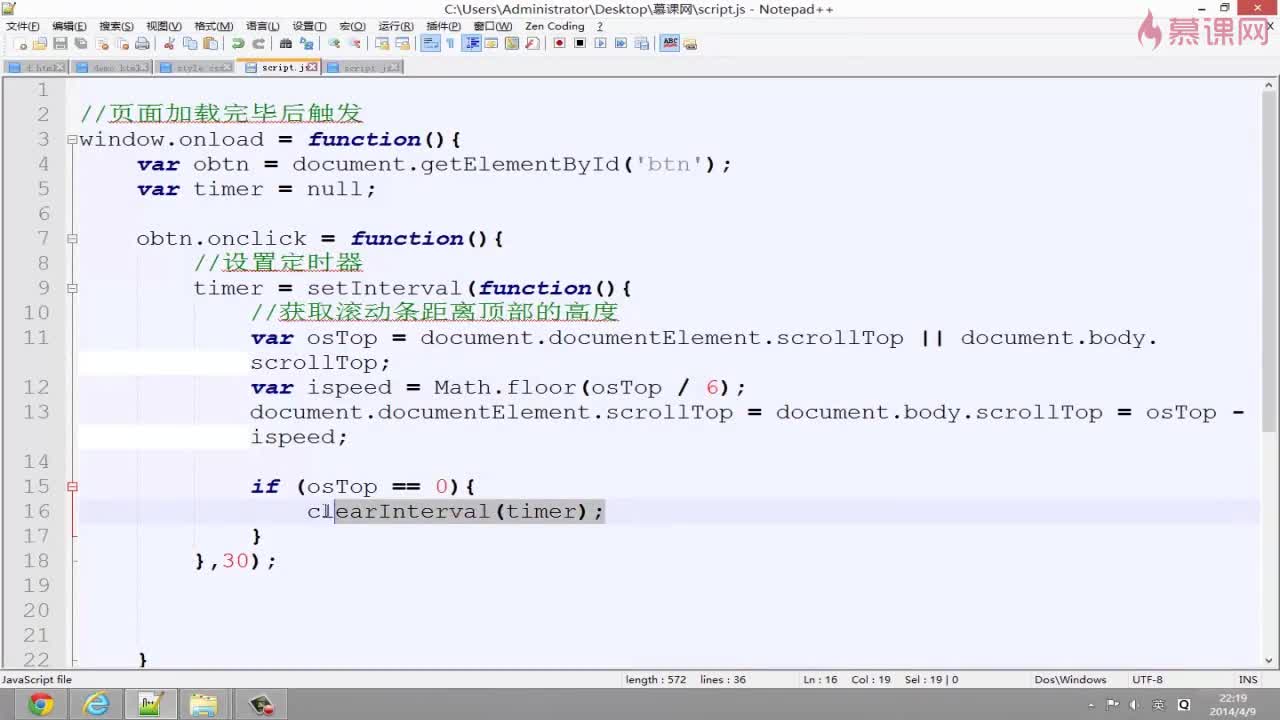
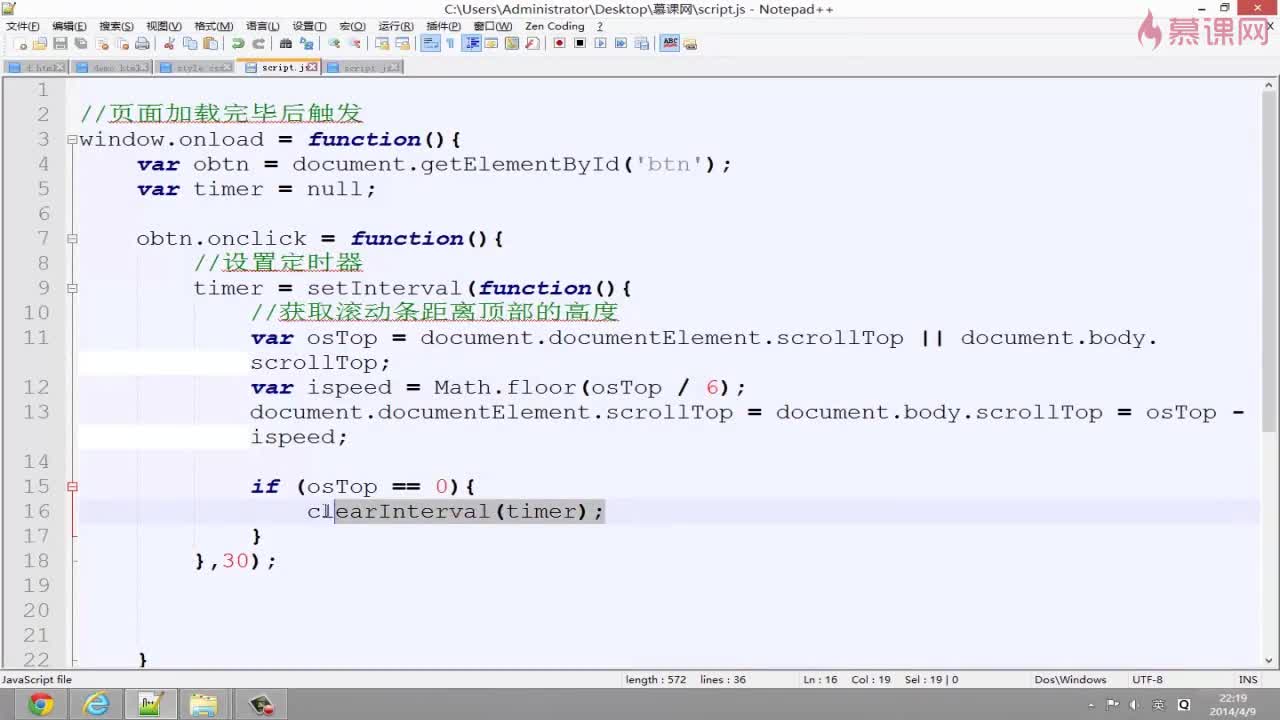
JS实现回到顶部效果的思路
 查看全部
查看全部 -
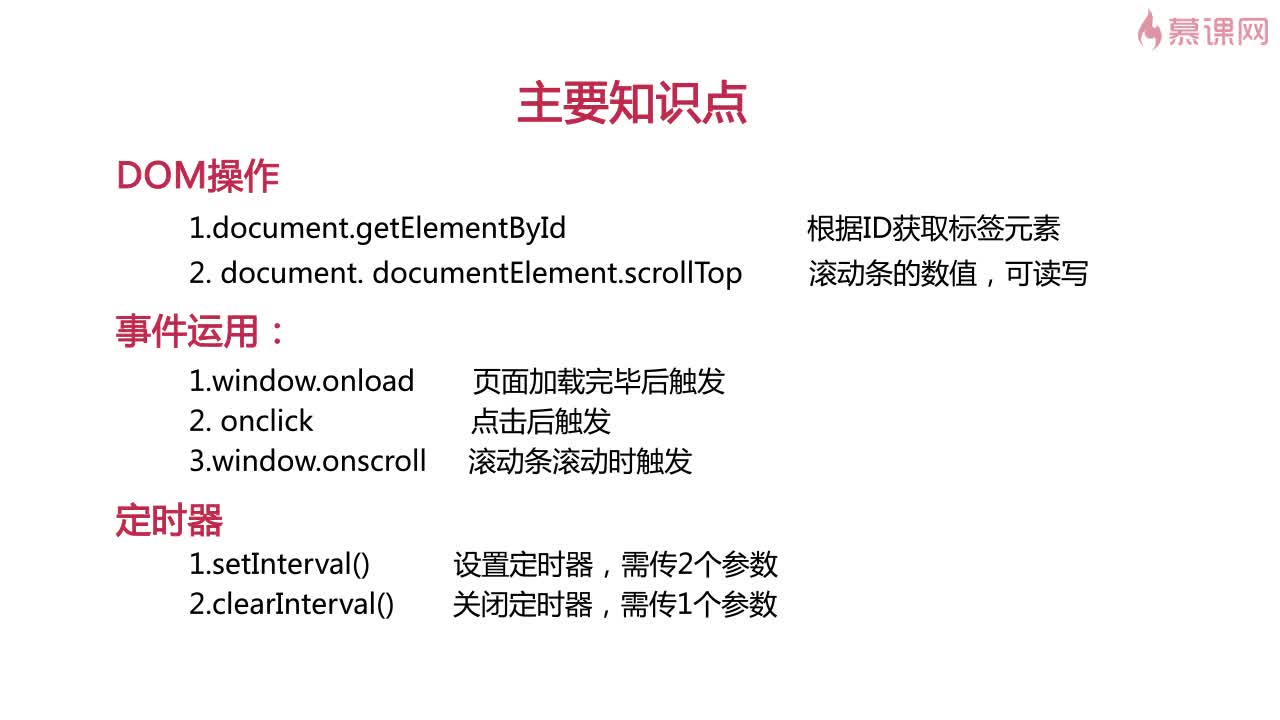
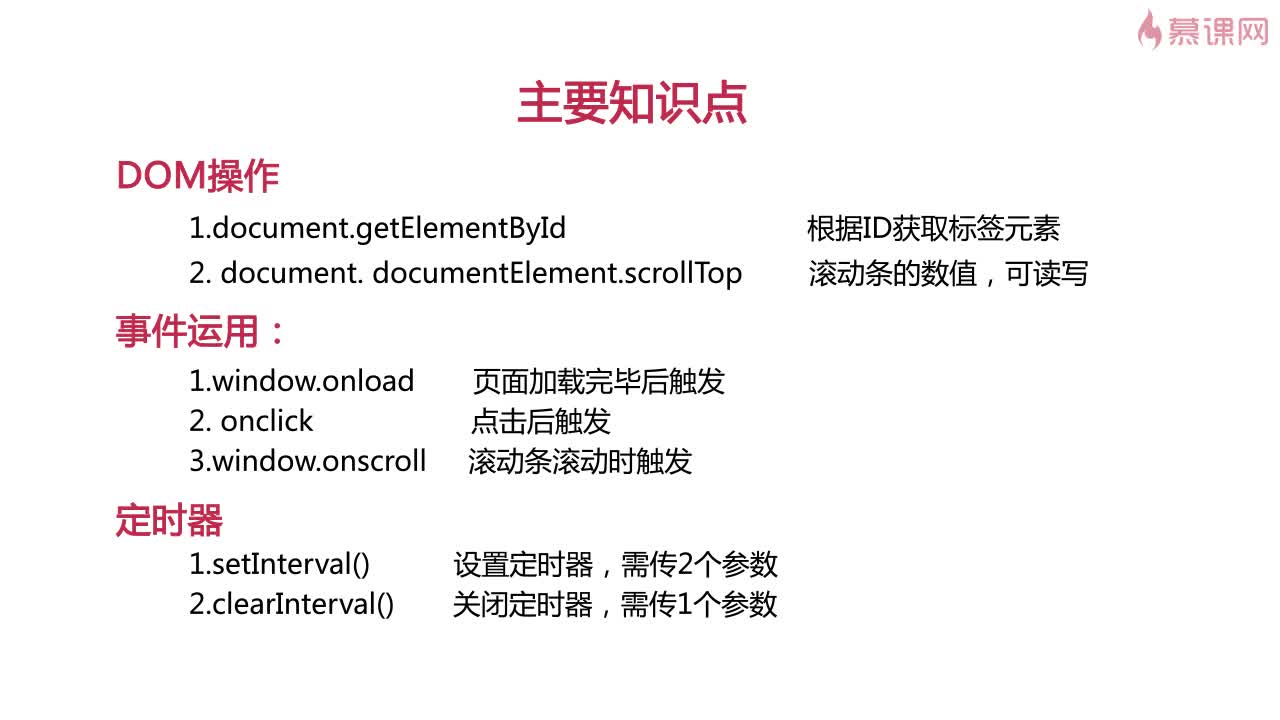
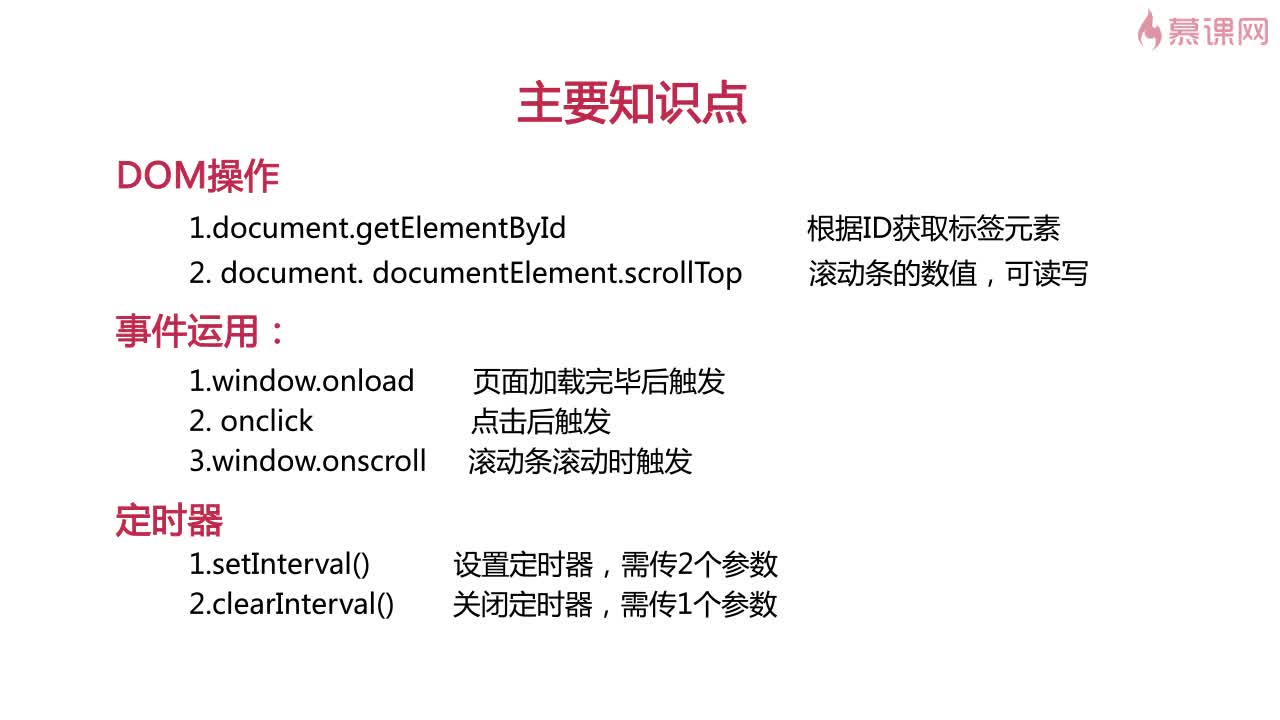
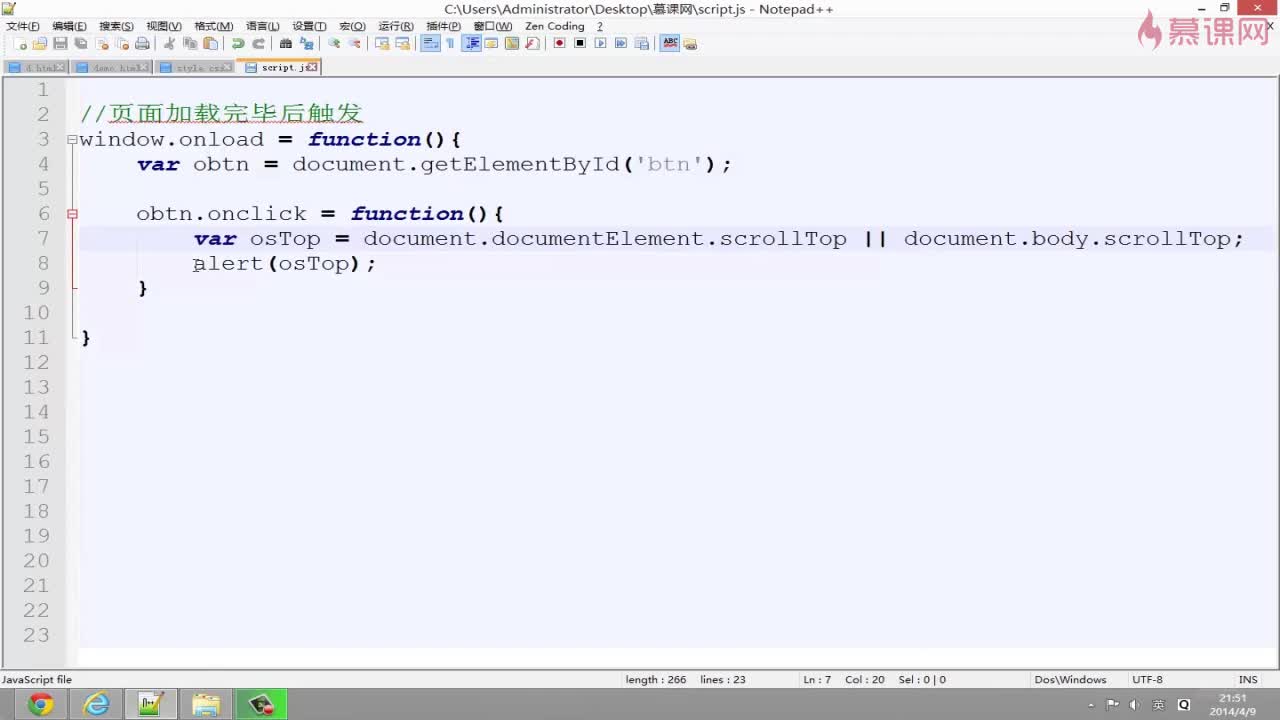
需要用到的JavaScript的API
 查看全部
查看全部 -
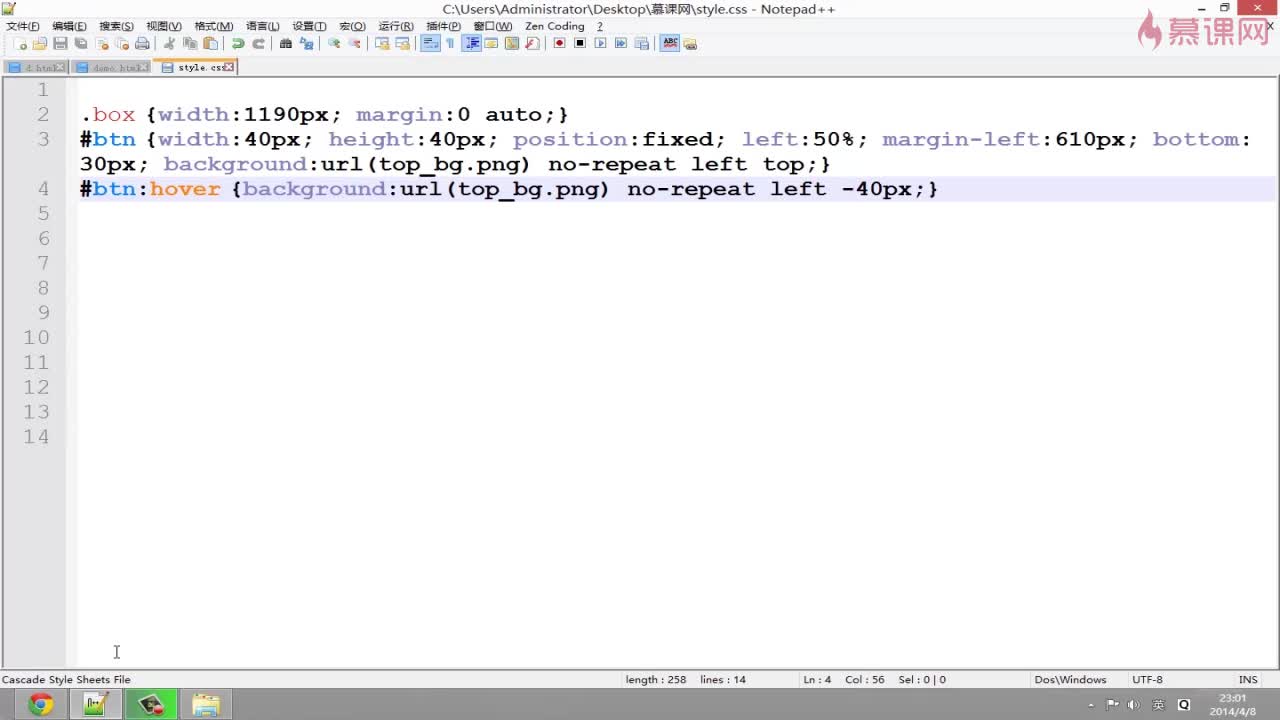
回到顶部:查看全部
-
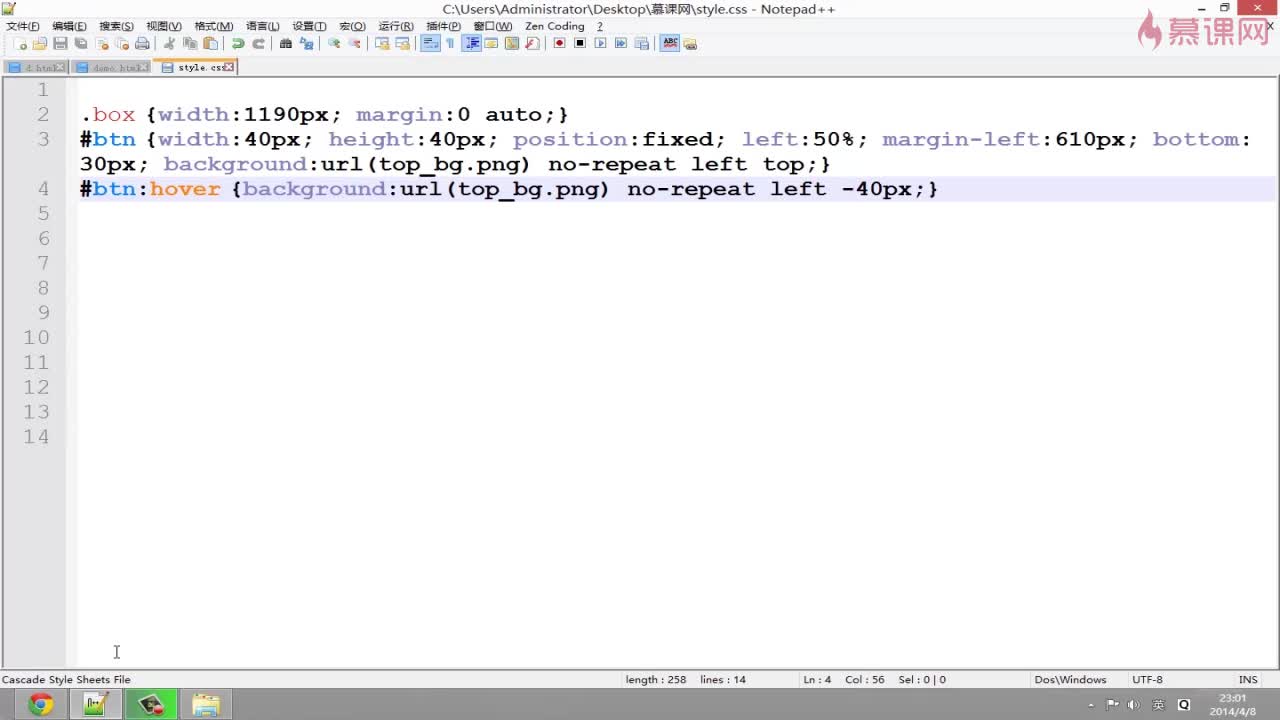
-40px;因为定位在背景图片的上半部,-40会移到此时背景图片的下半部;+40会移动此时背景图片的上方
 查看全部
查看全部 -
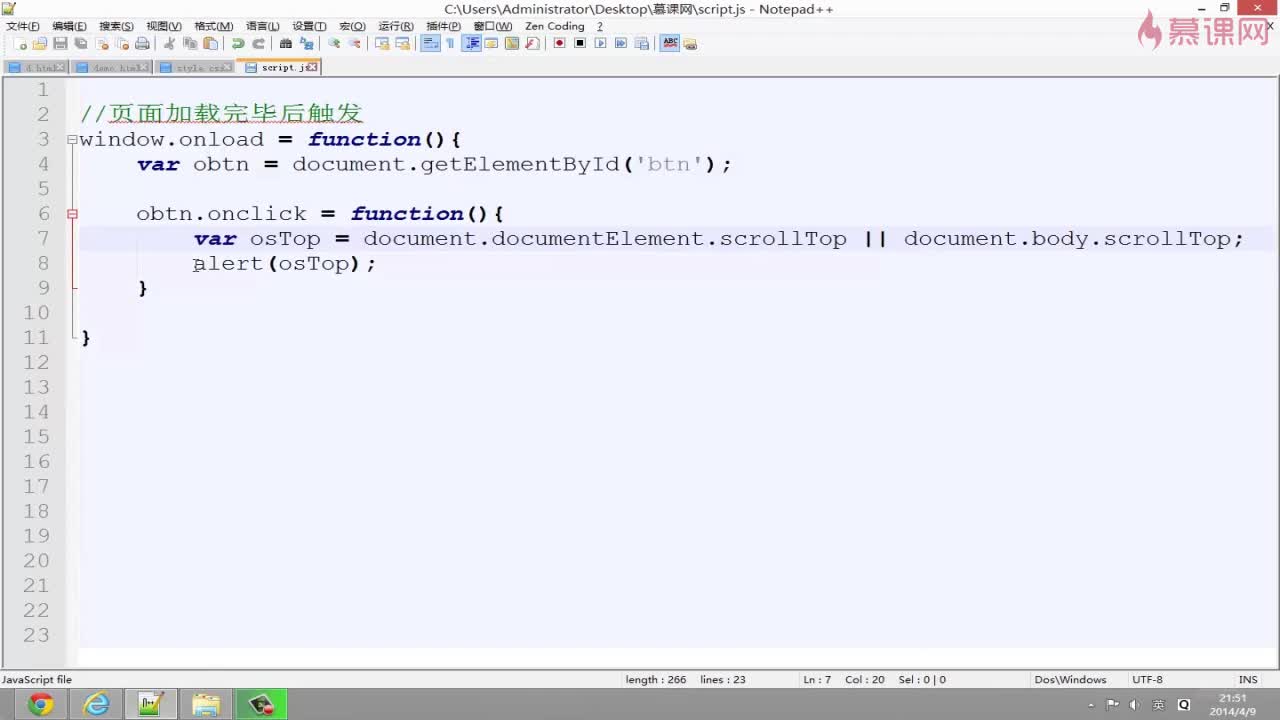
ie和谷歌浏览器获取到当前滚动条数值
 查看全部
查看全部 -
回到顶部效果
 查看全部
查看全部 -
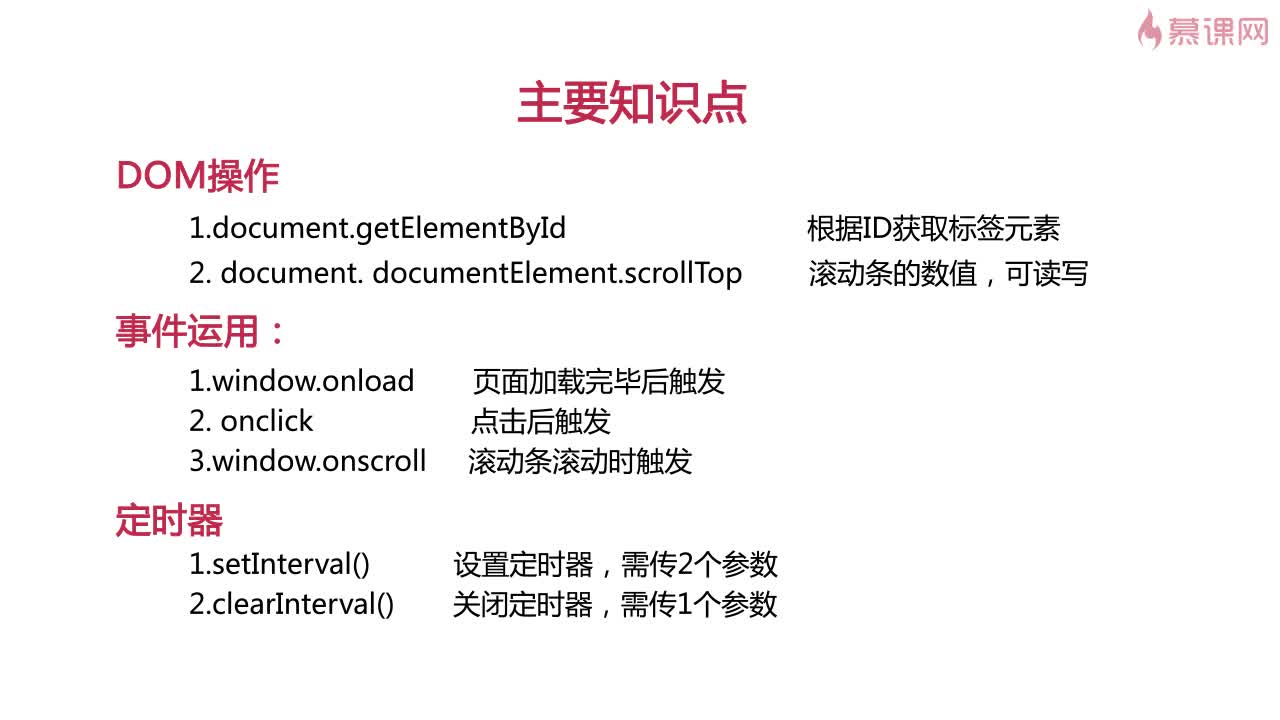
主要知识点
 查看全部
查看全部 -
<span id="totop" >回到<br>顶部</span> <script> window.onload = function(){ var toTopButton = document.getElementById("totop"); var timer = null; //获取可视区高度 var clientHeight = document.documentElement.clientHeight || document.body.clientHeight; //显示隐藏按钮 window.onscroll = function(){ var ostop = document.documentElement.scroolTop || document.body.scrollTop; if(ostop>=clientHeight){ toTopButton.style.display = "block"; } else{ toTopButton.style.display = "none"; } } //点击回到顶部 toTopButton.onclick = function(){ timer = setInterval(function(){ var ostop = document.documentElement.scroolTop || document.body.scrollTop; var ispeed = Math.ceil(ostop/5); document.documentElement.scroolTop = document.body.scrollTop = ostop-ispeed; if(ostop == 0){ clearInterval(timer); } },20); } } </script>查看全部
-
123
 查看全部
查看全部 -
document.documentElement.clientHeight - 获取可视高度查看全部
-
Math.floor() - 向下舍入取整查看全部
-
IE:document.documentElement.scrollTop chrome: document.body.scrollTop;查看全部
-
<a href="javascript:;">button</a> - javascript:; 可以阻止浏览器的默认行为查看全部
-
定时器: setInterval() - 设置定时器,需传入2个参数 clearInterval() - 关闭定时器,需传入1个参数查看全部
举报
0/150
提交
取消