-
天数倒计时
查看全部 -
限时抢购倒计时
查看全部 -
 查看全部
查看全部 -
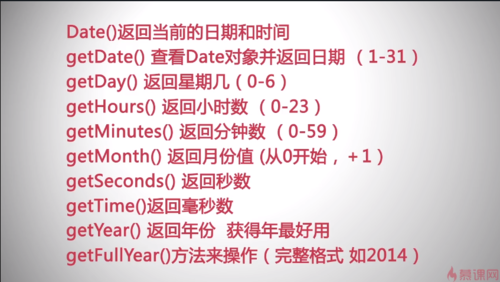
常用方法
查看全部 -
JS给时间赋初始值:var time=……<br> 1)new Date("month dd,yyyy hh:mm:ss"); <br> 2)new Date("month dd,yyyy"); <br> 3)new Date(yyyy,mth,dd,hh,mm,ss); <br> 4)new Date(yyyy,mth,dd); <br> 5)new Date(ms); <br> 按照vartime=new Date("yyyy,mth,dd")出不来
查看全部 -
倒计时效果: 1、倒计时=截止时间-当前时间 var endtime=new Date("2016,5,22"), newtime=new Date(); 2、用getTime()获取毫秒 lefttime=endtime.getTime()-newtime.getTime() 3、转换成天数,向上取整 time=Math.ceil(left time/(24*60*60*1000))
查看全部 -
%取余; var endtime = new Date("2016/5/15,12:20:12");设置时间 <script><br> function FreshTime() {<br> var endtime = new Date("2016/5/15,12:20:12"); //结束时间<br> var nowtime = new Date(); //当前时间<br> var lefttime = parseInt((endtime.getTime() - nowtime.getTime()) / 1000); //毫秒除以1000得到秒并取整<br> d = parseInt(lefttime / 3600 / 24);<br> h = parseInt((lefttime / 3600) % 24);<br> m = parseInt((lefttime / 60) % 60);<br> s = parseInt(lefttime % 60);<br> document.getElementById("LeftTime").innerHTML = d + "天" + h + "小时" + m + "分" + s + "秒";<br> if (lefttime <= 0) {<br> document.getElementById("LeftTime").innerHTML = "团购已结束";<br> clearInterval(sh);<br> }<br> }<br> FreshTime()<br> var sh;<br> sh = setInterval(FreshTime, 1000);<br> </script><br>
查看全部 -
getDate()用于获取日份,getDay()用于获取星期
查看全部 -
getMouth():返回月份,从0开始
查看全部 -
Date常用方法
查看全部 -
JavaScript使用日期对象需要注意: getDate()用于获取日份,getDay()用于获取星期 getMonth()的值从0-11,代表一月至十二月 getDay()的值从0-6,0代表星期天查看全部
-
获得时间的方法: getMonth()返回月份值,从0计算,所以+1查看全部
-
get查看全部
-
为什么不用Math.floor(),用parseInt()? 注意一点,parseInt(-1.5)= -1,Math.floor(-1.5)=-2.查看全部
-
123查看全部
举报










