-
font-size:1.5vw;
position: fixed;
top: 3vh;
right: 4vw;
单位设置为vh\vw,分别是高和宽,会随着屏幕大小适配。
查看全部 -
font-size单位设为vh\vw,字体大小就会随屏幕大小适配,整个屏幕宽度为100vw,高度为100hw
查看全部 -
wrampsever 是网站开发集成环境,相当于在本地搭建了一个服务器,然后把写好的代码放在相应的文件夹里,在浏览器里运行就可以了
查看全部 -
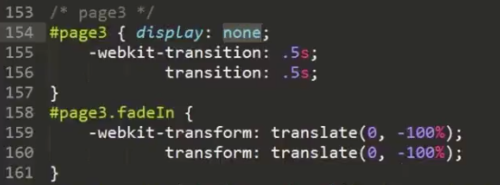
过度效果主要是利用了transition和transform里的translate,两个页面之间的切换并没有用帧动画,而是直接利用了添加class (transform.translate -100%)以及top100%相互抵消查看全部
-
 htto-equiv=X-UA-Compatible content="IE=edge,chrome=1"
htto-equiv=X-UA-Compatible content="IE=edge,chrome=1"视口htto-equiv
format-detection : 禁止将你的数字转化为拨号连接
查看全部 -
page2_loading

 查看全部
查看全部 -
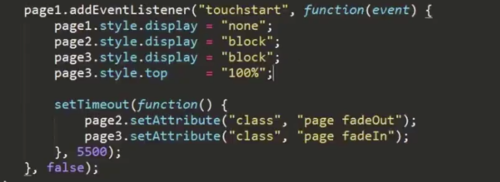
第二页,top: 0, 5.5秒上移top: -100%;
第三页 top: 100%; 0, 5.5秒上移top: -100%;


 查看全部
查看全部 -
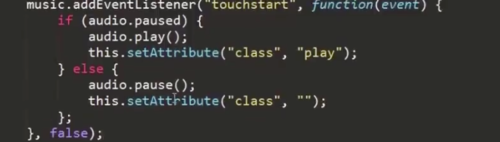
 click有300ms延长,改用touchStart
click有300ms延长,改用touchStart 查看全部
查看全部 -
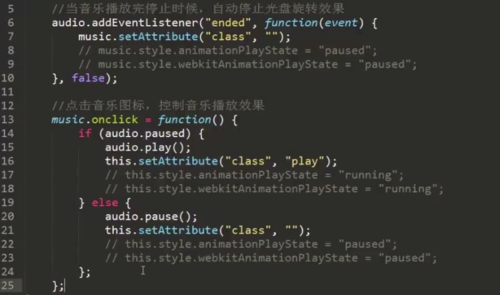
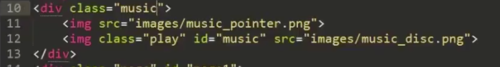
修改music 结构


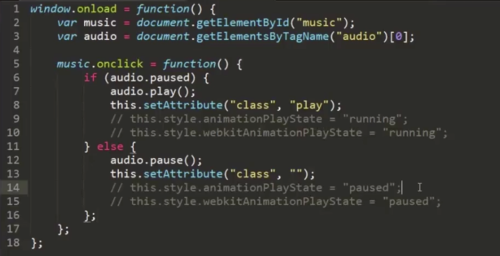
 javascript 标签 differ属性
javascript 标签 differ属性animationPlayState = running/paused; 浏览器兼容问题
查看全部 -
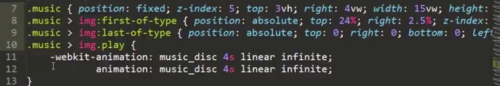
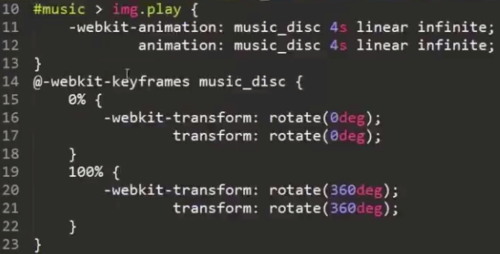
碟片旋转
 红灯笼闪烁
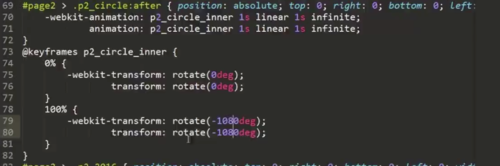
红灯笼闪烁内圈转 delay 1s; 1080deg
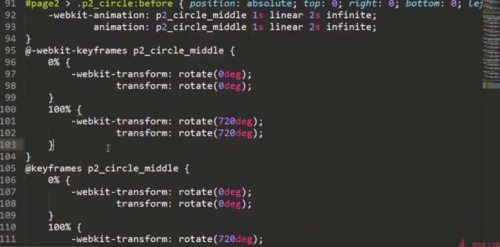
 第二个圈 delay 2s; 720deg
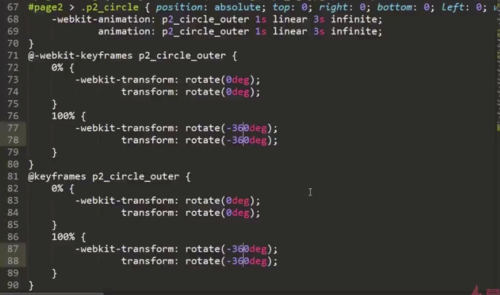
第二个圈 delay 2s; 720deg 第三个 delay 2s; 360deg
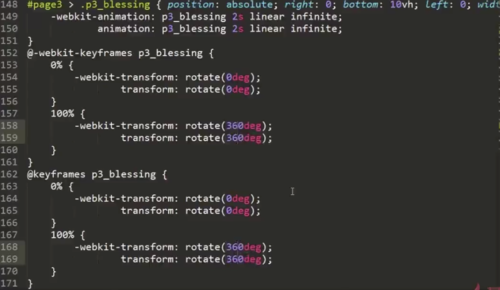
第三个 delay 2s; 360deg 福旋转
福旋转 查看全部
查看全部 -
title

logo
 上联
上联
下联

福
 查看全部
查看全部 -
page static => absolute
1, 2, 3页通过display显示


3个圈



2016
 查看全部
查看全部 -
灯笼
 灯笼红色阴影
灯笼红色阴影 小m
小m 文字
文字 查看全部
查看全部 -
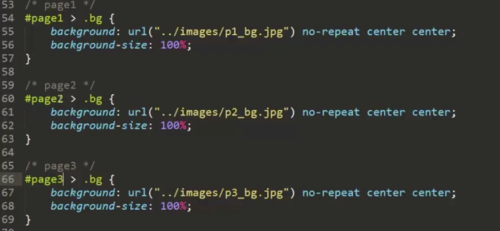
添加背景-

 查看全部
查看全部
举报




