-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff;text-align:center;}
.top{height:50px;background:#ccc}
.main{height:500px;background:red}
.left{ height:500px;width:39%;background:blue;}
.right{height:500px;width:60%;background:green;float:right;}
.foot{height:50px;background:#f63}
</style>
</head>
<body>
<div class="top">top</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>
查看全部 -
混合布局 <style>body{ margin:0; padding:0; font-size:30px; font-weight:bold}div{ text-align:center; line-height:50px}.top{ height:100px;background:#9CF}.head,.main{ width:960px; margin:0 auto;}.head{ height:100px; background:#F90}.left{ width:220px; height:600px; background:#ccc; float:left;}.right{ width:740px; height:600px;background:#FCC; float:right}.r_sub_left{ width:540px; height:600px; background:#9C3; float:left}.r_sub_right{ width:200px; height:600px; background:#9FC; float:right;}.footer{ height:50px; background:#9F9;clear:both; }</style>查看全部 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>混合布局</title><style>body{ margin:0; padding:0; font-size:30px; font-weight:bold}div{ text-align:center; line-height:50px}.top{ height:100px;background:#9CF}.head,.main{ width:960px; margin:0 auto;}.head{ height:100px; background:#F90}.left{ width:220px; height:600px; background:#ccc; float:left;}.right{ width:740px; height:600px;background:#FCC; float:right}.r_sub_left{ width:540px; height:600px; background:#9C3; float:left}.r_sub_right{ width:200px; height:600px; background:#9FC; float:right;}.footer{ height:50px; background:#9F9;clear:both; }</style></head><body><div class="top"> <div class="head">head</div></div><div class="main"> <div class="left">left</div> <div class="right"> <div class="r_sub_left">sub_left </div> <div class=" r_sub_right">sub_right </div> </div></div><div class="footer">footer</div></body></html>查看全部 -
绝对 position:absolute
查看全部 -
以前总是弄不清绝对定位,今天看了老师的实操,终于知道了。之前弄不清定位,只清楚浮动,以为模块都靠浮,并排一起,但是自己实操做网页总是样式乱七八糟,找不出个所以然来,目前明白了,谢谢老师。
查看全部 -
自适应:拖动浏览器窗口时自动调整
width:% 用px控制更精确
一般为固定宽度的
查看全部 -
margin: 0 auto;
可以实现定宽元素居中
查看全部 -
布局:又称版式布局,是网页UI设计师将有限的视觉元素进行有机的排列组合
网页设计的特点:
网页可以自适应宽度
网页的长度理论上没有限制
分栏又称为分列,常见的布局分为:一列布局,二列布局,三列布局,混合布局(多)
前端工程师就是将艺术与技术融合的关键岗位
CSS------>UI
查看全部 -
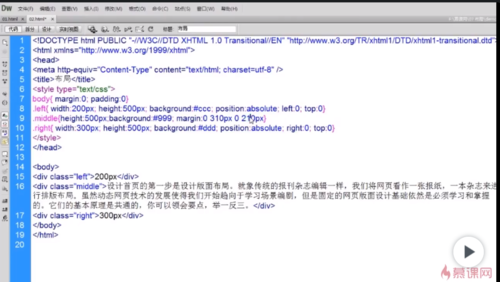
三列布局,让左右两边的div定宽,中间的div自适应(让左右两个div绝对定位到左右,给中间div增加左右边距):
<div class="left">left</div>
<div class="main"></div>
<div class="right">right</div>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.left {
width: 200px;
height: 600px;
background: #ccc;
position: absolute;
left: 0;
top: 0;
}
.main {
height: 600px;
margin: 0 310px 0 210px;
background: #9CF;
}
.right {
height: 600px;
width: 300px;
position: absolute;
right: 0;
top: 0;
background: #FCC;
}
</style>
查看全部 -
没懂查看全部
-
在三列布局中,如果左右两边固定宽度,中间自适应宽度,用浮动float不能让它们并排,要用到position:absolute;left:0;top:0; position:absolute:right:0;top:0; (左右两边的属性设置)。margin:0 300px 0200px(中间部分的设置)

 查看全部
查看全部 -
用clear:both;清除浮动
查看全部 -
.left{ width:200px; height:600px; background:#ccc; position:absolute; left:0; top:0} .main{ height:600px; margin:0 310px 0 210px; background:#9CF}(上右下左,顺时针) .right{ width:300px; height:600px; position:absolute; right:0; top:0; background:#FCC;}
查看全部 -
一列布局:设置<div class="main">; body清除默认样式{margin:0;padding:0};. main设置宽 ,高,背景色,{width:800px;height:300px;background:#ccc;(水平居中)margin:0 auto;}
查看全部 -
clear:both 清楚函数
margin:0 auto 水平居中
左浮动 float:left
右浮动 float:right
高 height
宽 widht
背景颜色 background
绝对定位:absolute 和 fixed 统称为绝对定位 (absolute==
相对定位:relative
默认值:static
查看全部
举报











