-
DOM外部插入after()与before()
节点与节点之前有各种关系,除了父子,祖辈关系,还可以是兄弟关系。之前我们在处理节点插入的时候,接触到了内部插入的几个方法,这节我们开始讲外部插入的处理,也就是兄弟之间的关系处理,这里jQuery引入了2个方法,可以用来在匹配I的元素前后插入内容
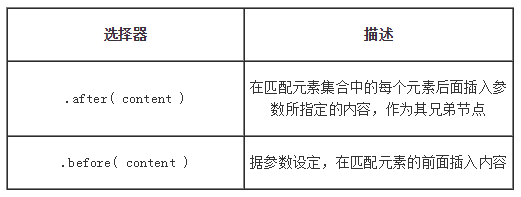
选择器的描述:
before与after都是用来对相对选中元素外部增加相邻的兄弟节点
2个方法都是都可以接收HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面或者后面
2个方法都支持多个参数传递after(div1,div2,....) 可以参考右边案例代码
注意点:
after向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入
before向元素的前边添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插入
查看全部 -
DOM内部插入append()与appendTo()
动态创建的元素是不够的,它只是临时存放在内存中,最终我们需要放到页面文档并呈现出来。那么问题来了,怎么放到文档上?
这里就涉及到一个位置关系,常见的就是把这个新创建的元素,当作页面某一个元素的子元素放到其内部。针对这样的处理,jQuery就定义2个操作的方法
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同
append()前面是被插入的对象,后面是要在对象内插入的元素内容 appendTo()前面是要插入的元素内容,而后面是被插入的对象
查看全部 -
jQuery节点创建与属性的处理
上一节介绍了通过JavaScript原生接口创建节点,在处理上是非常复杂与繁琐的。我们可以通过使用jQuery来简化了这个过程
创建元素节点:
可以有几种方式,后面会慢慢接触。常见的就是直接把这个节点的结构给通过HTML标记字符串描述出来,通过$()函数处理,$("html结构")
$("<div></div>")创建为本节点:
与创建元素节点类似,可以直接把文本内容一并描述
$("<div>我是文本节点</div>")创建为属性节点:
与创建元素节点同样的方式
$("<div id='test' class='aaron'>我是文本节点</div>")我们通过jQuery把上一届的代码改造一下,如右边代码所示
一条一句就搞定了,跟写HTML结构方式是一样的
$("<div class='right'><div class='aaron'>动态创建DIV元素节点</div></div>")查看全部 -
DOM创建节点及节点属性
先介绍下需要用到的浏览器提供的一些原生的方法(这里不处理低版本的IE兼容问题)
创建流程比较简单,大体如下:
创建节点(常见的:元素、属性和文本)
添加节点的一些属性
加入到文档中
流程中涉及的一点方法:
创建元素:document.createElement
设置属性:setAttribute
添加文本:innerHTML
加入文档:appendChild
如右边代码所示,写一个最简单的元素创建,我们会发现几个问题:
每一个元素节点都必须单独创建
节点是属性需要单独设置,而且设置的接口不是很统一
添加到指定的元素位置不灵活
最后还有一个最重要的:浏览器兼容问题处理
查看全部 -
粗看.parents()和.closest()是有点相似的,都是往上遍历祖辈元素,但是两者还是有区别的,否则就没有存在的意义了
起始位置不同:.closest开始于当前元素 .parents开始于父元素
遍历的目标不同:.closest要找到指定的目标,.parents遍历到文档根元素,closest向上查找,直到找到一个匹配的就停止查找,parents一直查找到根元素,并将匹配的元素加入集合
结果不同:.closest返回的是包含零个或一个元素的jquery对象,parents返回的是包含零个或一个或多个元素的jquery对象
查看全部 -
% 为取模运算符,if( index % 2) ,当index为偶数时,index % 2余数为 0,结果为 false当index为奇数时,index % 2 != 0 结果为 true,执行下面代码那么如何让 index 为偶数时 执行 index % 2呢,就像楼上说的,只需要把判断条件改为 index % 2 == 0
查看全部 -
add<p>标签后 add<p>和<li>一起变成.right这个div里的内容,位置已经发生改变,原来.left这个div只剩下原来li后面写的p标签。再次点击,只在.right这个div里添加新的add内容。
查看全部 -
因为做了筛选啊。$('.item-3').prev(':last')这句的意思是:找到类名为item-3的所有紧邻前兄弟节点中的最后一个。所以只有最后一个有蓝色框
查看全部 -
empty方法
严格地讲,empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点
empty不能删除自己本身这个节点
remove方法
该节点与该节点所包含的所有后代节点将同时被删除
提供传递一个筛选的表达式,删除指定合集中的元素
查看全部 -
append()向每个匹配的元素内部追加内容
prepend()向每个匹配的元素内部前置内容
appendTo()把所有匹配的元素追加到另一个指定元素的集合中
prependTo()把所有匹配的元素前置到另一个指定的元素集合中
查看全部 -
.parents(),返回的是所有祖辈元素,从最近的父级元素开始,一路向上 直到根元素<html>(这是jQuery方法本身就这么定的,详细你可以去看它的源码),所以搜索到html就完了,不会再有html的祖辈(父)元素,所以$( "html" ).parents() 返回一个空集合。而.parent()则没有这样的要求,它只是在DOM树上搜索其父级元素,所以对html,搜索到其父级元素是document,所以$( "html" ).parent()方法返回一个包含document的集合。学习...
查看全部 -
一个是加p标签,另一个加a标签p是段落标签 占一行;a是超链接标签 只表示包围的范围
已经知道了,style中 .left div, .right div要作用在calss=“left”或class=“right”他们内部的的div。而不是对于calss=“left”或class=“right”的div自身起作用。对于新手这样命名的举例太饶人了,看不仔细就错了。
xiong die 啊 怎么说呢 你不用全部看懂的 他这个就是告诉你有这个方法 让你有个基本的映像 比如你工作的时候要突然要用到了 你有这个映像 然后 查一下就知道了 但是如果你连方法的意思都不知道的话 你就要回去多学学js了,你可可以去看看王福朋的博客 比视屏容易学
查看全部 -
最赞回答 / Hardy丶
$(this)指的是当前你点击的这个aaron1,如果直接写成arron1,会变成下面的情况:只有一个arron1时,点击一次变为两个,(此时有两个arron1),再点击一次就会出现四个了;如果想要一个个的就只能写$(this),写aaron1没办法解决越变越多的问题
console.log()我觉得是可以通过在控制台输出数据用来调试代码
console.log()语法:console.log("内容");作用:将"内容"输出在控制台中,方便以后的调试,是一个使用频率极高的功能。(控制台在浏览器中按F12,打开开发者模式的第二项(console)即可,并且也可以...
查看全部 -
内存泄漏是什么意思?
简单说 内存中的某一块正在被其他程序使用 这时如果再有其他程序试图使用这块内存 就会发生内存泄露
查看全部 -
filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。这里就是先找出全部p标签后再找出文本中包含3的移除掉;
查看全部
举报