-
AJAX缓存,GET与POST的区别:
 查看全部
查看全部 -
js与css写在页面内的情况:
1.只应用于一个页面;
2.不经常被访问到;
3.脚本和样式很少。
查看全部 -
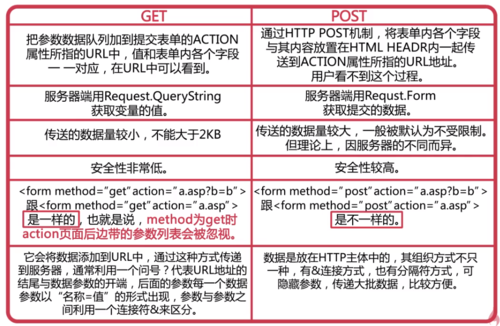
get post
查看全部 -
雅虎军规,重点总结!
查看全部 -
将JS与CSS写在页面内的情况:
只用于一个页面
页面不容易被访问到
代码很少(少于20行)
查看全部 -
压缩与未压缩对比查看全部
-
1.尽可能减少HTTP请求数 2.使用CDN 3.添加Expire/Cache-Control头 4.启用Gzip压缩 5.将CSS放在页面最上方 6.将Script放在页面最下方 7.避免在CSS中使用Expressions 8.把Javascript和CSS都放在外部文件中 9.减少DNS查询 10.压缩JavaScript和CSS 11.避免重定向 12.移除重复的脚本 13.配置实体标签(ETAG) 14.使AJAX缓存查看全部
-
GET 和 POST 之间的区别查看全部
-
https://developer.yahoo.com/performance/rules.html查看全部
-
Yslow查看全部
-
get和post请求的区别查看全部
-
AJAX查看全部
-
DOM加载顺序查看全部
-
二、各标签的含义: 1、Grade:登记视图 网页评分 A-F 2、Components:组件视图,检视各个元素占用空间大小。 3、Statistics:统计信息视图(饼图),与Components相似。①empty cache:第一次打开网站的http request信息。②primed cache:第二次,第三次打开网站的http request信息。 4、tools:辅助工具,工具集。查看全部
-
一、测试规则:查看全部
举报
0/150
提交
取消











