-
图片的弹性布局总结
查看全部 -
弹性图片:
1- 图片: width: 100%; height: 100%
2- 图片需要放在一个容器中: 容器可以做响应式的宽高
查看全部 -
使用媒体查询:
1- 请使用百分比布局查看全部 -
媒体查询的类型
查看全部 -
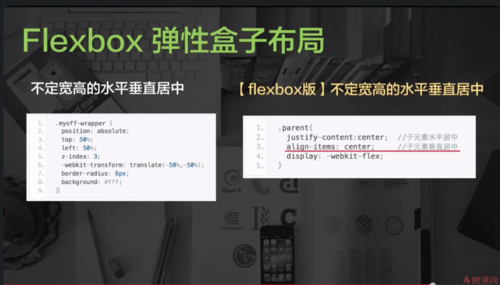
flex居中方案
查看全部 -
这个混合划分--适用场景比较多:
1- 图片的宽高一般是固定的 缩放什么的 会模糊
查看全部 -
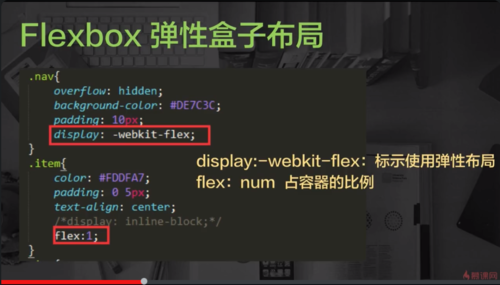
子元素flex=num;
原来可以决定子元素之间占据空间的比例:
查看全部 -
子元素:flex=1
以前没设置过这个
查看全部 -
meta标签viewport
查看全部 -
局部弹性滚动
查看全部 -
多行文本溢出
查看全部 -
多行文本溢出
-webkit-box-orient:vertical;//方向
-webkit-line-clamp:3;//行数
查看全部 -
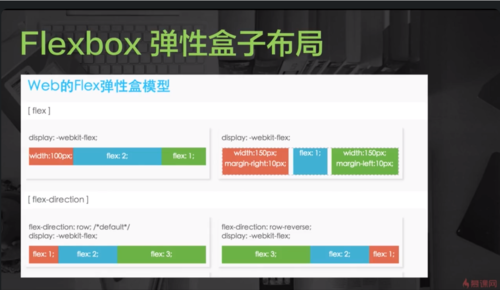
FlexBox弹性盒子布局



 查看全部
查看全部 -
新旧 flexbox
查看全部 -
flexbox 弹性盒子布局
查看全部
举报
0/150
提交
取消






