-
flexbox兼容问题
查看全部 -
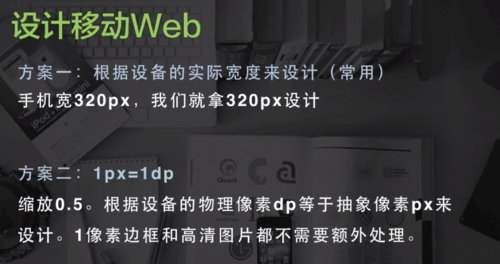
移动开发像素换算
查看全部 -
文字区:
-webkit-transform: translate(-50%,-50%);水平偏移
截图区:
 查看全部
查看全部 -
开启弹性滚动
查看全部 -
tab事件原理
查看全部 -
click事件300ms延迟
查看全部 -
tap基础事件
查看全部 -
多行文本溢出
查看全部 -
rem布局
查看全部 -
一像素边框
查看全部 -
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
查看全部 -
meta便签viewport
content="width=device-width,initial-scale:1.0,
minimum-scale:最小缩放,maximum-scale:最大缩放,user-scalable:
是否允许用户缩放"
查看全部 -
移动开发像素换算
查看全部 -
上拉加载。
查看全部 -
下拉刷新。
查看全部
举报
0/150
提交
取消






