-
dpr为设备像素缩放比,在dpr>=2的时候为retina屏幕。
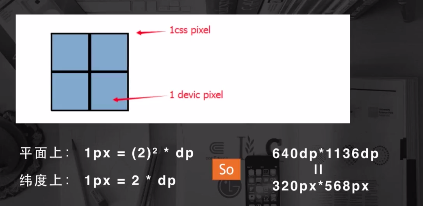
1px=(dpr)2*dp。
最常用:1px=2dp(宽度)。
移动端300ms延迟的主要原因是,移动浏览器上支持的双击缩放操作,和iOS上的双击滚动操作。
多行文本溢出css代码(适用与webkit浏览器或移动端浏览器(大部分是webkit内核)):
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
touchstart、 touchmove、 touchend, event
查看全部 -
多行文本溢出
查看全部 -
常用的媒体查询的参数
查看全部 -
移动设备默认做了两件事情:
先把页面渲染在一个980px(ios)的viewport里面
把页面进行缩放
问题:为什么不能直接进行缩放
答案:屏幕变小了,但是对应的字体,图片还是原来大屏幕下设置的大小,所以会出现宽度不够现象,排版也就乱了。
查看全部 -
两种开发方案
查看全部 -
通过meta标签来改造viewport
查看全部 -
把页面渲染在一个viewport里面,通过缩放查看
查看全部 -
本章内容小结图
查看全部 -
对应的是上一个笔记
查看全部 -
ipone5:640*1134
物理像素:640*1134
逻辑像素:开发用的px
dp,pt:设备无关像素
dpr:设备像素缩放比(ipone5为2)
1px = dpr*dpr*dp
dpr为2的情况:
 查看全部
查看全部 -
tab基础事件
查看全部 -
300ms的故事
查看全部 -
终端交互优化
查看全部 -
多行文本溢出解决方案
查看全部 -
不使用rem的情况
查看全部
举报





