-
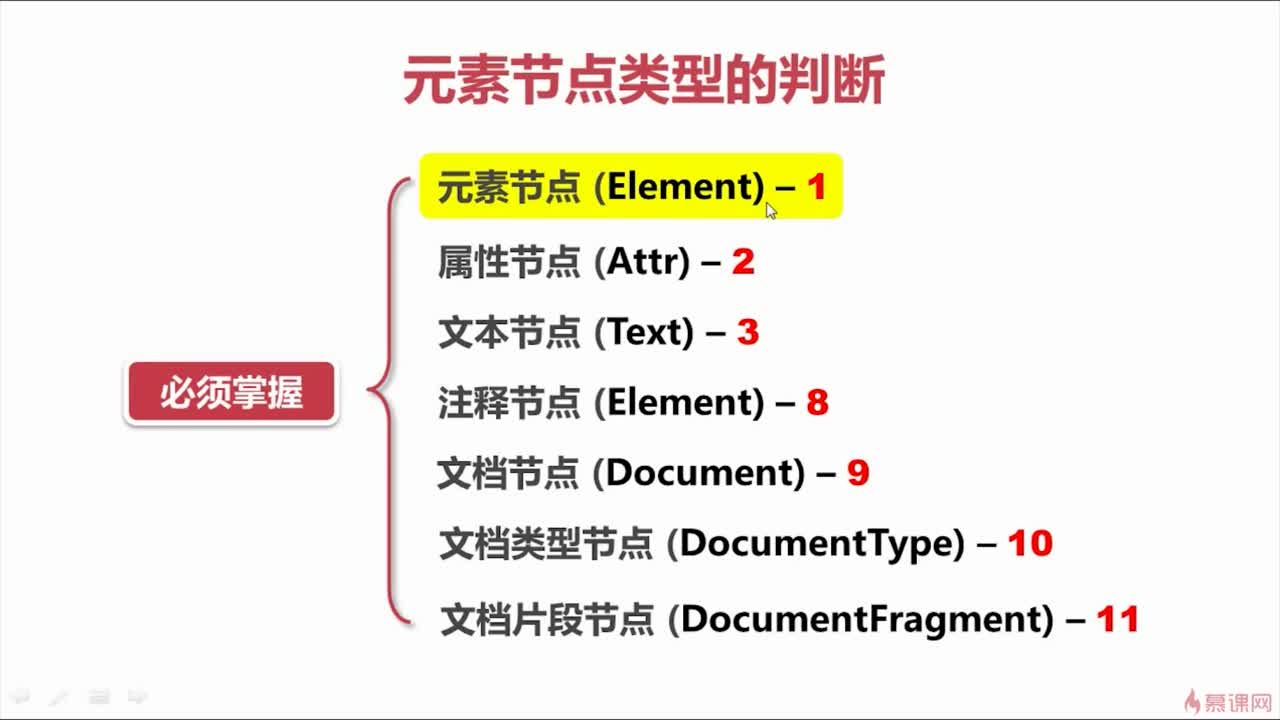
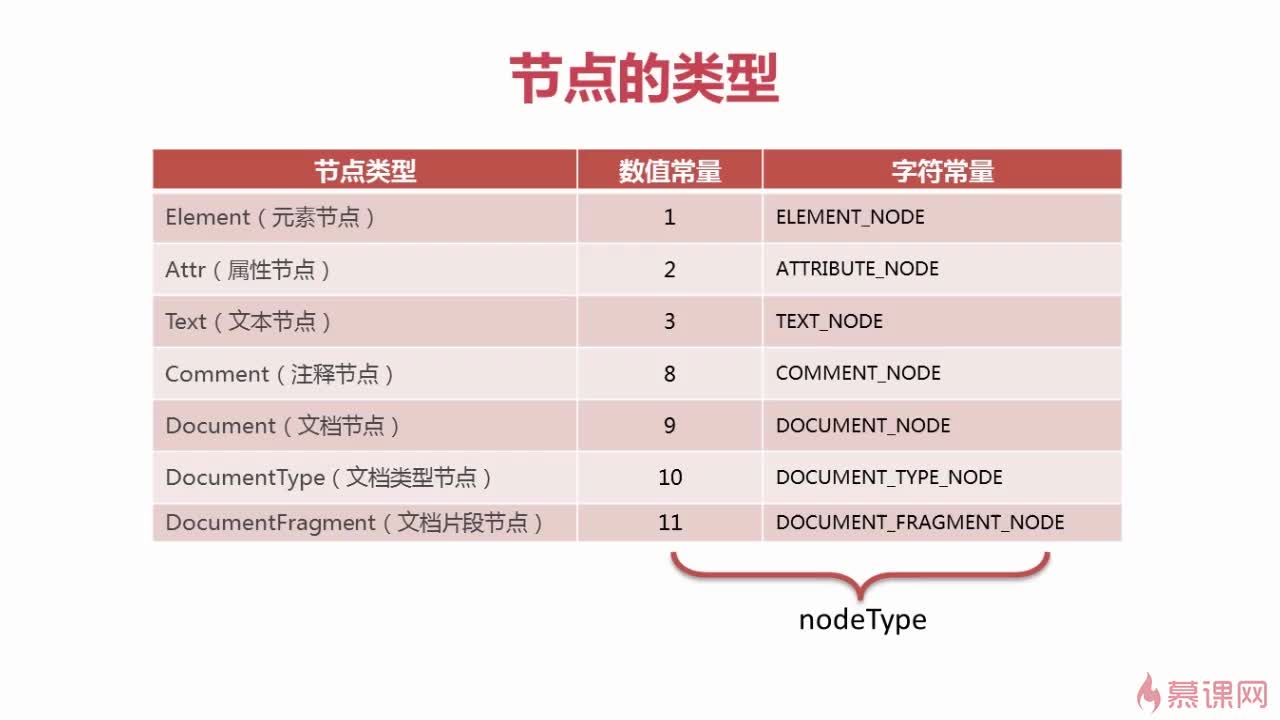
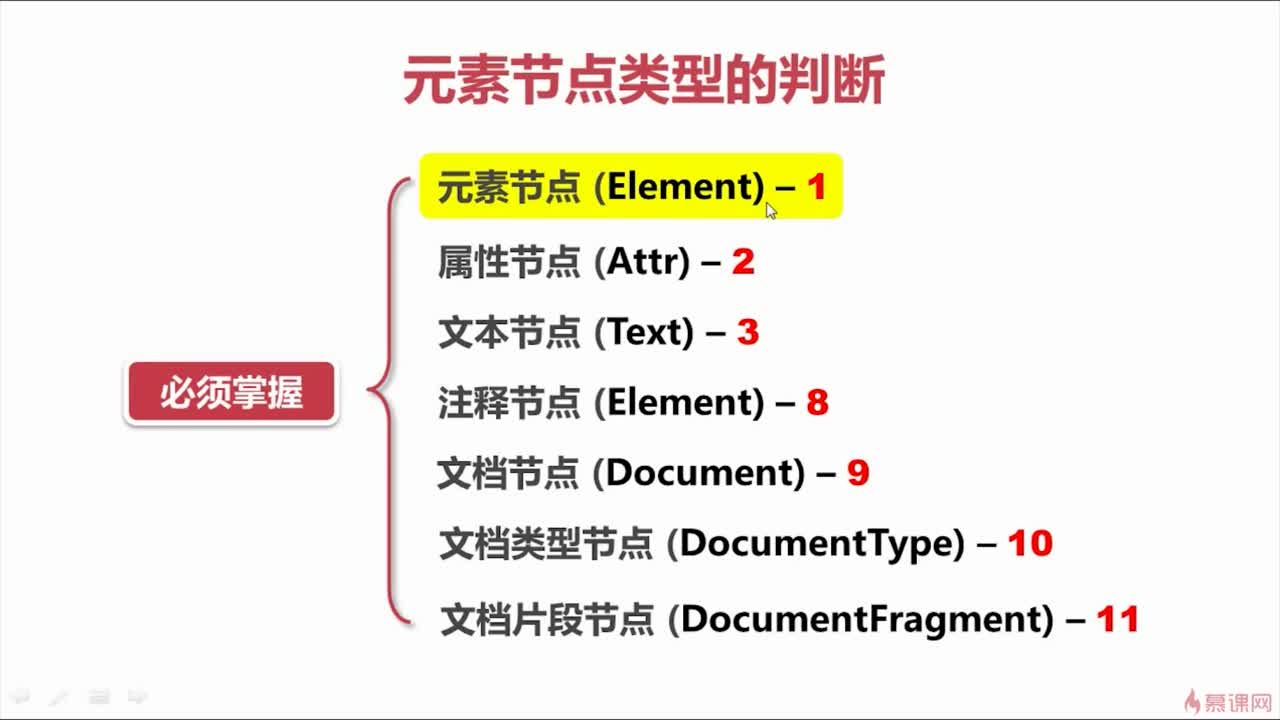
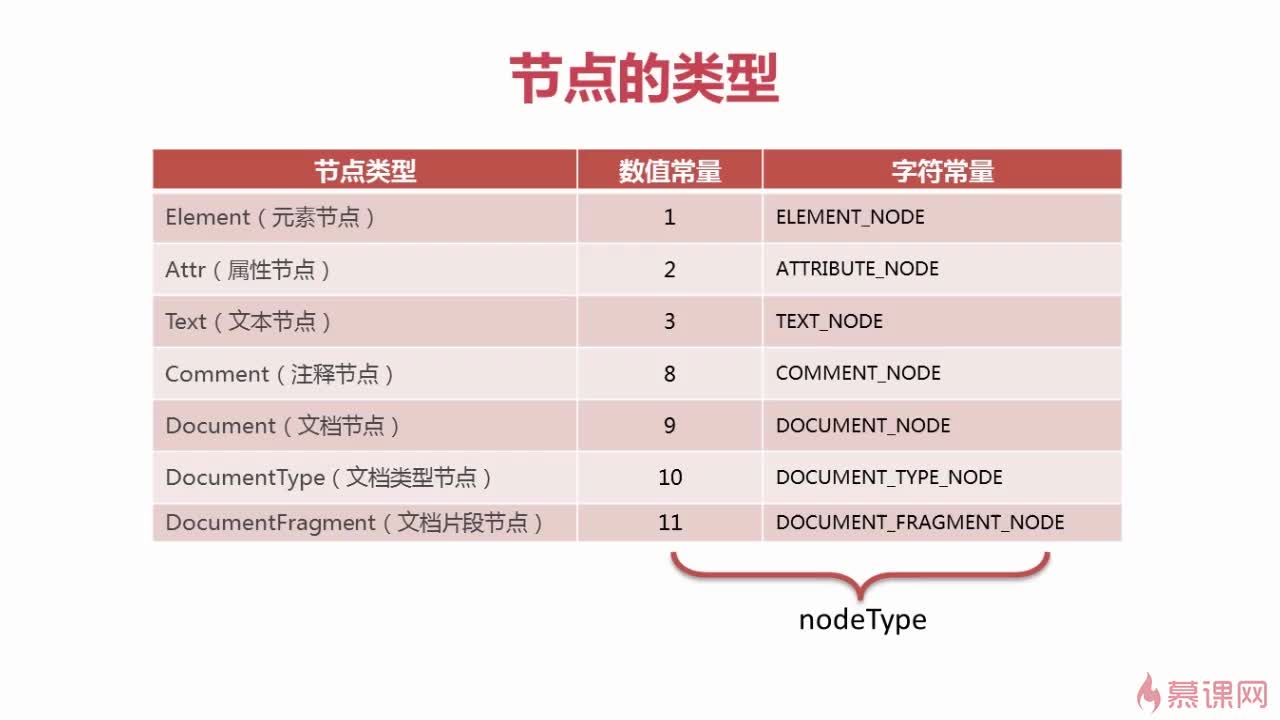
必须掌握的节点类型
 查看全部
查看全部 -
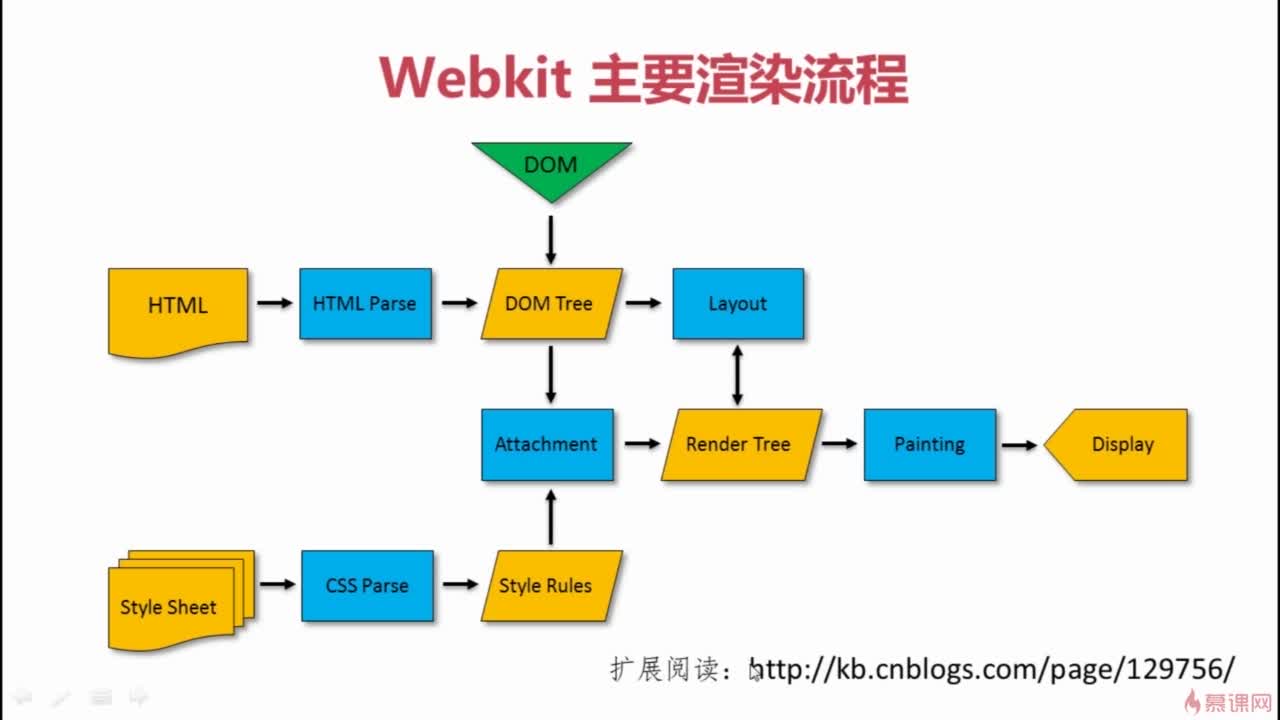
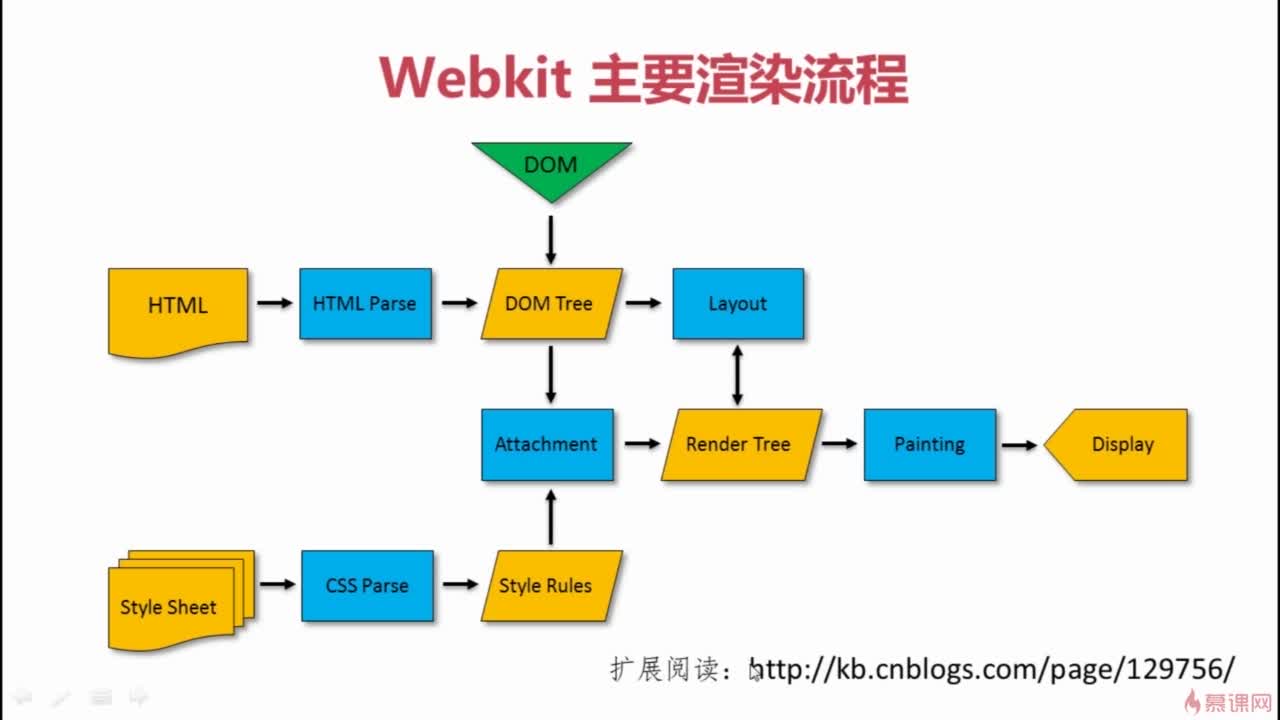
浏览器内核详情
 查看全部
查看全部 -
xxv
 查看全部
查看全部 -
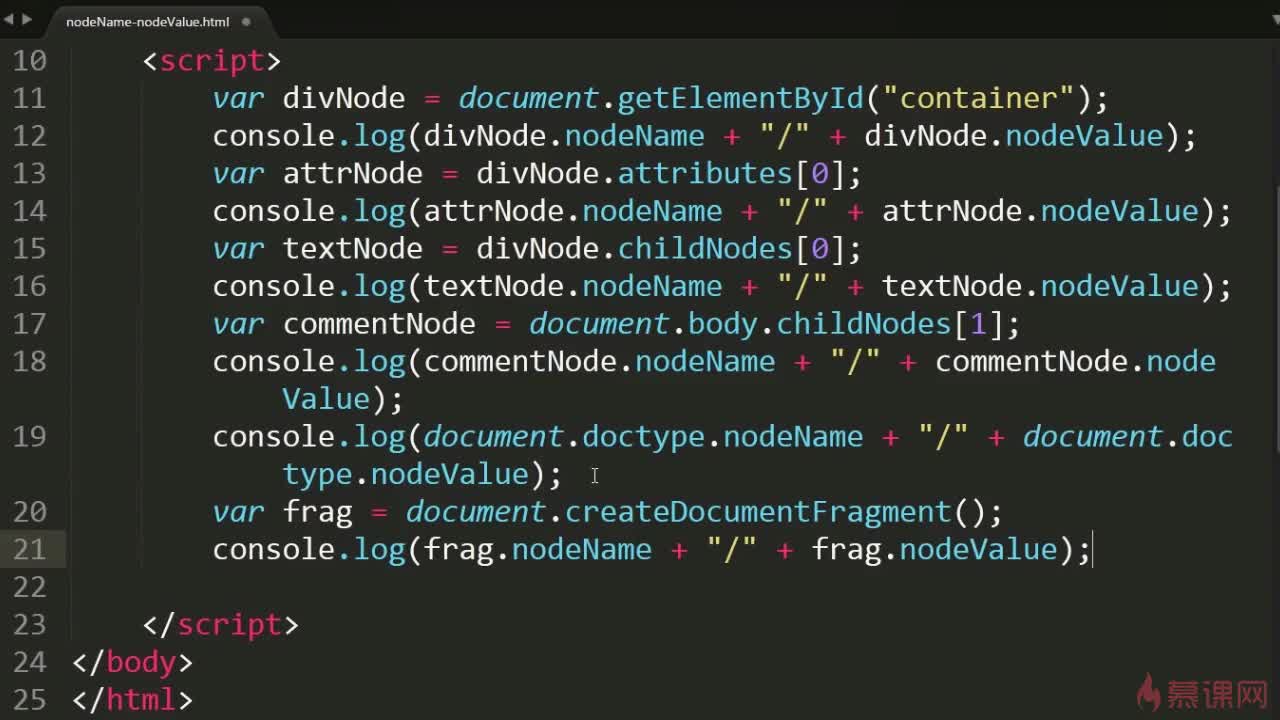
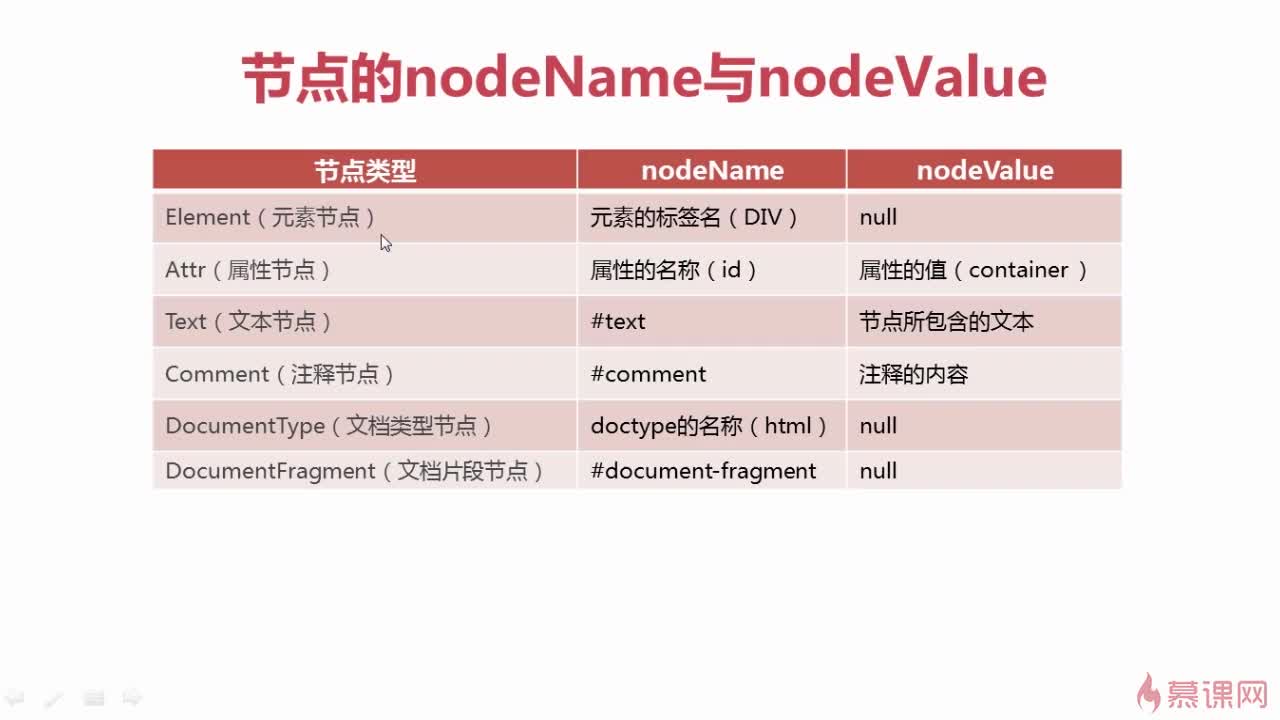
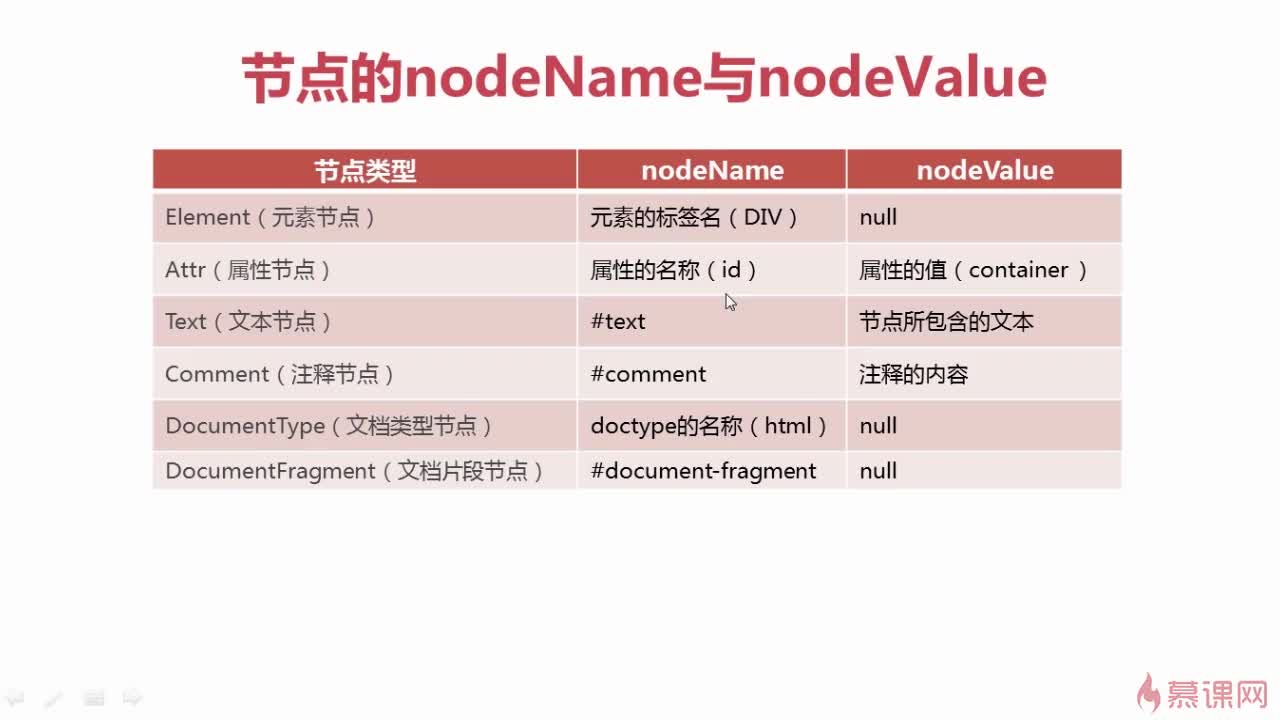
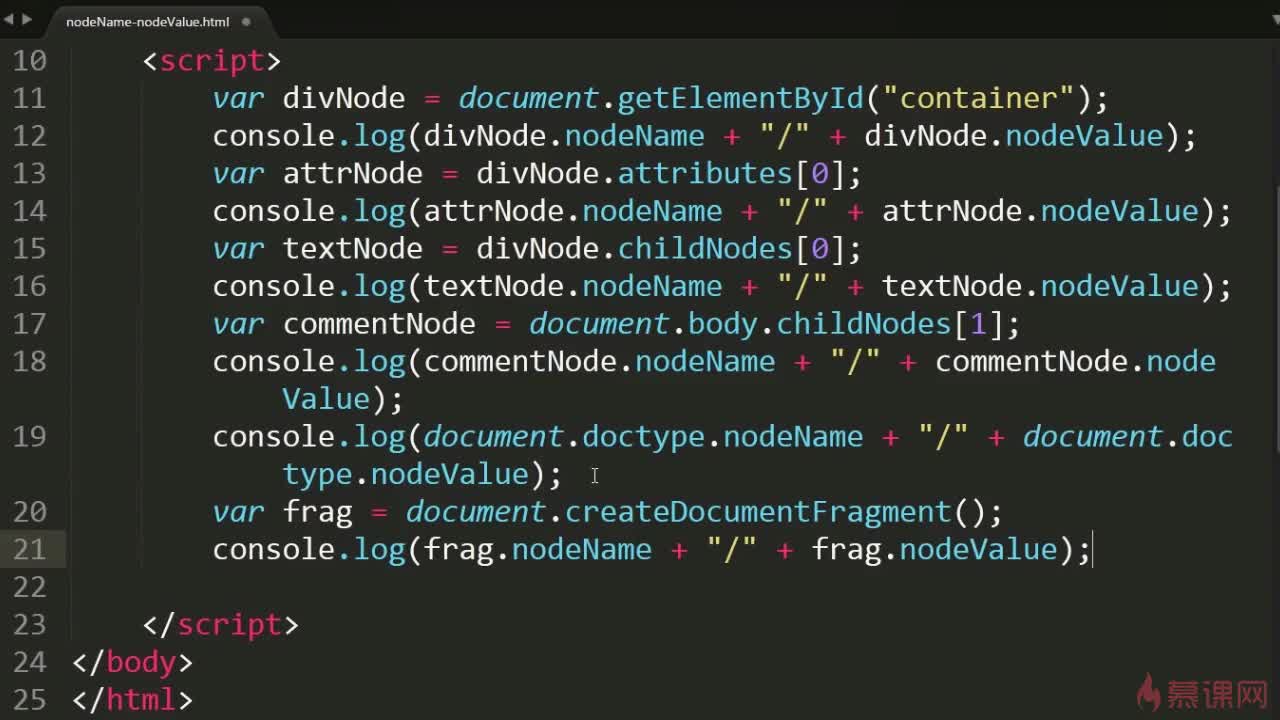
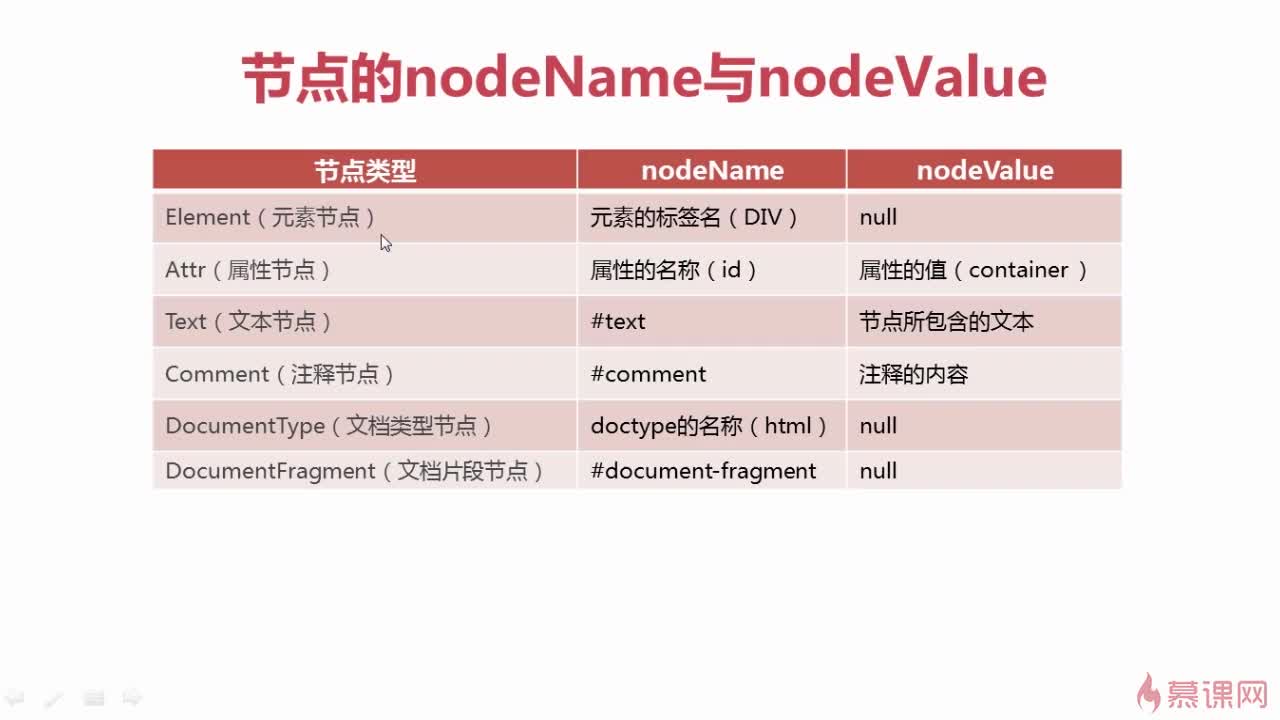
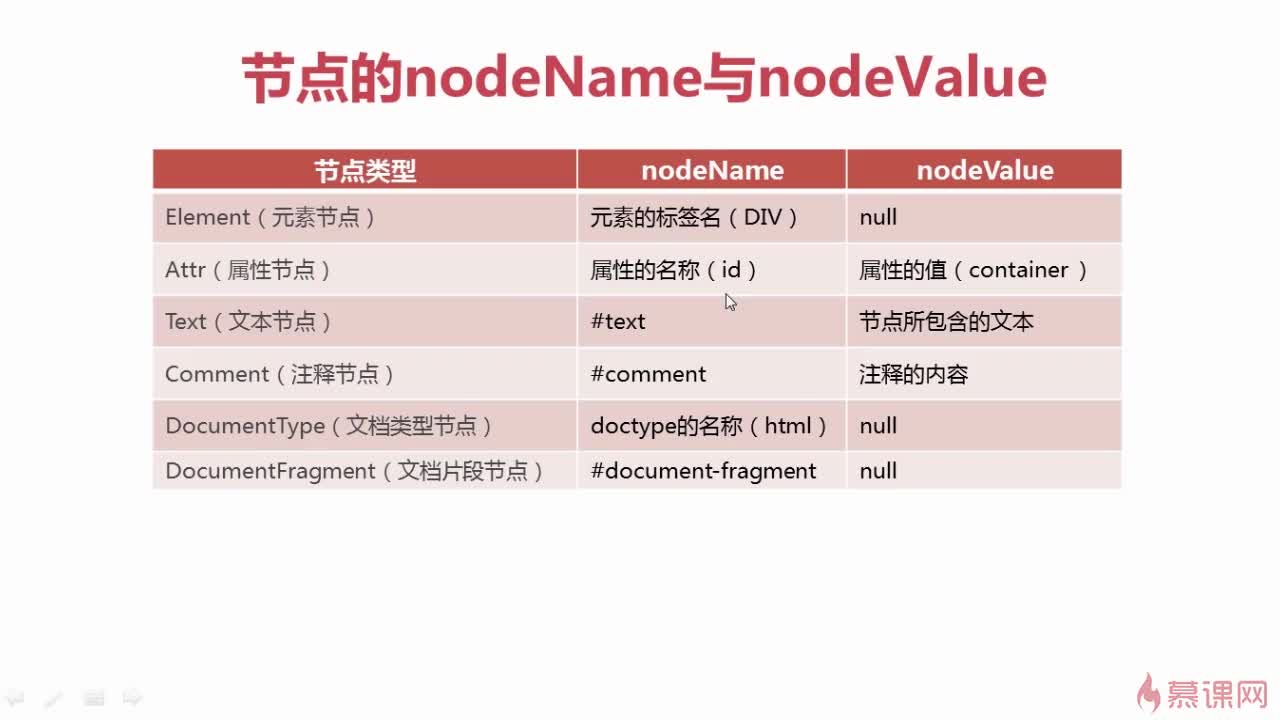
对于属性节点,nodeName中保存的始终是属性的名称,nodeValue的值始终为属性的值; 对于文本节点,nodeName中保存的始终是#text,nodeValue的值始终为文本内容; 对于注释节点,nodeName中保存的始终是#comment,nodeValue的值始终为注释的内容; 对于文档类型节点,nodeName中保存的始终是doctype的名称,nodeValue的值始终为null;
 查看全部
查看全部 -
对于属性节点,nodeName中保存的始终是属性的名称,nodeValue的值始终为属性的值; 对于文本节点,nodeName中保存的始终是#text,nodeValue的值始终为文本内容; 对于注释节点,nodeName中保存的始终是#comment,nodeValue的值始终为注释的内容; 对于文档类型节点,nodeName中保存的始终是doctype的名称,nodeValue的值始终为null;
 查看全部
查看全部 -
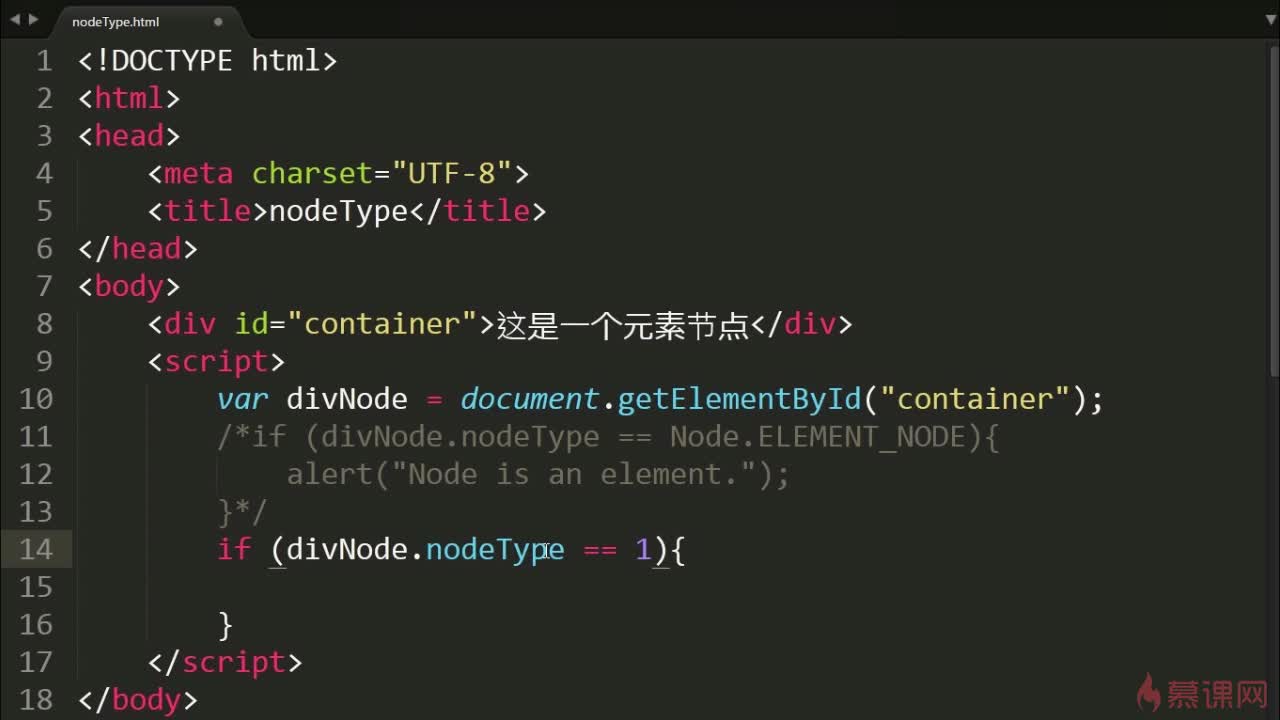
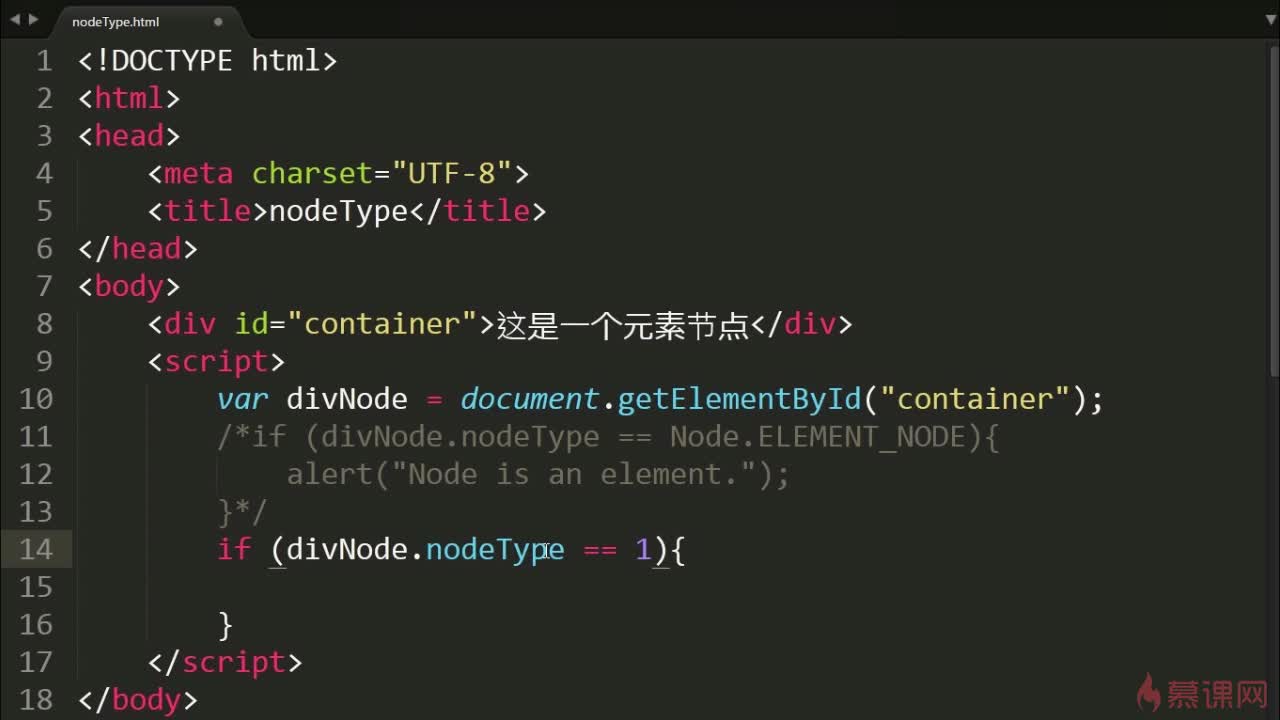
字符串常量判断节点 ie不谦容,数值的ie就可以,所以就使用数值常量就好啦
 查看全部
查看全部 -
节点名称与对应的节点值
 查看全部
查看全部 -
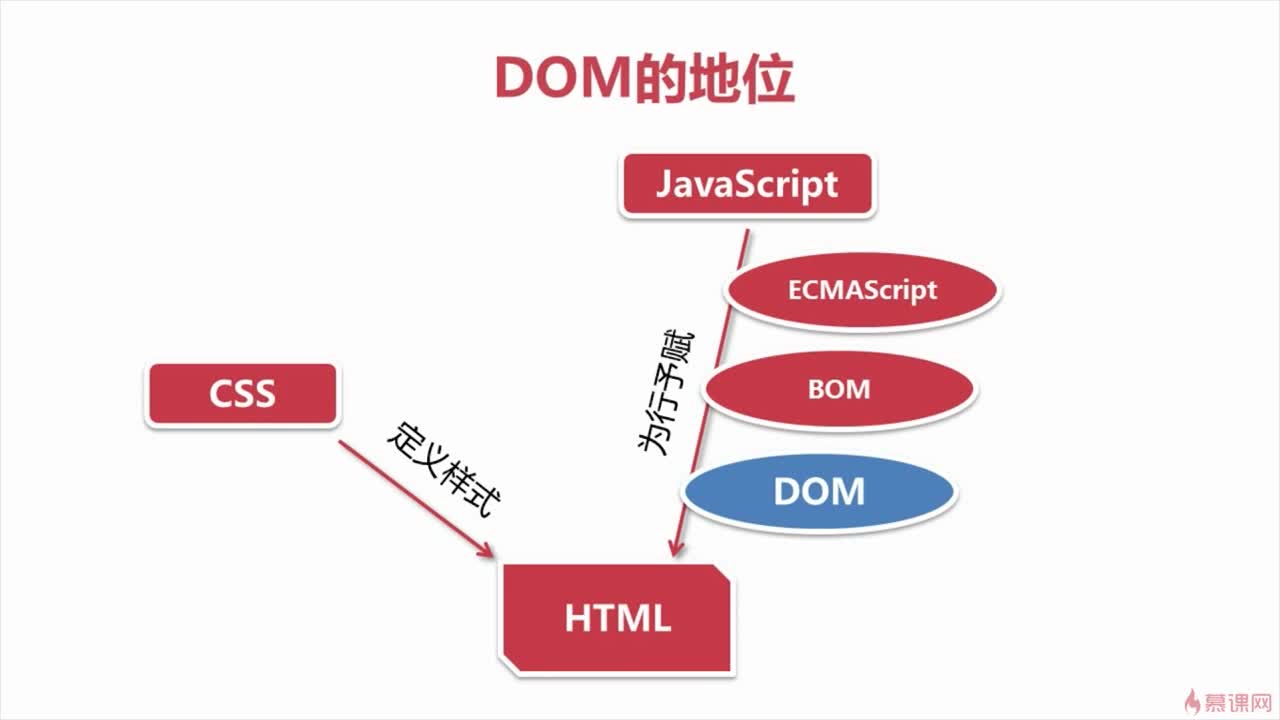
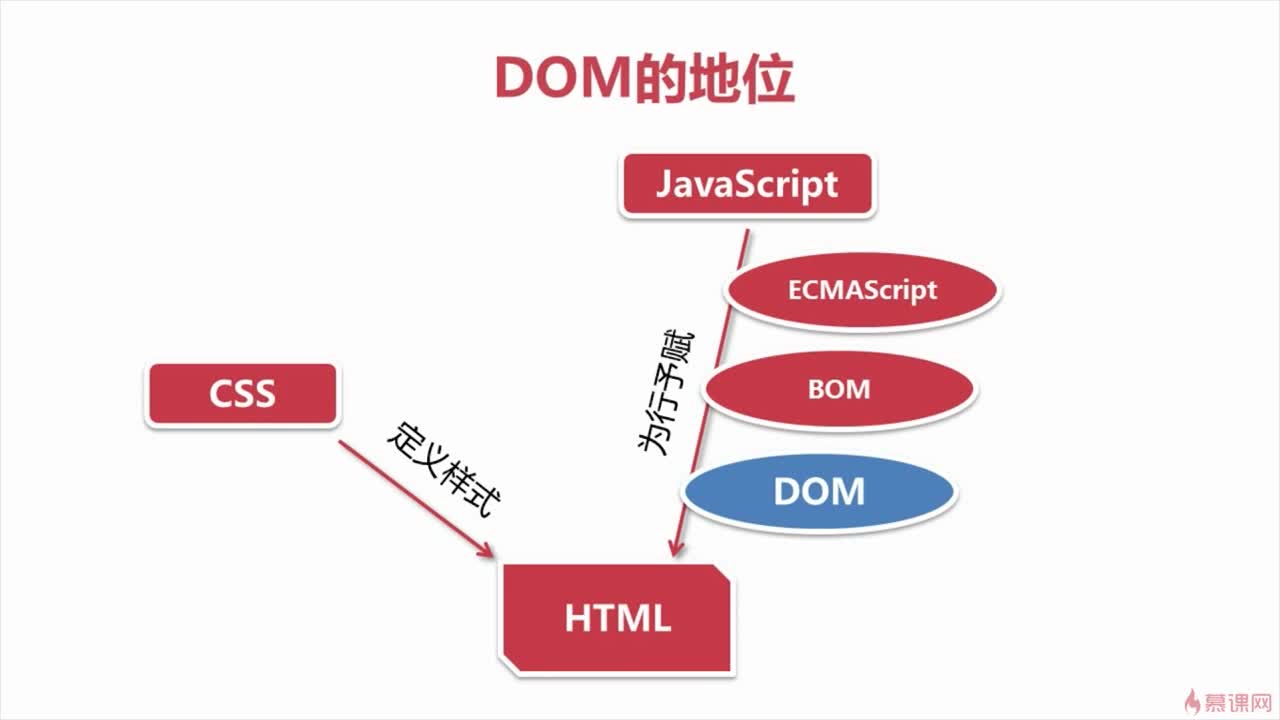
dom的地位
 查看全部
查看全部 -
DOM
 查看全部
查看全部 -
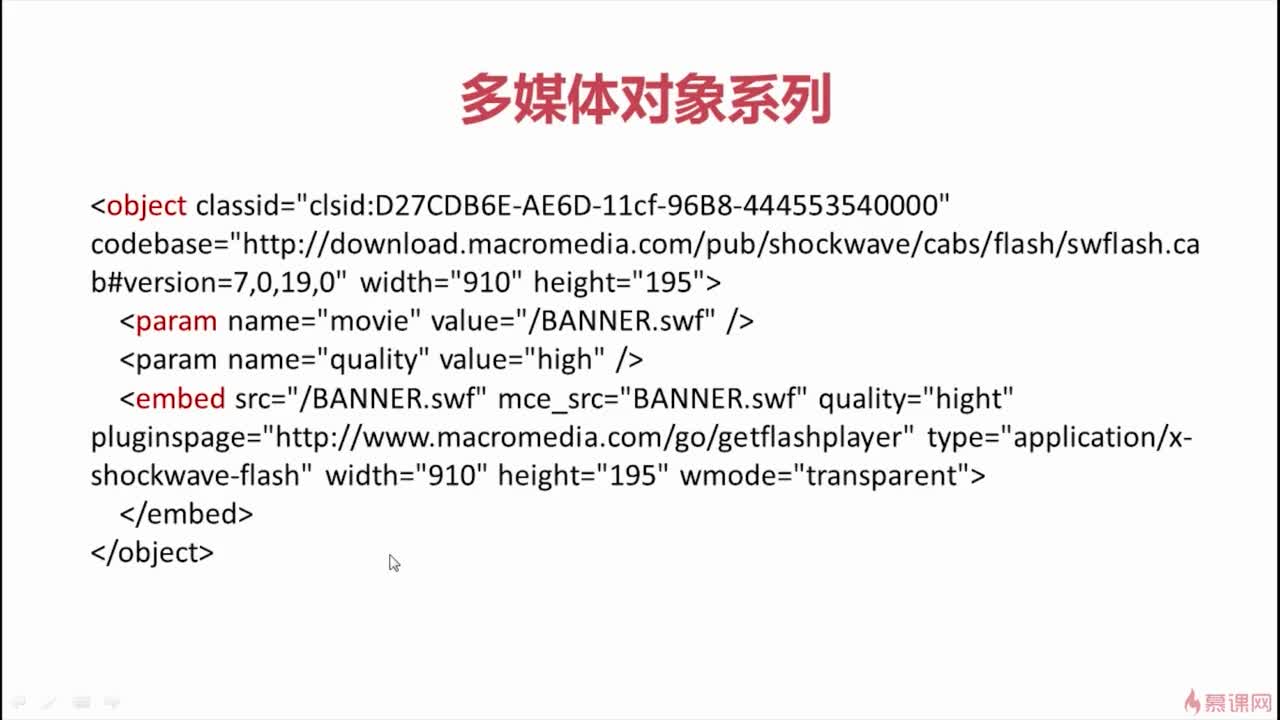
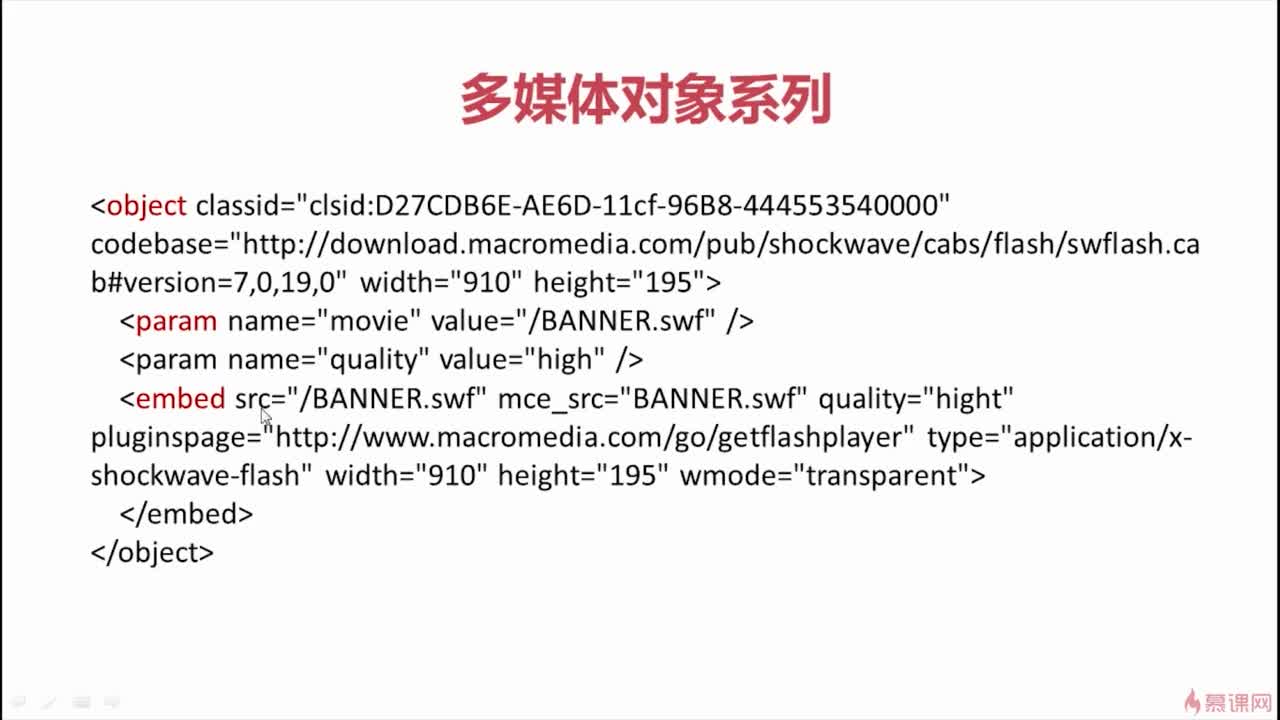
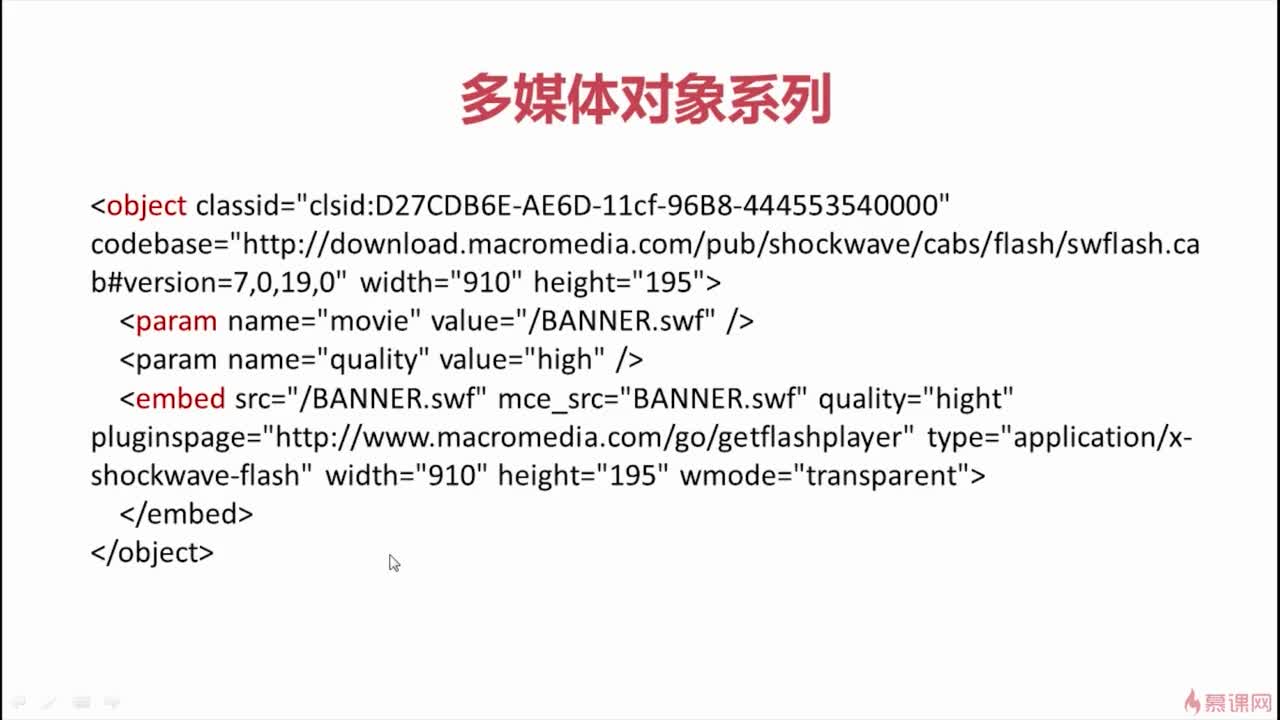
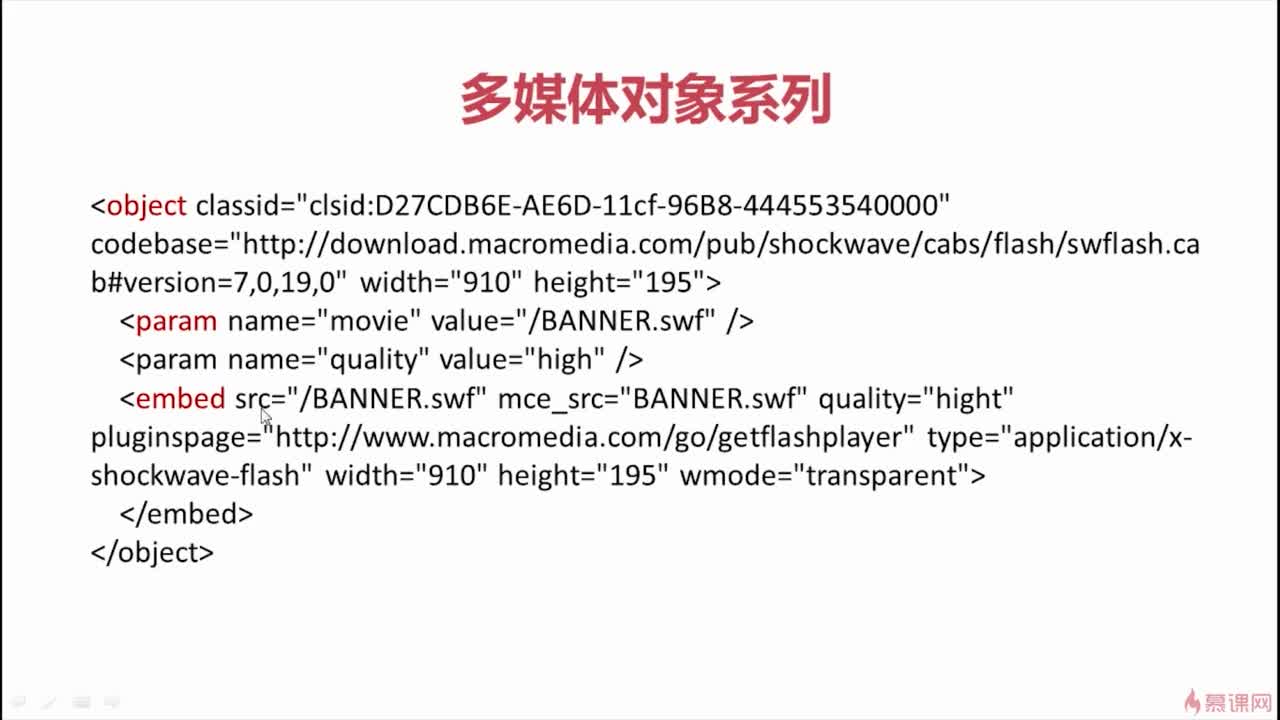
多媒体对象系列
 查看全部
查看全部 -
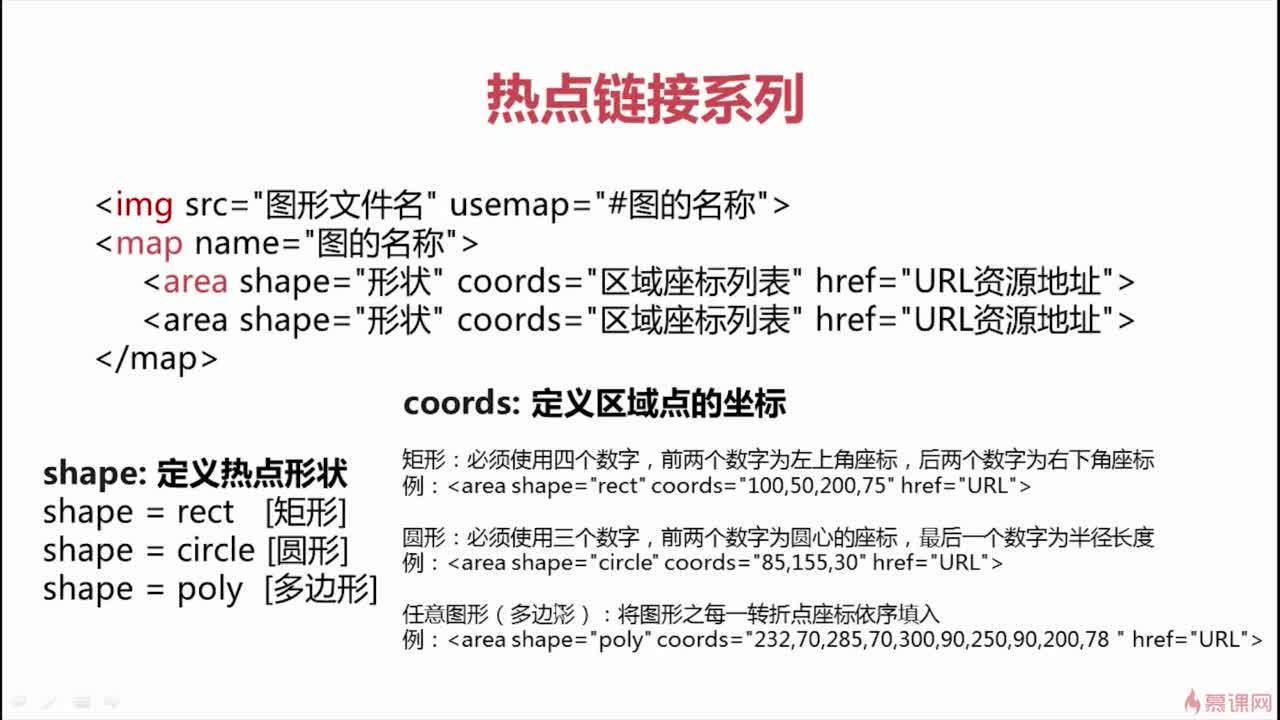
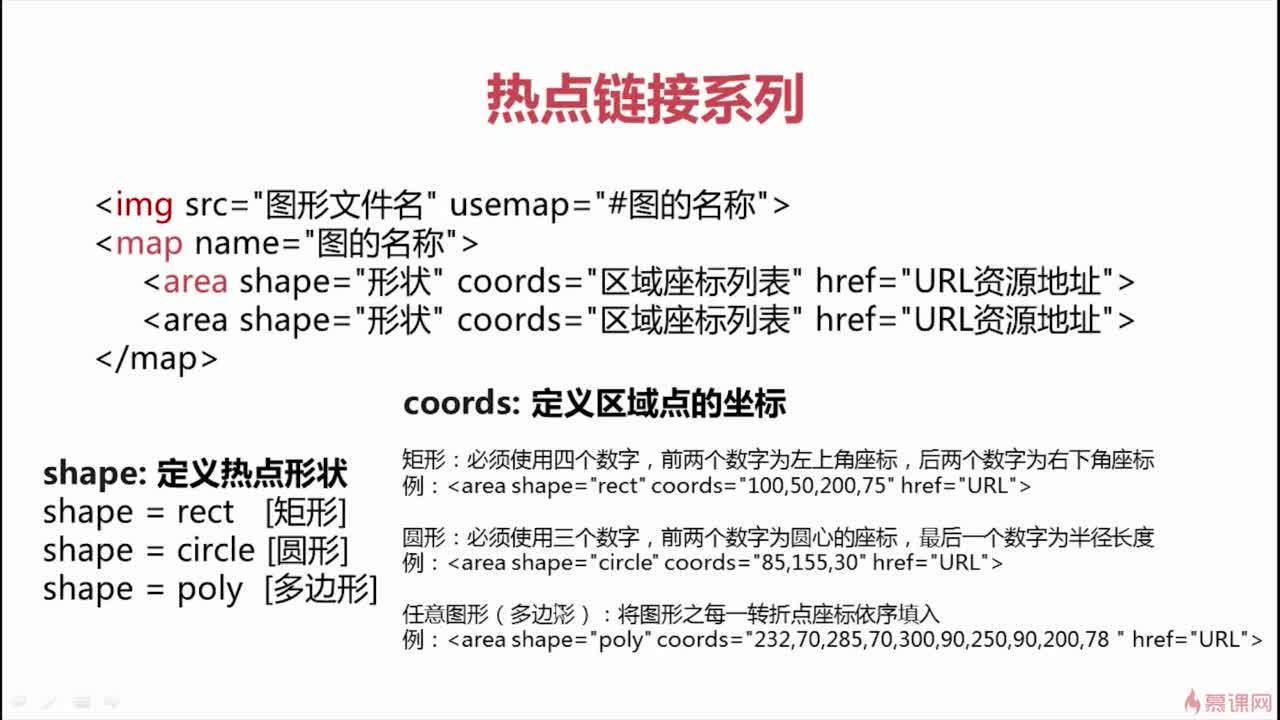
图片不同的点击位置,转向不同的链接
 查看全部
查看全部 -
节点类型
 查看全部
查看全部 -
表格系列
 查看全部
查看全部 -
多媒体对象系列
 查看全部
查看全部 -
HTML 都转换为节点后,DOM 树构建完毕,简称 domReady。查看全部
举报
0/150
提交
取消