-
密码的前后会留空,这可能是用户的无心的行为,但是密码确实又没错,针对这样的行为,开发者应该要判断输入值的前后是否有空白符、换行符、制表符这样明显的无意义的输入值。
jQuery.trim()函数用于去除字符串两端的空白字符。
需要注意:
1)移除字符串开始和结尾处的所有换行符,空格(包括连续的空格)和制表符(tab)。
2)如果这些空白字符在字符串的中间时,它们将被保留,不会被移出。
查看全部 -
实际的用处:就是找在数组中的位置,具体可以用于判断一些数据是否合理,比如手机号什么的
查看全部 -
top(true,true)状态下,点击开始动画,点击暂停,再点击开始时,会有延时问题?
这个并不是延迟,而是当你点击停止后会结束当前正在正在执行的动画,直接跳到动画执行完毕的样子,你再次点击它依旧会从第一个动画开始执行,因为现在是第一个动画完成的样子,所以这五秒是静止不动的,实际上它还处在第一个动画执行期间,stop(true,true)是停止,并不是暂停
查看全部 -
问题:
这个step、progress有什么作用,怎么用的?arguments中的数组的值是从哪里传递过来的?动画step动画的显示效果为什么会从100减到50,是怎么实现的?
回答:1、.animate(properties,options)中包含两个参数,options参数包括几种,其中step:规定每个动画的每一步完成之后要执行的函数;progress:每一次动画调用的时候会执行这个回调,就是一个进度的概念。
2、arguments中数组值代表函数第几个参数。这里arguments[1]代表第二个参数,则是代表fx。
3、这个程序没有提供完整,在程序上面应该会定义原先的块级高度是100,动画中目标高度是50,所以执行动画时从100减到50。
4、显示为1代表动画进度完成到百分百。
查看全部 -
step与progress怎么理解?有什么区别?
请大神赐教:step与progress怎么理解?有什么区别?
2016-09-29源自:jQuery基础(四)—动画篇 5-21799 浏览3 回答
最佳回答
2016-10-28
step这个属性,研究了1天了,我来尝试回答一下:
先引入一个概念:
一个动画执行的进度,可以用2个指标来描述,一个是动画属性的变动值,另一个是动画在整个执行过程的进度
比如有一个动画效果:div向左移动100px,用时200毫秒
那么我们怎么描述这个动画的每一步是什么呢?
我们可以说:div向左每移动1个px,可以看成动画执行了一步;
同时我们也可以说:我们把200毫秒分成100个时间段,动画开始后,把每个时间段的流逝,看作动画执行了一步。
要特别特别注意的是:在animate方法中,每一步具体是怎么分解的,不是由我们设定的CSS属性值和动画时长来决定的,是由系统来决定的。
举个例子:
1234567 vari = 0;$("div").animate({left:100},{duration:100,step:function(now,fx){console.log(i)//控制台输出,看看这个动画被分解成了几个片段}});上面的代码中,不论使用step属性或者progress属性都可以执行。
你会发现,每次重复执行,然而几乎每一次 i 的值都有少量的差别,好了,结论就是:系统决定动画片段的数量。
上面扯的有点远了,不过对我们理解动画进度这个概念还是有帮助的,现在可以来解释 step 和 progress 的区别了
相同点:step 和 progress 这两个属性,都是在动画执行的每个阶段来调用函数,大部分情况下,使用任意一个,都可以得到我们想要的效果。
不同点,主要在fx这个参数上:
step: fx返回的是和css相关的属性;
progress: fx返回的是动画进度本身的属性;
举个例子:
1234567891011 <div style="width:100px;height:100px;background-color:red"></div><p style="width:100px;height:100px;background-color:black"></p><script>$("div").animate({left:100},{duration:100,step:function(now,fx){console.log("参与动画的元素:"+fx.elem);fx.elem = $("p");}});</script>运行一下你会发现,虽然我们在div元素上添加了动画,但是实际执行动画的元素却是p
有意思吧,原因就在于,fx.elem = $("p"); 将参与动画的元素改变成了$("p")
step的回调函数fx,还添加了很多属性,可以参考jQuery的API文档:http://www.css88.com/jqapi-1.9/animate/
不过progress的回调函数fx,就没有这么多花样了,因为它返回的就是动画进度本身,也就是返回当前的进度值。代码如下:
123456 $("div").animate({left:100},{duration:1000,progress:function(now,fx){console.log("当前进度值:"+arguments[1]);}})另外要说明的是:step 函数只能返回我们在代码中设置的最后一条CSS属性值,如:
123456789101112 $("div").animate({left:100,opacity:0.2},{duration:1000,step:function(now,fx){console.log("返回的CSS属性是:"+fx.prop);console.log("属性初始值:"+fx.start);console.log("属性结束值:"+fx.end);console.log("属性当前值:"+fx.now);}})以上代码只能返回 opacity 属性的相关值,而无法返回left的值,虽然这个值也参与了动画效果
查看全部 -
1问:noww和fxx接收的是哪两个参数,没有定义fxx这个函数啊。是怎么调用的?
2问:arguments[1]的值是怎么来的?改成arguments[2]显示的数值又什么值?改成arguments[3]后显示undefined说明数组里面只有三个值,这三值分别是什么
noww接收的是每次动画时height的值,fxw是指每个动画的每一步完成之后要执行的函数. step自动执行的这个函数.
arguments对象是比较特别的一个对象,实际上是当前函数的一个内置属性。arguments非常类似Array,但实际上又不是一个Array实例.arguments对象的长度是由实参个数而不是形参个数决定的。形参是函数内部重新开辟内存空间存储的变量,但是其与arguments对象内存空间并不重叠.
也就是说此时的arguments[1]代表的是progress的进度,而它是从0-1的,0代表开始,1代表结束
查看全部 -
fx在这里相当于函数本身 你可以理解为this
查看全部 -
step:规定每个动画的每一步完成之后要执行的函数
progress:每一次动画调用的时候会执行这个回调,就是一个进度的概念
查看全部 -
注意:CSS 样式使用 DOM 名称(比如 "fontSize")来设置,而非 CSS 名称(比如 "font-size")。
查看全部 -
var $aaron = $("#aaron"); 这句的意思:
就是将dom元素转化为jQuery对象,使之能用jQuery中的各种方法函数,如果不转化就无法使用jquery
查看全部 -
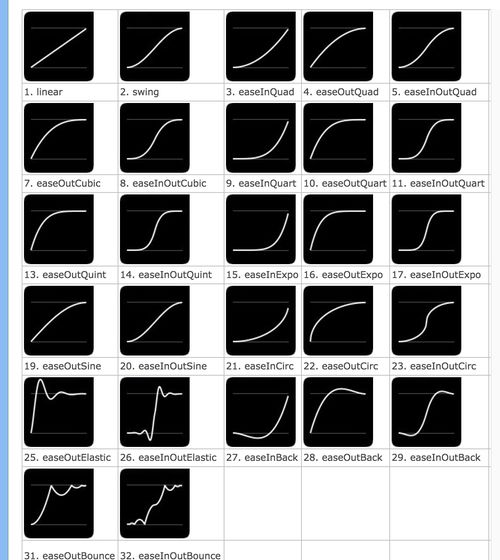
jQuery只包含了两个缓动方法:swing和linear。linear方法提供了一个稳定的动画,以使得动画的每个步骤都是相同的(例如,如果要让一个元素以逐渐变化的方式穿过屏幕,每一步的距离和前一步都是相同的)。swing要更加动态一些,随着动画的开始变得更加快一些,然后再慢下来。swing是一个常用设置,因此,如果没有指定任何缓动,jQuery会使用swing方法。
只是两个代表不同动画过程的参数而已。如果你需要查看更多的动画,jq有个专门的动画库。
 查看全部
查看全部 -
操作元素的显示和隐藏可以有集中方法:
例如:1)、改变样式display为none;
2)、设置位置高度为0;
3)、设置透明度为0;
上述三种方法都能达到元素隐藏/显示的目的;
而针对这样的处理,jQuery提供了以下的方法:show/hide,slidedown/slideup、fadein/fadeout。除此之外,还引入了toggle:切换显示与隐藏效果、 slidetoggle:切换上下拉卷滚效果、 fadetoggle:切换淡入淡出效果
这三种切换方法。
查看全部 -
回调函数的 会执行两次
有两个p元素,所以执行两次回调函数,(可以删掉一个p试一试)
duration都可以传入什么参数(除时间数值外)
:"slow", "normal", or "fast"
查看全部 -
fadeOut在淡出过程中不改变高度和宽度, 但是淡出结束后元素会隐藏, 隐藏之后就不占空间
查看全部 -
异步和同步最初是从进程工作的概念里面延伸出来的。在进程里面,有进程之间相互工作相互协作的情况发生。比如,有两进程A和B,进程A和进程B相互独立,互不干扰。他们各自独立工作,各干各的,两者之间的任何操作都不会对彼此产生影响,这就是异步操作;而同步呢?假设这个时候有个作业,需要进程A和B一起协作完成,因此为了能顺利完成这个作业,进程A和进程B就必须要相互制约,相互通信协作。比方进程A完成了某个事情后通知进程B才能继续接下来的任务,而有些工作进程B完成后也要通知进程A才能继续它接下来的任务。因此这就叫同步。
简单来说,就是打电话(同步)和发信息(异步)的区别
查看全部
举报


