-
$aaron.animate(
{
height: '50' //不能加 分号!
},
{// 各option间 逗号 隔开
duration :2000,
specialEasing: 'swing',
//每一个动画都会调用
step: function(now, st) { //获取实时数据,now必须有!下同理
console.log('实时变化的height:'+now); //当多个properties同时变化,now只会获取最后一个property
},
progress: function(now,jindu) {
console.log('进度:'+jindu);
},
complete: function() { //动画完成后 回调函数
$aaron.after('<div >Animation complete.</div>');
}
}
);
查看全部 -
linear是匀速变化的意思
查看全部 -
.stop() 只是停止当前动画,会继续开始下一个动画
.stop(true) 停止当前动画,再次点击,从暂停处继续执行
.stop(true,true) 停止当前动画,直接跳到当前动画的结束,再次点击,从下一个动画开始执行
查看全部 -
$('elem').hide(3000).show(3000)两个连着使用,要么都没参数,但不会有这种情况,要么后面的show里面有参数
查看全部 -
// 显示隐藏 .hide()+.show() = .toggle()
// 下拉上卷 .slideUp()+.slideDown() = .slideToggle()
// 淡入淡出 .fadeOut()+.fadeIn() = .fadeToggle()查看全部 -
else if (v == "3") {
$("p").fadeToggle(1000, "linear");
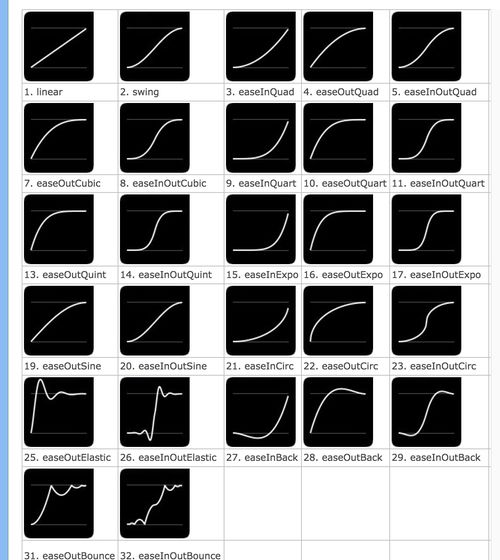
}没有什么语法,它确定了动画过程不同时刻的速度。例如,将一个元素移过页面的时候,可能让这个元素缓慢地开始移动,然后变得很快,最后随着动画的完成再次慢下来。给动画添加缓动,使得动画在视觉上更有趣且更有动态感。
jQuery只包含了两个缓动方法:swing和linear。linear方法提供了一个稳定的动画,以使得动画的每个步骤都是相同的(例如,如果要让一个元素以逐渐变化的方式穿过屏幕,每一步的距离和前一步都是相同的)。swing要更加动态一些,随着动画的开始变得更加快一些,然后再慢下来。swing是一个常用设置,因此,如果没有指定任何缓动,jQuery会使用swing方法。只是两个代表不同动画过程的参数而已。如果你需要查看更多的动画,jq有个专门的动画库。

这个图则可以更加明白的看出淡入淡出的动画变化过程。查看全部 -
jQuery中淡出动画fadeOut
让元素在页面不可见,常用的办法就是通过设置样式的display:none。除此之外还可以一些类似的办法可以达到这个目的。这里要提一个透明度的方法,设置元素透明度为0,可以让元素不可见,透明度的参数是0~1之间的值,通过改变这个值可以让元素有一个透明度的效果。常见的淡入淡出动画正是这样的原理。
fadeOut()函数用于隐藏所有匹配的元素,并带有淡出的过渡动画效果
所谓"淡出"隐藏的,元素是隐藏状态不对作任何改变,元素是可见的,则将其隐藏。
.fadeOut( [duration ], [ complete ] )
通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
字符串 'fast' 和 'slow' 分别代表200和600毫秒的延时。如果提供任何其他字符串,或者这个duration参数被省略,那么默认使用400毫秒的延时
查看全部 -
jQuery中DOM元素的获取index方法
get方法是通过已知的索引在合集中找到对应的元素。如果反过来,已知元素如何在合集中找到对应的索引呢?
.index()方法,从匹配的元素中搜索给定元素的索引值,从0开始计数。
语法:参数接受一个jQuery或者dom对象作为查找的条件
.index() .index( selector ) .index( element )
如果不传递任何参数给 .index() 方法,则返回值就是jQuery对象中第一个元素相对于它同辈元素的位置
如果在一组元素上调用 .index() ,并且参数是一个DOM元素或jQuery对象, .index() 返回值就是传入的元素相对于原先集合的位置
如果参数是一个选择器, .index() 返回值就是原先元素相对于选择器匹配元素的位置。如果找不到匹配的元素,则 .index() 返回 -1
简单来说:
<ul> <a></a> <li id="test1">1</li> <li id="test2">2</li> <li id="test3">3</li> </ul>
$("li").index() 没有传递参数,反正的结果是1,它的意思是返回同辈的排列循序,第一个li之前有a元素,同辈元素是a开始为0,所以li的开始索引是1
如果要快速找到第二个li在列表中的索引,可以通过如下2种方式处理
$("li").index(document.getElementById("test2")) //结果:1 $("li").index($("#test2")) //结果:1$("#exec").click(function() {
var v = $("#animation").val();
var $span = $("span");
$span.empty();
if (v == "1") {
//找到第一个li的同辈节点中的索引位置
$span.text($("li").index())
} else if (v == "2") {
//通过传递dom查找
$span.text($("li").index(document.getElementById("test5")))
} else if (v == "3") {
//通过传递jQuery对象查找
$span.text($("li").index($("#test6")))
$('li').index()没有参数的时候,是第一个li相对于同辈元素的位置;
$('li').index($('#text')) 就是传入的对象$('#text')相对于li的位置
查看全部 -
jQuery中DOM元素的获取get方法
jQuery是一个合集对象,如果需要单独操作合集中的的某一个元素,可以通过.get()方法获取到
以下有3个a元素结构:
<a>1</a> <a>2</a> <a>3</a>
通过jQuery获取所有的a元素合集$("a"),如果想进一步在合集中找到第二2个dom元素单独处理,可以通过get方法
语法:
.get( [index ] )
注意2点
get方法是获取的dom对象,也就是通过document.getElementById获取的对象
get方法是从0开始索引
所以第二个a元素的查找: $(a).get(1)
负索引值参数
get方法还可以从后往前索引,传递一个负索引值,注意的负值的索引起始值是-1
同样是找到第二元素,可以传递 $(a).get(-2)
var $aaron = $("#aaron a");
$aaron.get(1).style.color = "blue"
!!!!
eq() 返回的是jquery对象,get()返回的是dom元素。jquery对象封装了自己的属性和方法,dom对象也同样,二者的方法不能混用。
$aaron.eq(1).css("color","blue")
$aaron.get(1).style.color = "blue"
eq() 返回的是jquery对象,get()返回的是html数组。jquery对象,没有style。
查看全部 -
jQuery中去空格神器trim方法
页面中,通过input可以获取用户的输入值,例如常见的登录信息的提交处理。用户的输入不一定是标准的,输入一段密码:' 1123456 ",注意了: 密码的前后会留空,这可能是用户的无心的行为,但是密码确实又没错,针对这样的行为,开发者应该要判断输入值的前后是否有空白符、换行符、制表符这样明显的无意义的输入值。
jQuery.trim()函数用于去除字符串两端的空白字符
这个函数很简单,没有多余的参数用法
需要注意:
移除字符串开始和结尾处的所有换行符,空格(包括连续的空格)和制表符(tab)
如果这些空白字符在字符串中间时,它们将被保留,不会被移除
通过右边的代码可以明显看到trim使用后的效果
<script type="text/javascript">
$("#exec1").click(function() {
alert("值的长度:" + $("#results1").val().length)
});
$("#exec2").click(function() {
alert("值的长度:" + $.trim($("#results2").val()).length)
});
</script>
查看全部 -
jQuery中查找数组中的索引inArray
在PHP有in_array()判断某个元素是否存在数组中,JavaScript却没有,但是jQuery封装了inArray()函数判断元素是否存在数组中。注意了:在ECMAScript5已经有数据的indexOf方法支持了,但是jQuery保持了版本向下兼容,所以封装了一个inArray方法
jQuery.inArray()函数用于在数组中搜索指定的值,并返回其索引值。如果数组中不存在该值,则返回 -1。
语法:
jQuery.inArray( value, array , )
用法非常简单,传递一个检测的目标值,然后传递原始的数组,可以通过fromIndex规定查找的起始值,默认数组是0开始
例如:在数组中查找值是5的索引
$.inArray(5,[1,2,3,4,5,6,7]) //返回对应的索引:4
注意:
如果要判断数组中,你需要通过该函数的来进行判断
查看全部 -
<script type="text/javascript">
$("#exec").click(function() {
var v = $("#animation").val();
var $aaron = $("#aaron");
$aaron.empty();
if (v == "1") {
// 遍历数组元素
$.each(['Aaron', '慕课网'], function(i, item) {
$aaron.append("索引=" + i + "; 元素=" + item);
});
} else if (v == "2") {
// 遍历对象属性
$.each({
name: "张三",
age: 18
}, function(property, value) {
$aaron.append("属性名=" + property + "; 属性值=" + value);
});
}
});
.each只是处理jQuery对象的方法,jQuery还提供了一个通用的jQuery.each方法,用来处理对象和数组的遍历
语法
jQuery.each ) jQuery.each( , )
第一个参数传递的就是一个对象或者数组,第二个是回调函数
$.each(["Aaron", "慕课网"], function(index, value) { //index是索引,也就是数组的索引 //value就是数组中的值了 });each就是for循环方法的一个包装,内部就是通过for遍历数组与对象,通过回调函数返回内部迭代的一些参数,第一个参数是当前迭代成员在对象或数组中的索引值(从0开始计数),第二个参数是当前迭代成员(与this的引用相同
jQuery.each()函数还会根据每次调用函数callback的返回值来决定后续动作。如果返回值为false,则停止循环(相当于普通循环中的break);如果返回其他任何值,均表示继续执行下一个循环。
$.each(["Aaron", "慕课网"], function(index, value) { //停止迭代 });jQuery方法可以很方便的遍历一个数据,不需要考虑这个数据是对象还是数组
查看全部 -
jQuery中停止动画stop
动画在执行过程中是允许被暂停的,当一个元素调用.stop()方法,当前正在运行的动画(如果有的话)立即停止
语法:
.stop( [clearQueue ], [ jumpToEnd ] ) .stop( [queue ], [ clearQueue ] ,[ jumpToEnd ] )
stop还有几个可选的参数,简单来说可以这3种情况
.stop(); 停止当前动画,点击在暂停处继续开始
.stop(true); 如果同一元素调用多个动画方法,尚未被执行的动画被放置在元素的效果队列中。这些动画不会开始,直到第一个完成。当调用.stop()的时候,队列中的下一个动画立即开始。如果clearQueue参数提供true值,那么在队列中的动画其余被删除并永远不会运行
.stop(true,true); 当前动画将停止,但该元素上的 CSS 属性会被立刻修改成动画的目标值
简单的说:参考下面代码、
$("#aaron").animate({ height: 300 }, 5000) $("#aaron").animate({ width: 300 }, 5000) $("#aaron").animate({ opacity: 0.6 }, 2000)stop():只会停止第一个动画,第二个第三个继续
stop(true):停止第一个、第二个和第三个动画
stop(true ture):停止动画,直接跳到第一个动画的最终状态
查看全部 -
jQuery中动画animate(下)
animate在执行动画中,如果需要观察动画的一些执行情况,或者在动画进行中的某一时刻进行一些其他处理,我们可以通过animate提供的第二种设置语法,传递一个对象参数,可以拿到动画执行状态一些通知
.animate( properties, options )
options参数
duration - 设置动画执行的时间
easing - 规定要使用的 easing 函数,过渡使用哪种缓动函数
step:规定每个动画的每一步完成之后要执行的函数
progress:每一次动画调用的时候会执行这个回调,就是一个进度的概念
complete:动画完成回调
其中最关键的一点就是:
如果多个元素执行动画,回调将在每个匹配的元素上都执行一次!!!!,不是作为整个动画执行一次
$aaron.animate({
height: '50'
}, {
duration :2000,
step: function(now, fx) {
$aaron.text('高度的改变值:'+now)
}
})
$aaron.animate({
height: '50'
}, {
duration :2000, progress: function(now, fx) {
$aaron.text('进度:'+arguments[1])
查看全部 -
jQuery中动画animate(上)里面的参数用大括号{}
有些复杂的动画通过之前学到的几个动画函数是不能够实现,这时候就需要强大的animate方法了
操作一个元素执行3秒的淡入动画,对比一下2组动画设置的区别
$(elem).fadeOut(3000) $(elem).animate({ opacity:0 },3000)显而易见,animate方法更加灵活了,可以精确的控制样式属性从而执行动画
语法:
.animate( properties ,[ duration ], [ easing ], [ complete ] ) .animate( properties, options )
.animate()方法允许我们在任意的数值的CSS属性上创建动画。2种语法使用,几乎差不多了,唯一必要的属性就是一组CSS属性键值对。这组属性和用于设置.css()方法的属性键值对类似,除了属性范围做了更多限制。第二个参数开始可以单独传递多个实参也可以合并成一个对象传递了
参数分解:
properties:一个或多个css属性的键值对所构成的Object对象。要特别注意所有用于动画的属性必须是数字的!!!!!,除非另有说明;这些属性如果不是数字的将不能使用基本的jQuery功能。比如常见的,border、margin、padding、width、height、font、left、top、right、bottom、wordSpacing等等这些都是能产生动画效果的。background-color很明显不可以,因为参数是red或者GBG这样的值,非常用插件,否则正常情况下是不能只用动画效果的。注意,CSS 样式使用 DOM 名称(比如 "fontSize")来设置,而非 CSS 名称(比如 "font-size")。
特别注意单位,属性值的单位像素(px),除非另有说明。单位em 和 %需要指定使用
.animate({ left: 50, width: '50px' opacity: 'show', fontSize: "10em", }, 500);除了定义数值,每个属性能使用'show', 'hide', 和 'toggle'。这些快捷方式允许定制隐藏和显示动画用来控制元素的显示或隐藏
.animate({ );如果提供一个以+= 或 -=开始的值,那么目标值就是以这个属性的当前值加上或者减去给定的数字来计算的
.animate({ left: '+=50px' }, "slow");duration时间
动画执行的时间,持续时间是以毫秒为单位的;值越大表示动画执行的越慢,不是越快。还可以提供'fast' 和 'slow'字符串,分别表示持续时间为200 和 600毫秒。
easing动画运动的算法
jQuery库中默认调用 swing。如果需要其他的动画算法,请查找相关的插件
complete回调
动画完成时执行的函数,这个可以保证当前动画确定完成后发会触发
查看全部
举报







