-
DOM转化为jQuery
var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象查看全部 -
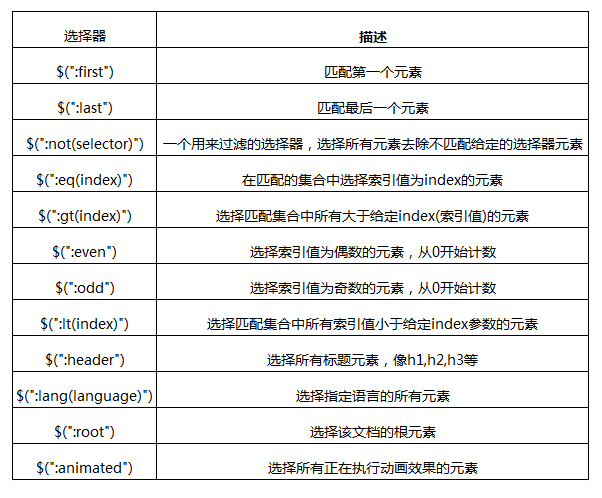
基本筛选选择器
 查看全部
查看全部 -
var $div = $('div') //jQuery对象 var div = $div.get(0) //通过get方法,转化成DOM对象 div.style.color = 'red' //操作dom对象的属性查看全部 -
jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
查看全部 -
记住:
任何形式下,引用类名$(".classname")
引用id$("#id"),引用标签名$("tagname")
因此在层级选择器里,如prev为类名 span是tagname(第一个兄弟节点)
那么,$(".prev+span")注意没有空格
$(".prev>span")直接子元素
$(".prev span")所有子元素(儿孙)
$(".prev+span")相邻兄弟节点
$(".prev~span")所有兄弟节点
查看全部 -
通配符*意味着给所有的元素设置默认的边距
* {padding: 0; margin: 0;}js var elements1 = document.getElementsByTagName('*');
jquery
var elements2 = $("*") ;
if(elements2.length === elements1.length){
elements2.css("border","1px solid red");
}
===是严格比较,==是一般比较,也就是说==比较的是数值,类型不一样还能转换,而===比较的有数和型,你这里elements1、2类型不一样,但是他们的length是一样!比较的是后面的属性值和型,不是前面的elements1、2
查看全部 -
在应用时,单引号和双引号都可以随意使用.只需注意以下几点:
一.最外层如果已经使用了单引号,那么里面在使用引号时就只能使用双引号.
二.最外层如果已经使用了双引号,那么里面在使用引号时就只能使用单引号.
使用单个引号时,是没有讲究的
查看全部 -
$("p").css("border","3px solid red")
查看全部 -
$(".imooc").css("border", "3px solid red");
选中的所有imooc类的元素,进行隐式的循环处理
查看全部 -
文档对象模型简称DOM,以面向对象方式描述的文档模型。
DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。
通过DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
DOM对象,即是我们用传统的方法(javascript)获得的对象.
DOM准确说是对文档对象的一种规范标准(文档对象模型),标准只定义了属性和方法行为。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
通过js获取的DOM对象就是js对象
当浏览器支持js的dom接口(api)时,这里狭义的dom对象是以js对象的形式出现的,也就是一个js对象
jQuery对象其实是一个JavaScript的数组,这个数组对象包含125个方法和4个属性 ,jquery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的,其可以使用jQuery里的方法,但是不能使用DOM的方法;反过来Dom对象也不能使用jquery的方法
https://www.cnblogs.com/Ellen-study/p/7242245.html
查看全部 -
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
id选择器:一个用来查找的ID,即元素的id属性 $( "#id" )
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
查看全部 -
css的样式是有优先级的,当外部样式、内部样式和内联样式同一样式规则同时应用于同一个元素的时候,优先级如下
外部样式 < 内部样式 < 内联样式
通过.css方法设置的样式属性优先级要高于.addClass方法
查看全部 -
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
查看全部 -
不用 return "imoocClass",用$(this).removeClass('imoocClass')也能达到相同效果。前一节就是用的$(this).addClass,改为return "imoocClass",同样能达到相同效果
查看全部
举报





