-
在CSS中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符*意味着给所有的元素设置默认的边距。
通过document.getElementsByTagName()中传递"*"同样可以获取到
//获取页面中所有的元素 var elements2 = $("*") ;
===表示数据和类型都相等
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
元素选择器:根据给定(html)标记名称选择所有的元素
$( "element" ) $("p").css("border", "3px solid red");
过getElementsByTagName方法得到页面所有的<div>元素
var divs = document.getElementsByTagName('div');
只能当作数组循环赋值,而jquery不一样,$("p")选取所有的<p>元素,通过css方法直接赋予样式就可以了
查看全部 -
元素选择器:根据给定(html)标记名称选择所有的元素
$( "element" ) $("p").css("border", "3px solid red");
过getElementsByTagName方法得到页面所有的<div>元素
var divs = document.getElementsByTagName('div');
只能当作数组循环赋值,而jquery不一样,$("p")选取所有的<p>元素,通过css方法直接赋予样式,直接就可以了
查看全部 -
类选择器:通过class样式类名来获取节点
$( ".class" ) $(".imooc").css("border", "3px solid red");
内部肯定是带了一个隐式的循环处理
//通过原生方法处理
//样式是可以多选的,所以得到的是一个合集
//需要通过循环给合集中每一个元素修改样式
var divs = document.getElementsByClassName('aaron');
for (var i = 0; i < divs.length; i++) {
divs[i].style.border = "3px solid blue";
}
而用这个jQuery除了选择上的简单,而且没有再次使用循环处理
查看全部 -
开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。jQuery提供了一系列的选择器帮助开发者达到这一目的.
id选择器:一个用来查找的ID,即元素的id属性
$( "#id");
$("#imooc").css("border", "3px solid red");
<script type="text/javascript"></script>可以有多个
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
查看全部 -
将dom对象转换成jQuery
$(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用。
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
var $div = $(div);
----------------------------------
var $first = $div.first(); //找到第一个div元素
查看全部 -
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
注意导入格式
var $div = $('div') //jQuery对象
var div = $div[0] //转化成DOM对象 相当于 var div = $div.get(0) 只不过封装了
div.style.color = 'red' //操作dom对象的属性查看全部 -
JQuery相当于对JavaScript的一个封装
var p = document.getElementById('imooc');相当于var $p = $('#imooc');
p.innerHTML = '您好!通过慕课网学习jQuery才是最佳的途径';
p.style.color = 'red';$p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');
调用该对象的html()方法进行更改内容,调用该对象的css()方法进行更改颜色样式
查看全部 -
当页面加载完成后,在页面中以居中的方式显示“您好!通过慕课网学习 jQuery 才是最佳的途径”字样。
先写一个css样式,让他居中
导入JQuery库
在javascript里
$(document).ready(function() {$("div").html("您好!通过慕课网学习jQuery才是最佳的途径。");})
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
jQuery 1.9 版本
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。
<script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
搭建环境成功
 查看全部
查看全部 -
$(".class") 类选择器相对于id选择器来说,效率会相对较低,但是可以多选。 使用javascriprt的原生getElementByClassName()函数实现。查看全部 -
id选择器是最基本的选择器使用document。使用getElementById()处理,id是唯一的,每个id在一个页面中只能使用一次。
$("#id")
查看全部 -
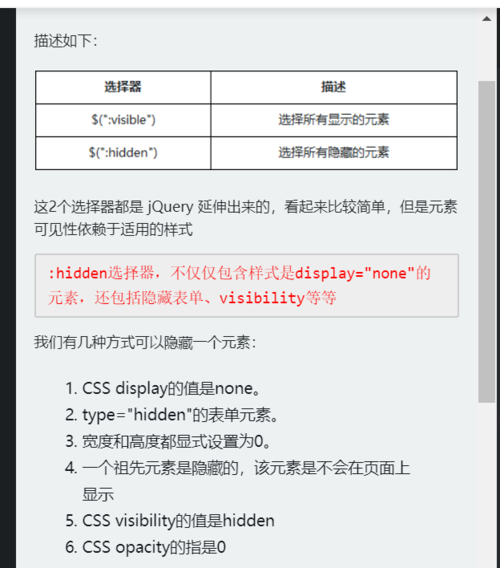
jQuery可见性选择器
 查看全部
查看全部 -
jQuery层级选择器
 查看全部
查看全部 -
jQuery全选择器
 查看全部
查看全部
举报




