-
:contains()选择器中括号内的文字,可为纯文本,或用引号包围
查看全部 -
这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
查看全部 -
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
查看全部 -
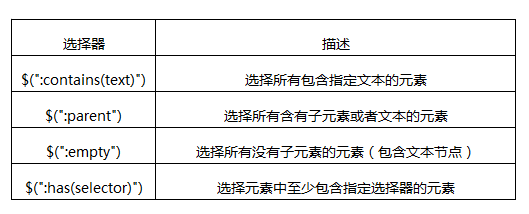
contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -
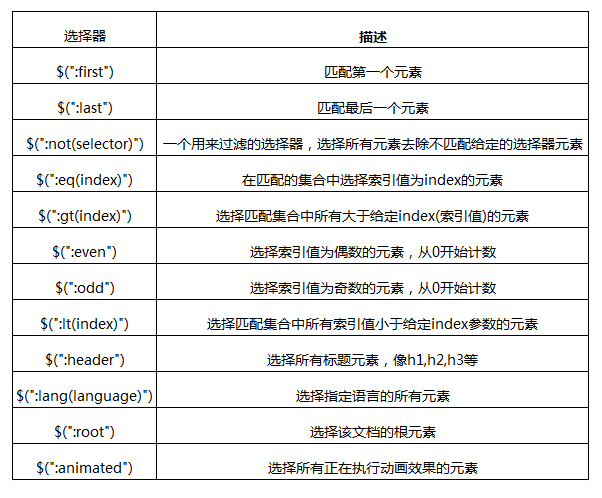
eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
选择所有包含指定文本的元素
:contains()选择器中括号内的文字,可为纯文本,或用引号包围查看全部 -
jquery基础一(3-4)
if(-1 !== className.indexOf('imooc')) //index()结果-1,意味着没找到包含imooc的元素 如果改为1===className.indexOf('imooc')会有一些情况没考虑到 而且不对查看全部 -
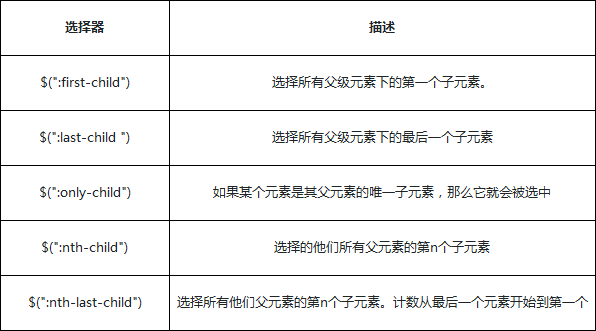
子元素筛选选择器描述表:
注意事项:
:first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
:last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
如果子元素只有一个的话,:first-child与:last-child是同一个
:only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
查看全部 -
内容过滤器描述如下表
 查看全部
查看全部 -
基本筛选器的描述
 查看全部
查看全部 -
$( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器 $( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
查看全部 -
Attribute就是dom节点自带的属性
例如:html中常用的id、class、title、align等:
Property是这个DOM元素作为对象的属性
例如:tagName, nodeName
获取Attribute就需要用attr,获取Property就需要用prop
查看全部 -
form的对象属性
:select
:enabled
:disabled
:checked
查看全部 -
even:选择索引值为偶数的元素,从 0 开始计数
odd: 选择索引值为奇数的元素,从 0 开始计数查看全部 -
选择所有隐藏的元素
查看全部
举报