-
1、设置样式,每个section占满屏幕 2、body的滚动条隐藏,通过js来来实现全屏滑动(监听鼠标活动事件?)查看全部
-
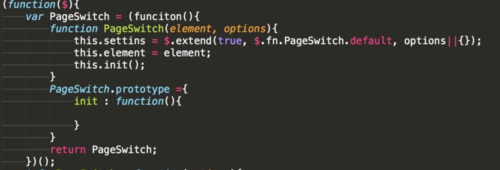
闭包的作用:
避免全局依赖
避免第三方破坏
兼容jQuery操作符"$"和jQuery
查看全部 -
闭包
 开发方式
开发方式1)类级别组件开发

2)对象级别

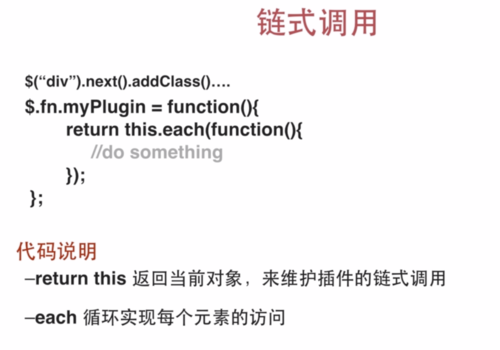
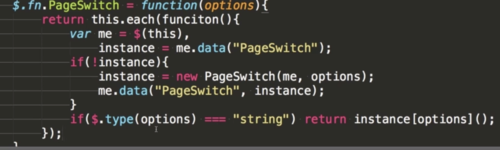
链式调用
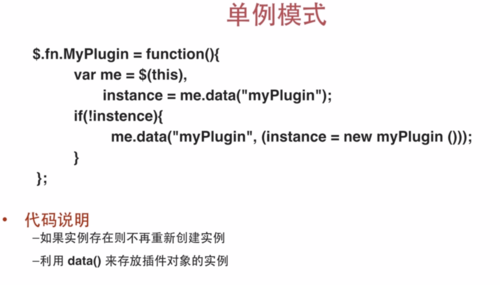
 单列模式
单列模式



调用:
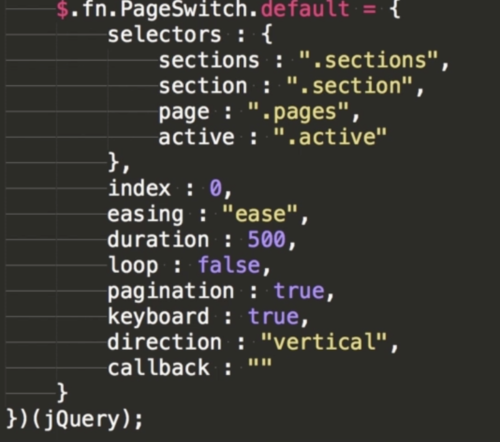
1)页面初始化后,将有属性data-PageSwitch的都初始化

2)定制参数
 查看全部
查看全部 -
div全屏
 查看全部
查看全部 -
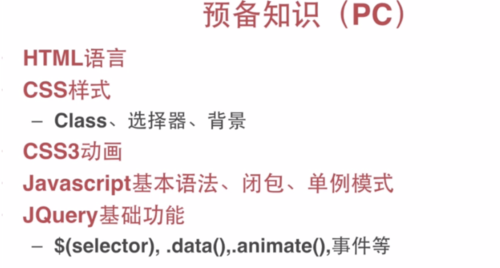
pc基础

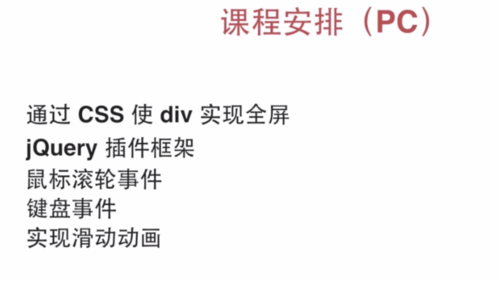
pc目标
 查看全部
查看全部 -
如何实现jQuery插件框架
 查看全部
查看全部 -
1.消除滚动条:查看全部
-
旋转 rotate 例如:transform:rotate(45deg)
缩放 scale 例如:transfonm:scale(2,0.5)
移动 translate 例如:transform:translate(100px,-50px)
扭曲 skew 例如:transform:skew(45deg,45deg)
矩阵变形 matrix(<number>,<number>,<number>,<number>,<number>,<number>)
查看全部 -
闭包避免了全局依赖,避免了第三方第破坏,兼容了jequry和$的兼容性查看全部
-
.animate()查看全部
-
判断浏览器是否支持某个CSS属性查看全部
-
动画平滑过渡Transition查看全部
举报
0/150
提交
取消









