-
f...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
if(条件) { 条件成立时执行的代码 } else{ 条件不成立时执行的代码 }查看全部 -
定义变量的关键字为var;语法是:var 变量名。
.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部 -
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>查看全部 -
window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>查看全部 -
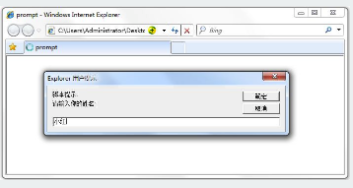
prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
 查看全部
查看全部 -
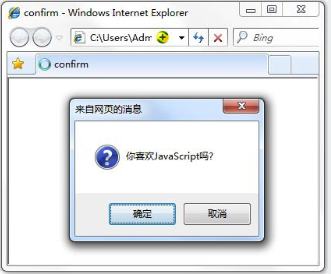
confirm
消息框做“正确”/“取消”选择;
确认按钮,返回true;
取消按钮,返回false;
 查看全部
查看全部 -
alert("变量");
alert消息框只做确认选择使用
 查看全部
查看全部 -
简简单单,大家来看一看我的代码??
查看全部 -
JavaScript-注释很重要
单行注释,在注释内容前加符号 “//”。
// 我是注释,该语句功能在网页中输出内容</script>
多行注释以"/*"开始,以"*/"结束。
/* 多行注释 养成书写注释的良好习惯 */
查看全部 -
显示和隐藏(display属性)
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:
查看全部 -
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:
查看全部 -
1、document.getElementById(“id”) 获取到的是整个对象,2、document.getELementById(“id”).innerHTML;才可以获取到其中的内容。3、document.getElementById('con')获取的是P标签对象,返回的是[objectHTMLParagraphElement]。4、 document.getElementById('con').innerHTML获取的才是P标签里的内容,返回的是JavaScript字符串查看全部 -
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
查看全部 -
function openWindow(){
var a = confirm("是否打开");
if(a == true)
{
var b = prompt("请输入网址");
if(b == "http://www.imooc.com/")
{
window.open("http://www.imooc.com/","_blank","height=400,width=500,menubar=no,toolbar=no");
}
else{
null;
}
}
else{
null;
}
}
查看全部 -
关闭窗口(window.close)
<title>close()</title>
<script type="text/javascript">
var mywin=window.open("http://www.imooc.com");
mywin.close();
</script>
</head>查看全部
举报








