-
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
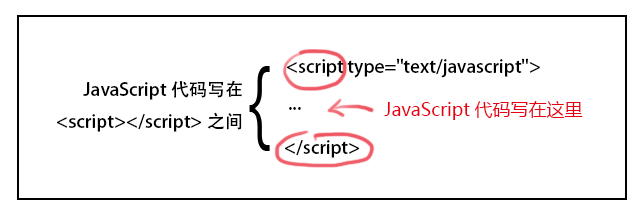
如何写入JS代码?你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在
<script></script>之间。<script type="text/javascript">表示在<script></script>之间的文本类型为(text),javascript说明是什么语言。
查看全部 -
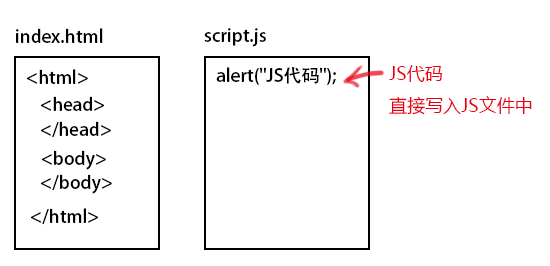
我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。

注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
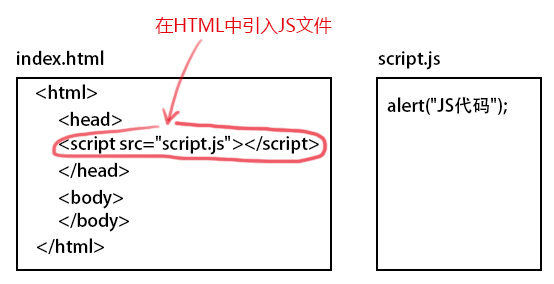
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
 查看全部
查看全部 -
如何写入JS代码:使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在
<script></script>之间。
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
练习,注意taskTwo!=null 是不对的,写成 if (taskTwo)就可以了
查看全部 -
输出变量的几种形式 1:变量和字符串意思,输出 mystr+"I love JavaScript"查看全部
-
获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
查看全部 -
ID获取元素
语法;
document.getElementById("id")
查看全部 -
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
查看全部 -
function 函数名(){
函数体;
}
可以直接调用
查看全部 -
前端都是弟弟,只有后端才是王道
查看全部 -
JS-关闭窗口:window.close
用法:
window.close(); 关闭本窗口
<窗口对象>.cldse(); 关闭指定的窗口
查看全部 -
JS-打开新窗口:window.open
window.open()方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL],[窗口名称],[参数字符串])
注:
URL:可选参数,在窗口中要显示网页的网址或路径。如省略参数将不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。该名称由字母、数字、下划线字符组成;"_top"/"_blank"/"_self"具有特殊意义的名称。
_top:框架网页中在上部窗口中显示目标网页
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标
相同名称的窗口只能创建一个,要像创建多个窗口则名城不能相同;名称不能包含空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
 查看全部
查看全部 -
JS-提问:prompt消息对话框通常用于询问一些需要与用户交互的信息。弹出消息对话框包括确定按钮、取消按钮、文本输入框。
语法:
prompt(str1,str2);
注:str1:要显示在消息对话框中的文本,不可修改;
str2:文本框中的内容,可以修改;
点击确定按钮,文本框中的内容将作为函数返回值;
点击取消按钮,将返回null
实例代码:
var myname=prompt("请输入你的姓名");
if(myname!=null)
{ alert("你好"+myname);}
else
{ alert("你好 my friend");}
查看全部 -
JS-确认:confirm消息对话框通常用于允许用户做选择的动作。弹出对话框包括确定和取消按钮。
语法:
confirm(str);
注:str:在消息对话框中要显示的文本;返回值:boolean值
查看全部
举报










