-
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
每一句JavaScript代码格式:
语句;先来看看下面代码
<script type="text/javascript"> alert("hello!");</script>例子中的
alert("hello!");就是一个JavaScript语句。一行的结束就被认定为语句的结束,通常在结尾加上一个分号
";"来表示语句的结束。看看下面这段代码,有三条语句,每句结束后都有";",按顺序执行语句。
<script type="text/javascript"> document.write("I"); document.write("love"); document.write("JavaScript");</script>注意:
1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
查看全部 -
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
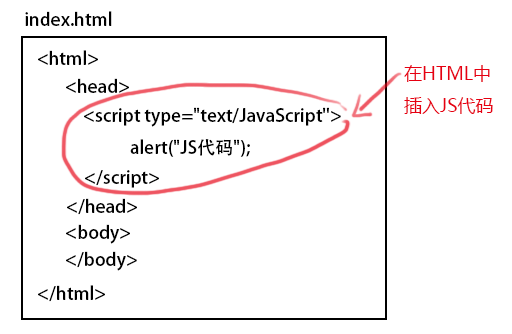
通过前面知识学习,我们知道使用<script>标签在HTML文件中添加JavaScript代码,如图:

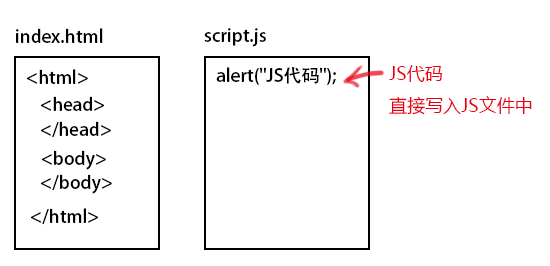
JavaScript代码只能写在HTML文件中吗?当然不是,我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。

注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
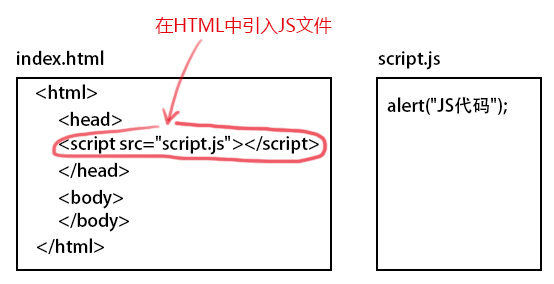
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
 查看全部
查看全部 -
<script src="script.js"></script>代码引用script.js文件。查看全部 -
document.getElementById(“id”)
查看全部 -
语法:
Object.style.display
查看全部 -
语法:
Object.style.display = value
查看全部 -
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
查看全部 -
getElemrntById记住不要写错了,运用驼峰命名法,写正确了是显示蓝色的
查看全部 -
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写
查看全部 -
输出获取的P标签要使用innerHTML,记得要写document
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="color()">
<input type="button" value="改变宽高" onclick="hw()">
<input type="button" value="隐藏内容" onclick="hd()" >
<input type="button" value="显示内容" onclick="apear()" >
<input type="button" value="取消设置" onclick="cencel()" >
</form>
<script type="text/javascript">
var myc=document.getElementById("con");
var myt=document.getElementById("txt");
//定义"改变颜色"的函数
function color()
{
myc.style.color="red";
myt.style.backgroundColor="blue";
}
//定义"改变宽高"的函数
function hw()
{
myt.style.width="500px";
myt.style.height="500px";
}
//定义"隐藏内容"的函数
function hd()
{
myc.style.display="none";
}
//定义"显示内容"的函数
function apear()
{
myc.style.display="block";
}
//定义"取消设置"的函数
function cencel()
{
var myb=confirm("是否取消设置?");
if(myb==true)
{
myc.removeAttribute("style");
myt.removeAttribute("style");
}
}
</script>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
#yi{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;
}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="COLOR()">
<input type="button" value="改变宽高" onclick="W()">
<input type="button" value="隐藏内容" onclick="E()">
<input type="button" value="显示内容" onclick="F()">
<input type="button" value="取消设置" onclick="G()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function COLOR() {
document.getElementById("txt").style.color="red";
}
function W() {
document.getElementById("txt").style.width="1000px";
document.getElementById("txt").style.height="800px";
}
function E() {
document.getElementById("txt").style.display="none";
}
function F() {
document.getElementById("txt").style.display="block";
}
function G() {
var mystr=confirm("是否取消设置?");
if (mystr==true){
txt.removeAttribute("style");
}
else{}
}
</script>
</body>
</html>
查看全部 -
function cancle(){
var x = confirm("是否取消设置");
if(x==true){
var x=document.getElementById("txt").removeAttribute("style");
}
}恢复默认样式
查看全部 -
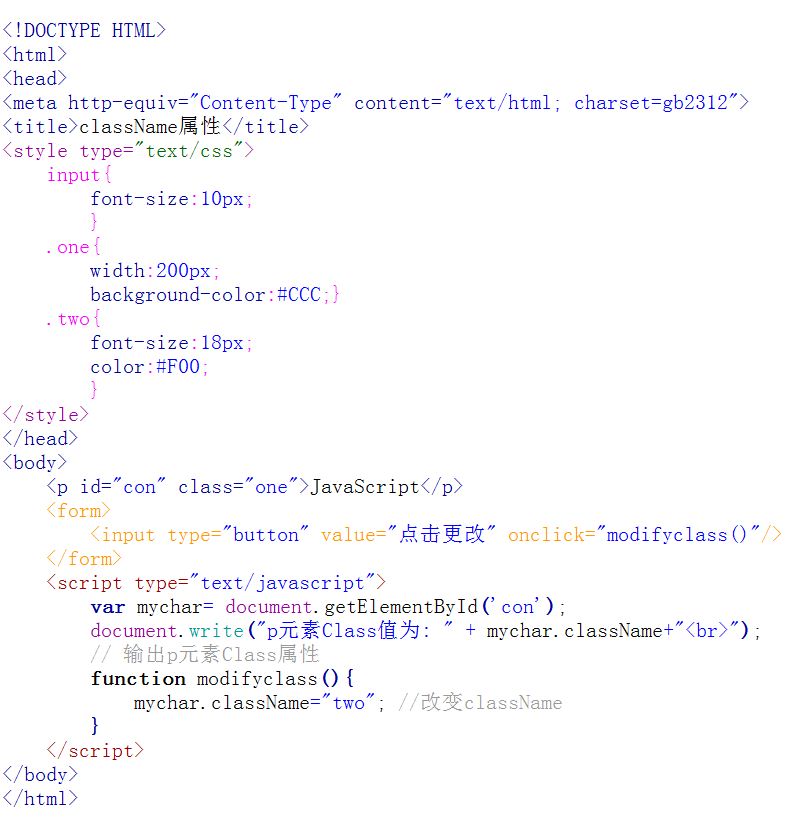
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className:
结果:
查看全部
举报