-
obj.removeAttribute("style");
取消所有style
查看全部 -
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。查看全部 -
<head>
<script type="text/javascript">
document.write("开启JS之旅!");
</script>
</head>
查看全部 -
输出:
document.write("hello");
根据id更改样式
document.getElementById("p1").style.color="blue";
查看全部 -
<script type="text/javascript"> function openWindow(){ var open=confirm("打开网页吗?"); if (open==true){ var openit=prompt("需要打开什么网址?","https://www.wpdaxue.com"); if (openit!=null){ window.open(openit,'_blank','width=400,height=500,toolbar=no,menubar=no'); } else{} } } </script>查看全部 -
我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中
查看全部 -
<script type="text/javascript">这个是固定句式开头用来省略document.write
document.write("开启JS之旅!");
</script>结尾必须跟
查看全部 -
<p id="空1"> 空2 </p>
空2 是内容
用简单的字符空1代表长句空2
后面可用空1来直接制作空2 的颜色之类
查看全部 -
输入文字<p id="p1">我是第一段文字</p>
document.write("hello");
和文字颜色document.getElementById("p1").style.color="blue"
查看全部 -
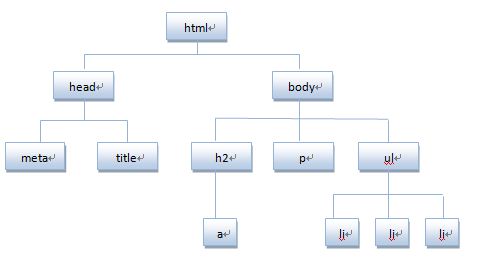
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
 查看全部
查看全部 -
Object.style.property=new style;
查看全部 -
Object.innerHTML
查看全部 -
1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格
查看全部 -
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
查看全部 -
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部
举报









