-
document.getElementById(“id”)
查看全部 -
。查看全部
-
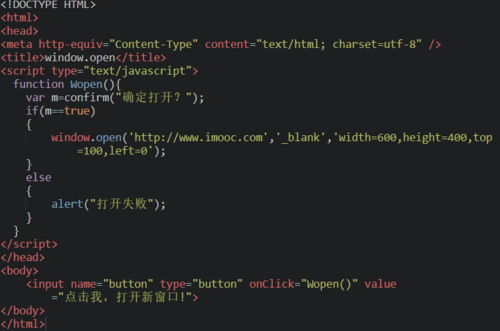
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
查看全部 -
prompt(str1, str2); str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
查看全部 -
Object.style.display=value
object是获取的元素对象,如通过document.getElementById("id")获取元素。
document.getElementById("id").style.display="none" 实现隐藏。
document.getElementById("id").style.display="block"实现显示。
查看全部 -
function 函数名(){ 函数代码; } function定义函数的关键字查看全部 -
JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
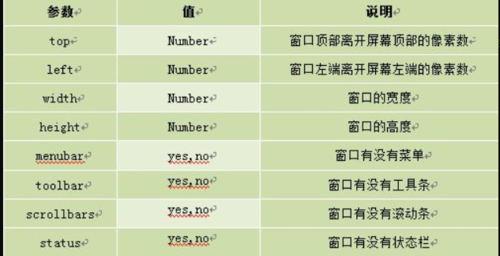
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
查看全部 -
alert():弹出警告框
prompt():弹出文本框
var:声明
document.write():输出语句
查看全部 -
comfirm消息对话框通常用于允许用户做选择的动作。弹出的对话框包括一个确定按钮和一个取消按钮。
confirm(str);
srt:在消息对话框中要显示文本
返回值为Boolean值,当用户点击”确定“时,返回true,当用户点击”取消“时,返回false。
查看全部 -
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
在点击对话框“确定”按钮前,不能进行任何其他操作。
信息对话框通常可以用于调试程序。
alert输出内容,可以是字符串或变量,与document.write相似。
查看全部 -
用“”括起,直接输出“”里的内容。
通过变量var直接输出变量的内容document.write
输出多项内容直接用+号连接。
输出HTML标签并起作用,标签用“”括起来。
查看全部 -
function openWindow()
{var open=confirm("确认新建窗口打开网站吗?");
if(open==true)
// 新窗口打开时弹出确认框,是否打开
{var url=prompt("通过输入对话框,确定打开的网址","http://www.imooc.com");
if(url!=null)
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
{window.open(url,"_blank",'width=400px,height=500px,menubar=no,toolbar=no');
}
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
else
{alert("再见!");}
}
else
{alert("再见!");}
}查看全部 -
alter(字符或变量)
只会出现确定按钮,如果你步点击确定,就无法进行下一步动作
confirm(str)
str:对话框中要提示的文本
有两个按钮,确定/取消 确定:返回true 取消:返回false
通过返回值判断用户点击了什么按钮
prompt(str1,str2)
弹出消息对话框,可以包括一个文本框,确定/取消按钮
返回值可以有两种:点击取消,返回null,点击确定,返回文本框中的内容

window.open([URL],[窗口名称],[参数名称])
window.open('打开窗口的路径','被打开窗口的名称','被打开窗口的各个参数')
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。


window.close() 关闭当前窗口
<变量>.close() 关闭变量窗口
eg:
var mystr=window.open('http://www.imooc.com/')
mystr.close();
关闭mystr窗口
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick="contxt()" />
</form>
</body>
</html>查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="revColor()">
<input type="button" value="改变宽高" onclick="revWidHei()">
<input type="button" value="隐藏内容" onclick="revDisNone()">
<input type="button" value="显示内容" onclick="revDisblock()">
<input type="button" value="取消设置" onclick="revCancel()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
var revConnent = document.getElementById("txt");
function revColor(){
revConnent.style.color = "red";
revConnent.style.backgroundColor = 'gry';
}
//定义"改变宽高"的函数
function revWidHei(){
revConnent.style.width = "500px";
revConnent.style.height = "300px";
}
//定义"隐藏内容"的函数
function revDisNone(){
revConnent.style.display="none";
}
//定义"显示内容"的函数
function revDisblock(){
revConnent.style.display="block";
}
//定义"取消设置"的函数
function revCancel(){
var revCan = confirm("是否取消设置?")
if (revCan == true){
revConnent.removeAttribute("style");
}
}
</script>
</body>
</html>
查看全部
举报











