-
好神奇!
confirm 确认
在 JavaScript 中
function rec(){
// var mymessage= confirm ('你是男孩女孩?');
// if(mymessage==true)
// {
// document.write("你是女士!");
// }
// else
// {
// document.write("你是男士!");
// }
var myLove = confirm('你喜欢游戏还是学习?')
if( myLove == true){
document.write('玩游戏也是很棒的!')
}else{
document.write('学习使我快乐!')
}
}
可以设置弹框来选择!
查看全部 -
JavaScript 警告
alert ( 字符串/变量)
查看全部 -
js拼接 ,用+号
换行<br>
查看全部 -
confirm对话框
<script type="text/javascript">
var 变量名=confirm("文本")if (变量名==ture){}
else{}
</script>
prompt消息对话框
<script type="text/javascript">
var mymessage=prompt("文本")
if (变量名..){}
else()
{}
查看全部 -
javascript-输出内容
输入内容直接括起来
<script type="text/javascript">
document.write("i love javascript")
</script>
2.通过变量
<script type="text/javascript">
var a="i love javascript";
document.write("a")
</script>
3.多项输出 用+号链接
<script type="text/javascript"
var a="i love"
document.write("a+javascript")
4.输出html标签,一起作用,标签用“"括起来
<script type="text/javascript">
var a=i love
document.write("a+"<br/>")
document.write("javascript")
</script>
查看全部 -
function 函数名(){
函数代码;
},
查看全部 -
if .....else 判断语句是用在指定条件成立时执行的代码,
成立时执行if()里内容,
在条件不执行时执行else{ }里的内容。
if(){
}
else{
}
查看全部 -
confirm 消息对话框
语法:confirm(str);
str返回Boolean值
查看全部 -
设置变量,要先声明再赋值。
查看全部 -
ctrl + shift + / 多行注释快捷键 /* */
单行注释 //
查看全部 -
javascript中一行写完,换行要用分号; 并记得是在英文状态下的。
查看全部 -
document.write( " 内容" )
可以打印在页面中。
查看全部 -
<script type="text/javascript"> document.write("hello"); document.getElementById("p1").style.color="red"; </script>查看全部 -
注释
 查看全部
查看全部 -
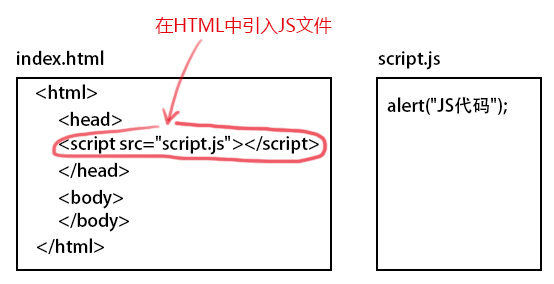
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中
 查看全部
查看全部
举报





