-
语法:
Object.style.display = value
value:
none 不显示
block 显示为块级元素
查看全部 -
单行注释,在注释内容前加符号 “//”。
<script type="text/javascript"> document.write("单行注释使用'//'"); // 我是注释,该语句功能在网页中输出内容</script>多行注释以"/*"开始,以"*/"结束。
<script type="text/javascript"> document.write("多行注释使用/*注释内容*/"); /* 多行注释 养成书写注释的良好习惯 */</script>查看全部 -
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
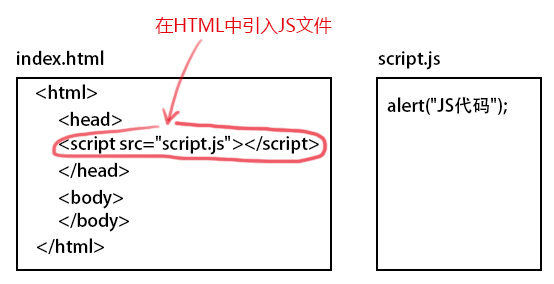
在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
 查看全部
查看全部 -
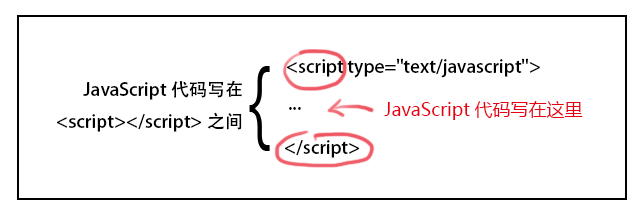
使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在
<script></script>之间。<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
好查看全部
-
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本 返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
查看全部 -
定义变量使用关键字var,语法如下:
var 变量名
var mynum = 8;
查看全部 -
这个只是查找?需要按钮需另设?
查看全部 -
控制类名
语法
object.className = classname
作用
获取元素的class属性
为网页内的某个元素指定一个css样式来更改元素的外观
查看全部 -
元素的显示和隐藏 display属性
语法
Object.style.display= value
value值有none 隐藏 、block 显示为块级元素(显示)
查看全部 -
HTML样式修改
语法
Object.style.property = new sytle;
Object是获取的元素对象,通过getElementById获取
property代表基本属性表,值有backgroundColor、height、width、font、fontFamily、fontSize等等
new sytle新属性值
查看全部 -
innerHTML属性用于获取或替换HTML元素的内容
语法
Object.innerHTML
Object是获取的元素的对象,如通过getElementById("");获取的元素, innerHTML是区分大小写的
查看全部 -
通过ID属性找到标签
document.getElementById("id");
查看全部 -
文档对象模型DOM (document Object Model)定义访问和处理HTML文档的标准方法。dom将HTML文档呈现为带有元素、属性和文本的树结构
查看全部
举报