-
显示和隐藏(display属性)
语法:
Object.style.display = "value"; value取值none(隐藏)和block(显示)
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
查看全部 -
改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
查看全部 -
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
查看全部 -
通过ID获取元素
语法:
document.getElementById("id")注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
查看全部 -
style.display="none"/"block";显示或者隐藏
查看全部 -
mychar.style.backgroundColor="#ccc";
通过 mychar.style. 来改变html元素
查看全部 -
innerHTML是获取或者替换html元素内容的。
mychar.innerHTML="Hello world";
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="defcolor()">
<input type="button" value="改变宽高" onClick="defheight()">
<input type="button" value="隐藏内容" onClick="defword()">
<input type="button" value="显示内容" onClick="defword1()">
<input type="button" value="取消设置" onClick="defcancle()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function defcolor(){
var obj=document.getElementById("txt");
obj.style.color="red";
obj.style.backgroundColor="gray";
}
//定义"改变宽高"的函数
function defheight(){
var obj1=document.getElementById("con");
obj1.style.width="10px";
obj1.style.height="10px";
}
//定义"隐藏内容"的函数
function defword(){
obj1.style.display="none";
}
//定义"显示内容"的函数
function defword1(){
obj.style.display="block";
}
//定义"取消设置"的函数
function defcancle(){
/*var ask=confirm("do you want to cancle?");
if(ask)
{
}*/
obj.removeAttribute("style");
obj1.removeAttribute("style");
}
</script>
</body>
</html>
查看全部 -
对象.className="class名称";
即可修改
查看全部 -
_top在当前窗口显示
_self没反应
_blank在新网页显示
没看出哪些参数有啥区别
查看全部 -
关闭窗口(window.close)
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
查看全部 -
打开新窗口(window.open)
语法:
window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>查看全部 -
提问(prompt 消息对话框)
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
var myname=prompt("请输入你的姓名:"); if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); }查看全部 -
确认(confirm 消息对话框)
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
<script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage ==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>查看全部 -
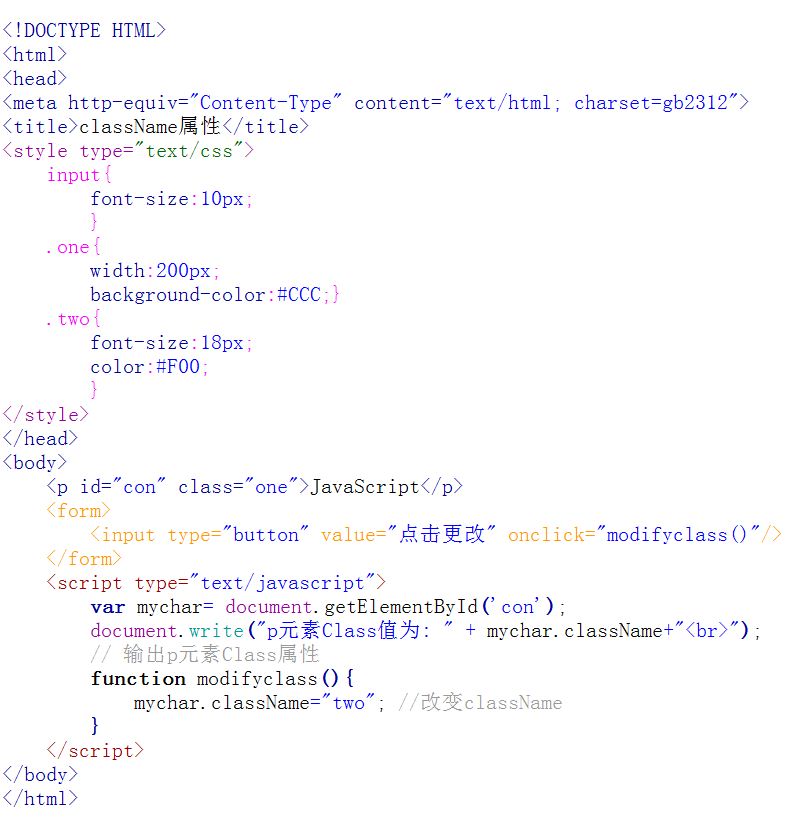
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className:
注意n的大小写
查看全部
举报