-
<body onselectstart="return false;"><body> <!--防止页面文字被选中--> .{-webkit-font-smoothing:antialiased;} <!--字体平滑,具体:字体变细-->查看全部 -
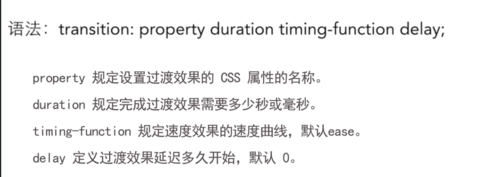
 transition查看全部
transition查看全部 -
分区范围限定
查看全部 -
排序海报呀
查看全部 -
transition
查看全部 -
css 3d 相关设置
查看全部 -
vcd分解
查看全部 -
图片高度不足250px,设置line-height250可以令他垂直居中;box-sizing:border-box控制盒模型,其中内容和边框都在盒模型内;设置水平垂直居中的方法:将div设为position:absolute,left:50%,top:50%,margin-left:宽度的一半,margin-top:高度的一半
查看全部 -
模版字符串简单实现查看全部
-
VCD分解之cotroller
查看全部 -
相关的一些样式设置
查看全部 -
onselectstart的使用,主要是不让页面中的文字被选中。
查看全部 -
VCD分解的其中有个优点就是可以在修改数据(比如更换图片源)的时候,不去修改html部分,而是通过更换数据直接进行修改。
查看全部 -
感觉这点很巧妙,平时很常用,哈哈学到了。查看全部
-
翻转。。查看全部
举报
0/150
提交
取消









