-
多个背景图片写法实例:
background:url(http://static.mukewang.com/static/img/logo_index.png) no-repeat left top/75% 55%,
url(http://static.mukewang.com/static/img/logo_index.png) no-repeat right bottom/50% 40%;
查看全部 -
不同的浏览器需要不同的前缀!
前缀 浏览器
-webkit chrome和safari
-moz firefox
-ms IE
I-o opera
查看全部 -
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
div{ height:50px;/*是width的一半*/ width:100px; background:#9da; border-radius:50px 50px 0 0;/*半径至少设置为height的值*/ }实心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。如下代码:div{ height:100px;/*与width设置一致*/ width:100px; background:#9da; border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/ }查看全部 -
background的值的顺序是background-color,background-image,background-repeat,background-attachment,background-position,background-size。
body{ background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center/100% 100%; }如果用background-size,一定要用/分隔
作者:chouchou723
链接:https://www.jianshu.com/p/c29c7bc5d1ed
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。查看全部 -
阴影模糊半径,其值取越大就越模糊。阴影扩展半径是在原来默认值上扩展,可以比原来大(+px),也可以比原来小(-px)。
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow</title>
<style type="text/css">
.test_demo{
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
width:200px;
background:#ccc;
}
.p1{
margin-top:100px;
width:200px;
background:#ccc;
overflow:hidden;
display: -webkit-box;
-webkit-line-clamp:3;/*省略到几行*/
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="test_demo">
超酷的IT技术学习平台(我是省略号)
</div>
<div class="p1">
超酷的IT技术学习平台(我是省略号)超酷的IT技术学习平台(我是省略号)超酷的IT技术学习平台(我是省略号)超酷的IT技术学习平台(我是省略号)超酷的IT技术学习平台(我是省略号)超酷的IT技术学习平台(我是省略号)
</div>
</body>
</html>
查看全部 -
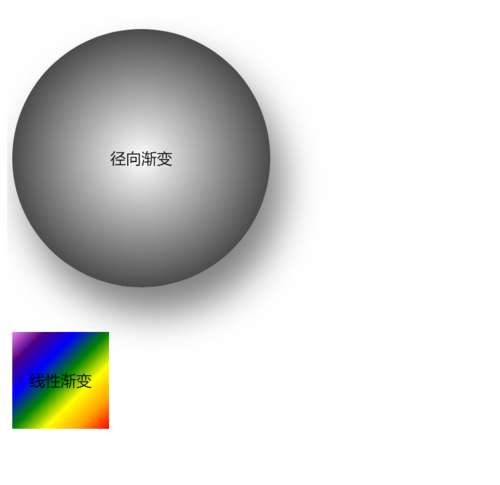
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css">
#p1 {
width: 400px;
height: 400px;
border-radius:200px;
line-height: 400px;
text-align:center;
color: #000;
font-size:24px;
box-shadow:20px 40px 100px rgba(0,0,0,0.5);
background-image:radial-gradient(#fff,#000);
}
#p2{
width: 150px;
height: 150px;
/* border-radius:200px;*/
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient( to top left,red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<p id="p1">径向渐变</p>
<p id="p2">线性渐变</p>
</body>
</html>
 查看全部
查看全部 -
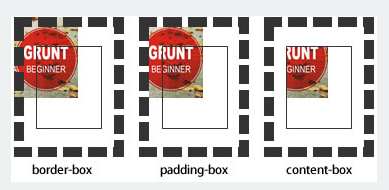
适当地裁剪背景图片:
background-clip : border-box | padding-box | content-box | no-clip
效果如下图:
 查看全部
查看全部 -
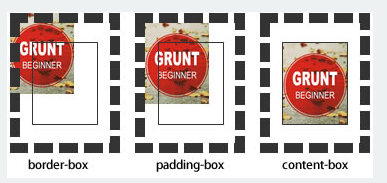
背景元素的原始起始位置:
background-origin : border-box|padding-box|content-box
分别表示背景图片从边框、内边距(默认值)、内容区域开始显示
如下图:
 查看全部
查看全部 -
为文本添加阴影:
text-shadow:X-offset Y-offset blur color;
查看全部 -
使用户浏览器加载服务器端的字体:
在正常设置了文本字体之后,输入
@font-face{
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径
}
查看全部 -
1.当文本溢出时是否使用标记标识:
(1)text-overflow:clip(不作标记)|ellipsis(显示省略标记)
(2)实现溢出时产生省略号效果:
text-overflow:ellipsis;
overflow:hidden;//溢出内容为隐藏
white-space:nowrap;//强制文本在一行内显示
2.当前行超过容器边界时是否转行:
word-wrap:normal(换行。默认值)|break-word(在指定长单词或URL地址处换行。不常用)
查看全部 -
.wraper>div:only-of-type 如果各个div元素的父元素,满足其中只包含一个div类型的元素,然后就选中了这个div元素,如果这个父元素中有两个或者多个div类型,那么就无法选中
查看全部 -
div>p:only-child
就是选中p元素里面,父元素只有一个子元素的这些元素,就是p元素是它的父元素的唯一子元素
查看全部 -
.wraper>p:first-of-type 表示的是.wraper元素的第一个p类型的子元素,如果没有p类型的元素,则无效
.wraper>p:first-child 表示p元素的父元素下的第一个子元素,如果这个子元素是p元素,那么选择器有效,如果不是,则无效。last-child也是这样,
查看全部
举报









