-
“:nth-last-child(n)”选择器和前面的“:nth-child(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
案例演示
选择列表中倒数第五个列表项,将其背景设置为橙色。
HTML代码:
<ol> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> <li>item11</li> <li>item12</li> <li>item13</li> <li>item14</li> <li>item15</li> </ol>
CSS代码:
ol > li:nth-last-child(5){ background: orange; }演示结果:
 查看全部
查看全部 -
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
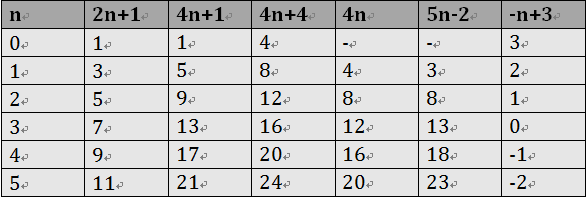
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

案例演示
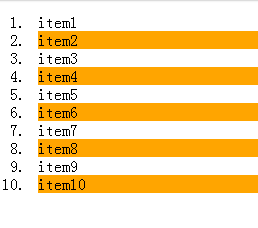
通过“:nth-child(n)”选择器,并且参数使用表达式“2n”,将偶数行列表背景色设置为橙色。
HTML代码:
<ol> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> </ol>
CSS代码:
ol > li:nth-child(2n){ background: orange; }演示结果:
 查看全部
查看全部 -
“:last-child”选择器与“:first-child”选择器作用类似,不同的是“:last-child”选择器选择的是元素的最后一个子元素。例如,需要改变的是列表中的最后一个“li”的背景色,就可以使用这个选择器,
ul>li:last-child{background:blue;}示例演示
在博客的排版中,每个段落都有15px的margin-bottom,假设不想让博客“post”中最后一个段落不需要底部的margin值,可以使用“:last-child”选择器。
HTML代码:
<div class="post"> <p>第一段落</p> <p>第二段落</p> <p>第三段落</p> <p>第四段落</p> <p>第五段落</p> </div>
CSS代码:
.post { padding: 10px; border: 1px solid #ccc; width: 200px; margin: 20px auto; } .post p { margin:0 0 15px 0; } .post p:last-child { margin-bottom:0; }演示结果:
 查看全部
查看全部 -
“:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
示例演示
通过“:first-child”选择器定位列表中的第一个列表项,并将序列号颜色变为红色。
HTML代码:
<ol> <li><a href="##">Link1</a></li> <li><a href="##">Link2</a></li> <li><a href="##">link3</a></li> </ol>
CSS代码:
ol > li{ font-size:20px; font-weight: bold; margin-bottom: 10px; } ol a { font-size: 16px; font-weight: normal; } ol > li:first-child{ color: red; }演示结果:
 查看全部
查看全部 -
在CSS编辑器中的第一行输入正确的代码,当你点击链接后,段落p将添加橙色背景和白色文字。
查看全部 -
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。我们先来上个例子,然后再做分析。示例展示
点击链接显示隐藏的段落。
HTML代码:
<h2><a href="#brand">Brand</a></h2> <div class="menuSection" id="brand"> content for Brand </div>
CSS代码:
.menuSection{ display: none; }:target{/*这里的:target就是指id="brand"的div对象*/ display:block; }演示结果:
分析:
1、具体来说,触发元素的URL中的标志符通常会包含一个#号,后面带有一个标志符名称,上面代码中是:
#brand2、:target就是用来匹配id为“brand”的元素(id="brand"的元素),上面代码中是那个div元素。
多个url(多个target)处理:
就像上面的例子,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
如下面例子:
html代码:<h2><a href="#brand">Brand</a></h2> <div class="menuSection" id="brand"> content for Brand </div> <h2><a href="#jake">Brand</a></h2> <div class="menuSection" id="jake"> content for jake </div> <h2><a href="#aron">Brand</a></h2> <div class="menuSection" id="aron"> content for aron </div>
css代码:
#brand:target { background: orange; color: #fff; }#jake:target { background: blue; color: #fff; }#aron:target { background: red; color: #fff; }上面的代码可以对不同的target对象分别设置不的样式。
查看全部 -
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。示例显示:
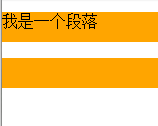
比如说,你的文档中有三个段落p元素,你想把没有任何内容的P元素隐藏起来。我们就可以使用“:empty”选择器来控制。
HTML代码:
<p>我是一个段落</p> <p> </p> <p></p>
CSS代码:
p{ background: orange; min-height: 30px; } p:empty { display: none; }演示结果:
 查看全部
查看全部 -
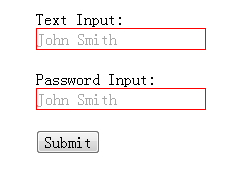
:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中除submit按钮之外的input元素添加红色边框,CSS代码可以写成:form { width: 200px; margin: 20px auto; } div { margin-bottom: 20px; }input:not([type="submit"]){ border:1px solid red; }相关HTML代码:
<form action="#"> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="John Smith" /> </div> <div> <label for="name">Password Input:</label> <input type="text" name="name" id="name" placeholder="John Smith" /> </div> <div> <input type="submit" value="Submit" /> </div> </form>
演示结果:
 查看全部
查看全部 -
:root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是<html>。示例演示:
通过“:root”选择器设置背景颜色
HTML代码:
<div>:root选择器的演示</div>
CSS代码:
:root { background:orange; }演示结果:

“:root”选择器等同于<html>元素,简单点说:
:root{background:orange}html {background:orange;}得到的效果等同。
建议使用:root方法。
另外在IE9以下还可以借助“:root”实现hack功能。
查看全部 -
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息。例如,通过id属性可以将不同div元素进行区分。
在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:
(单击可放大)
实例展示:
html代码:
<a href="xxx.pdf">我链接的是PDF文件</a> <a href="#" class="icon">我类名是icon</a> <a href="#" title="我的title是more">我的title是more</a>
css代码
a[class^=icon]{ background: green; color:#fff; } a[href$=pdf]{ background: orange; color: #fff; } a[title*=more]{ background: blue; color: #fff; }结果显示:
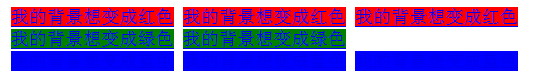
任务
请你在右边输入css3代码改变三行链接的背景颜色,第一行为红色,第二行为绿色,第三行为蓝色。
实现效果:
要求:用三条css样式实现。(大脑开动起来吧!)
查看全部 -
https://q.cnblogs.com/q/97637/
查看全部 -
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的缩写拆解成以下形式:
background-image:url1,url2,...,urlN;
background-repeat : repeat1,repeat2,...,repeatN; backround-position : position1,position2,...,positionN; background-size : size1,size2,...,sizeN; background-attachment : attachment1,attachment2,...,attachmentN; background-clip : clip1,clip2,...,clipN; background-origin : origin1,origin2,...,originN; background-color : color;
注意:
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background-color 只能设置一个。
举例:
有三张单独的图片:



使用多背景技术实现:

具体代码实现,查看右侧代码编辑器(12-16行)。
查看全部 -
-webkit-transform: rotate(20deg);
-moz-transform:rotate(20deg);
transform:rotate(20deg);
查看全部 -
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
查看全部 -
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box。效果如下图所示:
 查看全部
查看全部
举报