-
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
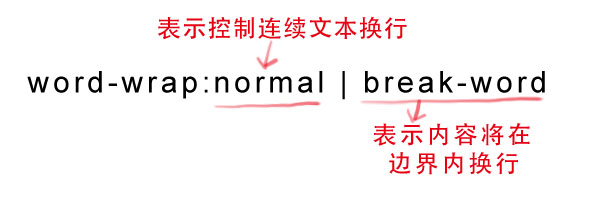
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:
查看全部 -
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
查看全部 -
将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box。查看全部 -
<div class="whiskers whi_right_top rotate160"></div>
<div class="whiskers whi_right"></div>
<div class="whiskers whi_right_bottom rotate20"></div>
<div class="whiskers whi_left_top rotate20"></div>
<div class="whiskers whi_left"></div>
<div class="whiskers whi_left_bottom rotate160"></div>
</div>
</div>
<div id="choker">
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello CSS3</title>
<link href='http://fonts.googleapis.com/css?family=Fruktur' rel='stylesheet' type='text/css'>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Hello CSS3</h1>
</body>
</html>
sss
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello CSS3</title>
<link href='http://fonts.googleapis.com/css?family=Fruktur' rel='stylesheet' type='text/css'>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Hello CSS3</h1>
</body>
</html>
查看全部 -
div:not([id=" a"])
除了div的id为a以外
查看全部 -
E[att^="val] 匹配开头
E[att$="val] 匹配结尾
E[att*="val] 匹配任意
查看全部 -
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }p { font-size :12px; font-family : "My Font"; /*必须项,设置@font-face中font-family同样的值*/ }查看全部 -
text-overflow:ellipsis 省了标记
overflow: hidden 隐藏
word-wrap: break-word 边界换行
查看全部 -
background-image:linear-gradient(lto ,颜色)
至少两种颜色
查看全部 -
<meta name=”viewport” content=”width=device-width,initial-scale=1.0” />
脚本下载地址:
media-queries.js(http://code.google.com/p/css3-mediaqueries-js/) respond.js(https://github.com/scottjehl/Respond) <!—[if lt IE9]> <scriptsrc=http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js></script> <![endif]>
查看全部 -
border-radius:
box-shadow;
border-image;
查看全部 -
background-clip: border-box | padding-box | context-box | no-clip
查看全部 -
background-origin: border-box | padding-box | content-box;
查看全部
举报