-
animation-iteration-count属性主要用来定义动画的播放次数。
animation-iteration-count:infinite;无限次数播放
查看全部 -
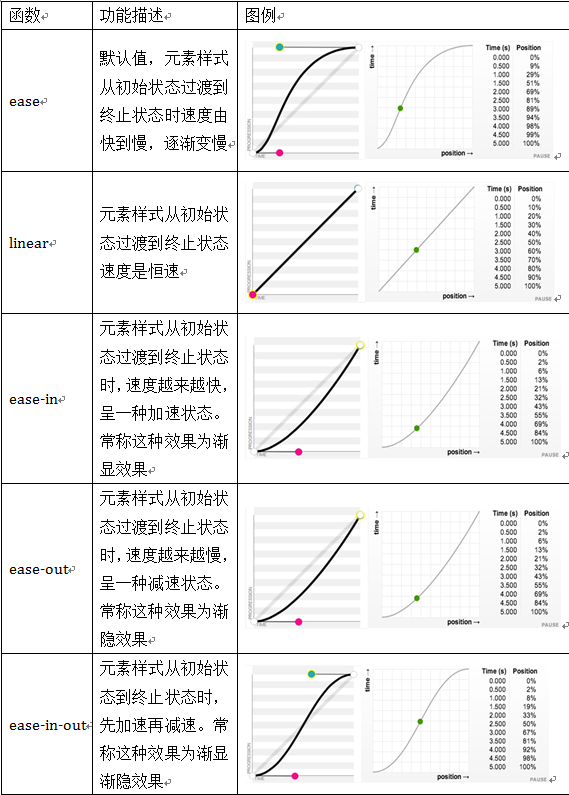
animation-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性值的变换速率,简单点说就是动画的播放方式。
语法规则:
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
它和transition中的transition-timing-function一样,具有以下几种变换方式:ease,ease-in,ease-in-out,ease-out,linear和cubic-bezier。对应功如下:
在调用move动画播放中,让元素样式从初始状态到终止状态时,先加速再减速,也就是渐显渐隐效果。查看全部 -
@keyframes(定义名字) changeColor {
from {
background: red;
}
to {
background:green;
}
}
div {
width: 200px;
height: 200px;
background: red;
text-align:center;
margin: 20px auto;
line-height: 200px;
color: #fff;
}
div:hover {
animation-name(引用): changeColor;
animation-duration(变化时间): 5s;
animation-timing-function(变化方式): ease-out;
animation-delay(变化开始时间): .1s;查看全部 -
animation-name属性主要是用来调用 @keyframes 定义好的动画。需要特别注意: animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
查看全部 -
查看全部
-
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
查看全部 -
transition-duration:1s;过度时间
transition-property:height;过度属性
查看全部 -
查看全部
-
matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对数学矩阵有一定的知识。
查看全部 -
transform:translate(x,y);位移
查看全部 -
transform:skew();扭曲函数
查看全部 -
transform:rotate();旋转函数
查看全部 -
Responsive布局技巧
通过上面的介绍,大家对响应式设计有了一定的了解,但在实际制作中还是有一些布局技巧的:
在Responsive布局中,可以毫无保留的丢弃:
第一, 尽量少用无关紧要的div;
第二,不要使用内联元素(inline);
第三,尽量少用JS或flash;
第四,丢弃没用的绝对定位和浮动样式;
第五,摒弃任何冗余结构和不使用100%设置。
有舍才有得,丢弃了一些对Responsive有影响的东东,那么有哪些东东能帮助Responsive确定更好的布局呢?
第一,使用HTML5 Doctype和相关指南;
第二,重置好你的样式(reset.css);
第三,一个简单的有语义的核心布局;
第四,给重要的网页元素使用简单的技巧,比如导航菜单之类元素。
查看全部 -
 查看全部
查看全部 -
“::selection”伪元素是用来匹配突出显示的文本(用鼠标选择文本时的文本)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的,效果如下图所示:
从上图中可以看出,用鼠标选中“专注IT、互联网技术”、“纯干货、学以致用”、“没错、这是免费的”这三行文本中,默认显示样式为:蓝色背景、白色文本。
有的时候设计要求,不使用上图那种浏览器默认的突出文本效果,需要一个与众不同的效果,此时“::selection”伪元素就非常的实用。不过在Firefox浏览器还需要添加前缀。
查看全部
举报