-
设置background-origin之前必须先设置该盒子有padding,border,
查看全部 -
列间距
column-gap:normal,<length>可以使用px,em单位的任何整数值
查看全部 -
多列
列宽和列数
columns:150px 2;
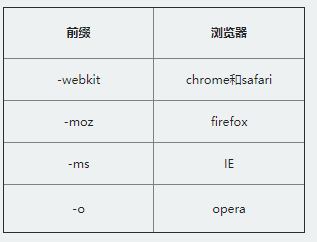
要加各浏览器的私有前缀
-webkit-columns: 150px 3;
-moz-columns: 150px 3;
-o-columns:150px 3;
-ms-columns: 150px 3;
查看全部 -
matrix( scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY() )
查看全部 -

chrome、safari、firefox、opera
查看全部 -
Text- shadow 设置文本的文字是否有阴影的效果查看全部
-
:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
 查看全部
查看全部 -
background-origin属性可以改变背景图片的初始位置,但是这个背景图片必须是no-repeat
否则该属性无效,并且从边框开始显示
这个属性有三个值border-box/padding-box/content-box
他们分别代表的是:
1.从边框开始显示,也就是会被边框给遮住一些
2.从内边距开始显示,这是默认值,通常我们使用的也是这个
3.从内容区域开始显示查看全部 -
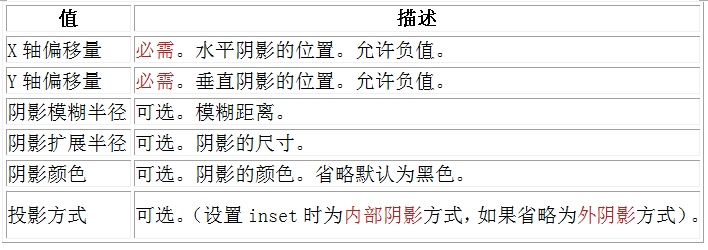
text-shadow可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。查看全部 -
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和"content"配合使用,使用的场景最多的就是清除浮动。/*类名为clearfix的div元素*/
.clearfix::before,
.clearfix::after {
content: ""; /*content的中文是内容,感觉是在div的前后插入 内容为 空,相当于加入一个空元素*/
display: block; /*显示为块状元素*/
height: 0; /*高度为0*/
visibility: hidden; /*visbility是可见性,可视化的意思,hidden隐藏*/
}
.clearfix:after {clear: both;}/*clear : none | left|right| both 。clear为清除浮动,clear:both为清除全部浮动*/
.clearfix {zoom: 1;}/*低版本IE浏览器的清除浮动*/阴影效果,也是通过这个来实现的.effect::before, .effect::after{ /*类名为effect的div元素*/
content:""; /*content的中文是内容,感觉是在div的前后插入 内容为 空,相当于加入一个空元素,然后为这两个空元素添加阴影特效*/
position:absolute; /*绝对定位*/
z-index:-1; /*遮罩效果,值小的远离用户*/
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); /*-webkit是为了让chrome和safari浏览器更好的兼容。加入边框阴影:X轴偏移量,Y轴偏移量,[阴影颜色] rgba的a是透明度参数*/
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8); /*-moz是为了让Firefox兼容*/
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%; /*div元素高离父元素的50%*/
bottom:0; /*底部距离父元素为0,贴紧底部*/
left:10px;
right:10px;
-moz-border-radius:100px / 10px; /*圆角效果*/
border-radius:100px / 10px; /*如果“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径*/
}上面代码作用在class名叫.effect上的div的前(before)后(after)都添加一个空元素,然后为这两个空元素添加阴影特效<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>before、after</title>
</head>
<body>
<div class=".effect">
</div>
</body>
</html>查看全部 -
“::selection”伪元素是用来匹配突出显示的文本(用鼠标选择文本时的文本)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的.
1、IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。2、Firefox 支持替代的 ::-moz-selection。
查看全部 -
:checked选择器z-index:100:使按钮在上一层,不加点击区域会不灵敏name相同才能建立互斥关系,一个选中另一个取消。+是css相邻选择符: 共4种关系选择符:空格:+>在伪类选择器中用opacity:0-1透明度
查看全部 -
/* 选择第n个,n位数字 */
:nth-child(n)
选择列表中的偶数标签
:nth-child(2n)
选择列表中的奇数标签
:nth-child(2n-1)
选择前几个元素
/*【负方向范围】选择第1个到第6个 */
:nth-child(-n+6){}
从第几个开始选择
/*【正方向范围】选择从第6个开始的,直到最后 */
:nth-child(n+6){}
两者结合使用,可以限制选择某一个范围
/*【限制范围】选择第6个到第9个,取两者的交集【感谢小伙伴的纠正~】 */
:nth-child(-n+9):nth-child(n+6){}
选择列表中的倒数第n个标签 n为数字
:nth-last-child(n)
查看全部 -
>是子元素选择器,空格是后代选择器,他们的区别:
后代选择器:匹配父子关系和祖先-后代关系
子元素选择器:匹配父子关系
就是>(子元素选择器 用于选择指定标签元素的第一代子元素
)只是匹配到他下面的一层,而不是多层查看全部 -
:target选择器
分析:
1、具体来说,触发元素的URL中的标志符通常会包含一个#号,后面带有一个标志符名称,上面代码中是:#brand
2、:target就是用来匹配id为“brand”的元素(id="brand"的元素),上面代码中是那个div元素。
多个url(多个target)处理:
就像上面的例子,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
如下面例子:
html代码:
<h2><a href="#brand">Brand</a></h2>
<div class="menuSection" id="brand">
content for Brand
</div>
<h2><a href="#jake">Brand</a></h2>
<div class="menuSection" id="jake">
content for jake
</div>
<h2><a href="#aron">Brand</a></h2>
<div class="menuSection" id="aron">
content for aron
</div>
css代码:
#brand:target {
background: orange;
color: #fff;
}
#jake:target {
background: blue;
color: #fff;
}
#aron:target {
background: red;
color: #fff;
}
上面的代码可以对不同的target对象分别设置不的样查看全部
举报







