-
常见错误:
字符编译,是否支持GBK编码,不支持需要设置为UTF-8
路径中最好不要引入中文字符。
查看全部 -
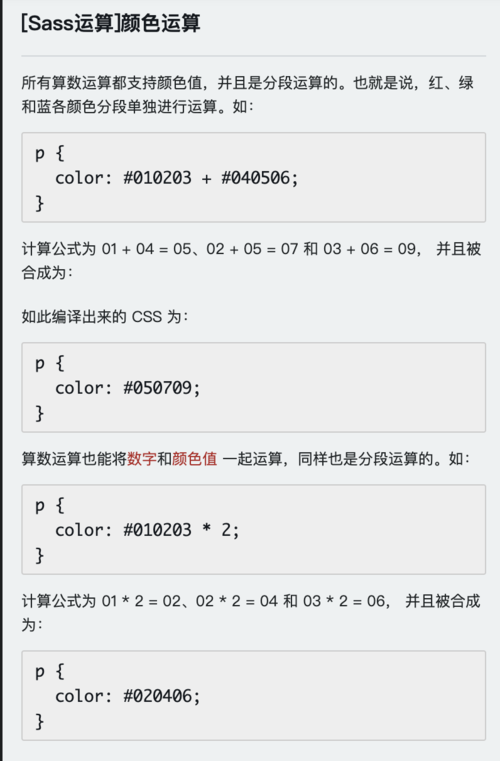
sass可以进行颜色运算
所有的算数运算都支持颜色值,而且是分段运算的,也就是说,红、绿和蓝各颜色分段单独进行计算。
 查看全部
查看全部 -
sass --watch a.scss:a/a.css 运行这个代码 就可以自动监控到文件的变化,如果发生变化会自动的编译成a文件夹下面a.css文件
查看全部 -
Sass 的编译有多种方法:
命令编译
GUI工具编译
自动化编译
查看全部 -
4、淘宝 RubyGems 镜像安装 Sass
使用sass ,需要安装ruby,会建议移除gem源,添加淘宝的gem源,但是淘宝的镜像源已经停止维护!
用https://gems.ruby-china.com 代替即可。
操作如下:
1)删除原gem源:gem sources --remove https://rubygems.org/ 2)添加国内源:gem sources -a https://gems.ruby-china.com 3)看看是否成功:gem sources -l 下面,就可以安装sass ,compass 了。gem install sass 检测 sass -v; gem install compass 检测 compass -v
查看全部 -
Sass 和 SCSS 有什么区别?
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
Sass 语法
$font-stack: Helvetica, sans-serif //定义变量 $primary-color: #333 //定义变量 body font: 100% $font-stack color: $primary-color
SCSS 语法
$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color;}编译出来的 CSS
body { font: 100% Helvetica, sans-serif; color: #333; }任务
编写第一个".scss"文件,在编辑器的第一行和第二行定义一个变量,并在body中调用对应变量来设置body大小尺寸?
body {
width: 200px;
height: 300px;
}
查看全部 -
what:
官网描述:
Sass 是一门高于 CSS 的元语言,它能用来清晰地、结构化地描述文件样式,有着比普通 CSS 更加强大的功能。
Sass 能够提供更简洁、更优雅的语法,同时提供多种功能来创建可维护和管理的样式表。
实例:
$side : left; .rounded { border-#{$side}-radius: 5px; }查看全部 -
CSS 预处理器概念理解:
将特定的编程语言编译成正常的CSS文件,以供项目使用。
优势:
可以在 CSS 中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性;
可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处
其它 CSS 预处理器语言:
Sass(SCSS)
LESS
Stylus
Turbine
Swithch CSS
CSS Cacheer
DT CS
实例:
$color: red; .test { color: $color; }查看全部 -
sass 和 scss其实是一个东西,只是扩展名不同。另外书写的格式也略有点不同。
sass严格的缩进式语法,不带大括号和分号;
scss书写的样式和我们平时写的CSS样式差不多
查看全部 -
$content;
@mixin
@include
@extend
#{}
查看全部 -
sass与scss功能一样 只是书写格式 和文件扩展名不同查看全部
-
scss是sass新的语法格式查看全部
-
嵌套-属性嵌套
.box{
border-top:20px;
border-bottom:40px;
}
.box{
border:{
top:20px;
bottom:40px;
}
}
查看全部 -
缩进式语法 不带{};查看全部
-
nth($list,$i):获取列表$list中的$i个元素
查看全部
举报










