-
带参数混合宏:
除了声明一个不带参数的混合宏之外,还可以在定义混合宏时带有参数,如:
@mixin border-radius($radius:5px){ -webkit-border-radius: $radius; border-radius: $radius; }复杂的混合宏:
上面是一个简单的定义混合宏的方法,当然, Sass 中的混合宏还提供更为复杂的,你可以在大括号里面写上带有逻辑关系,帮助更好的做你想做的事情,如:
@mixin box-shadow($shadow...) { @if length($shadow) >= 1 { @include prefixer(box-shadow, $shadow); } @else{ $shadow:0 0 4px rgba(0,0,0,.3); @include prefixer(box-shadow, $shadow); } }这个 box-shadow 的混合宏,带有多个参数,这个时候可以使用“ … ”来替代。简单的解释一下,当 $shadow 的参数数量值大于或等于“ 1 ”时,表示有多个阴影值,反之调用默认的参数值“ 0 0 4px rgba(0,0,0,.3) ”。
查看全部 -
sass 的默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式也很简单,只需要在默认变量之前重新声明下变量即可。
$baseLineHeight: 2; $baseLineHeight: 1.5 !default; body{ line-height: $baseLineHeight; }编译后的css代码:
body{ line-height:2; }
可以看出现在编译后的 line-height 为 2,而不是我们默认的 1.5。默认变量的价值在进行组件化开发的时候会非常有用查看全部 -
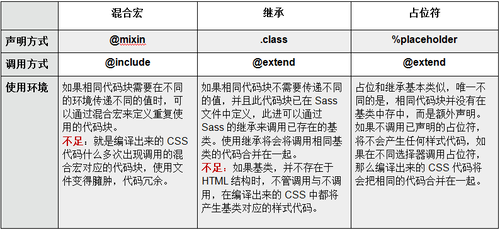
[Sass]混合宏 VS 继承 VS 占位符
 查看全部
查看全部 -
CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题。它可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护。
查看全部 -
在css中,font: 10px/8px;。10px表示字体的字号,8px代表行高。并不涉及除法运算
查看全部 -
选择器嵌套
nav {
a {
color: red;
header & {
color: green;
}
}
}
代码解释: nav中a标签下字体的颜色为红色,但是header标签中nav,a标签下的字体颜色为绿色。
查看全部 -
nh查看全部
-
当你想设置属性值的时候你可以使用字符串插入进来。另一个有用的用法是构建一个选择器。,#{}可以在mixin声明中使用,不能在mixin调用中使用,但是可以在继承@extend中调用
查看全部 -
the closed bracket does not stay with code
查看全部 -
注意,如果有引号的字符串被添加了一个没有引号的字符串 (也就是,带引号的字符串在 + 符号左侧), 结果会是一个有引号的字符串。 同样的,如果一个没有引号的字符串被添加了一个有引号的字符串 (没有引号的字符串在 + 符号左侧), 结果将是一个没有引号的字符串。
查看全部 -
除法运算时,如果两个值带有相同的单位值时,除法运算之后会得到一个不带单位的数值。
查看全部 -
”/ ”符号被当作除法运算符时有以下几种情况:
• 如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
• 如果数值被圆括号包围。
• 如果数值是另一个数学表达式的一部分。查看全部 -
对于携带不同类型的单位时,在 Sass 中计算会报错,如下例所示
查看全部 -
独立的值也被视为值列表——只包含一个值的值列表。
Sass列表函数(Sass list functions)赋予了值列表更多功能(Sass进级会有讲解):
nth函数(nth function) 可以直接访问值列表中的某一项;
join函数(join function) 可以将多个值列表连结在一起;
append函数(append function) 可以在值列表中添加值;
@each规则(@each rule) 则能够给值列表中的每个项目添加样式。
Sass列表函数(Sass list functions)赋予了值列表更多功能(Sass进级会有讲解):
nth函数(nth function) 可以直接访问值列表中的某一项;
join函数(join function) 可以将多个值列表连结在一起;
append函数(append function) 可以在值列表中添加值;
@each规则(@each rule) 则能够给值列表中的每个项目添加样式。
查看全部 -
字符串:
有引号和无引号
在使用${}时,传入的是有引号的,也会贝当作无引号
查看全部
举报








