-
js类型检测



 查看全部
查看全部 -
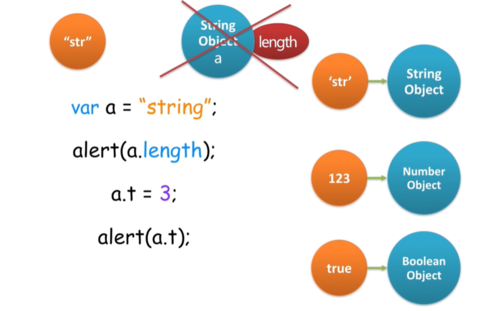
包装对象
以对象的形式访问基本类型时,创建临时的对象,访问后销毁临时对象
 查看全部
查看全部 -
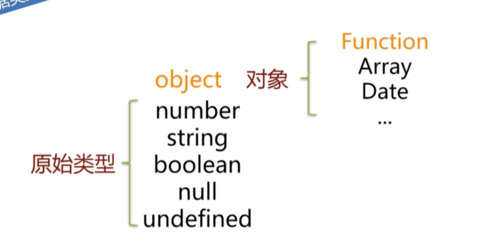
js数据类型
 查看全部
查看全部 -
11111
查看全部 -
正则范围符号
查看全部 -
判定有点拉;
function arraysSimilar(arr1, arr2){
if(!(arr1 instanceof Array) || !(arr2 instanceof Array) || arr1.length != arr2.length){
return false;
}
let one = false;
let two = false;
let three = false;
for(let i=0; i<arr1.length; i++){
for(let j=0; j<arr2.length; j++){
if(typeof(arr1[i])=='object'){
if(!arr1[i]){
if(arr1[i]===arr2[j]){
one = true;
break;
}
}else{
if(arr2[j] !== null && typeof(arr2[j])=='object' && arr2[j] instanceof arr1[i]){
console.log(1111);
two = true;
break;
}
}
}else if(typeof(arr1[i]) == typeof(arr1[j])){
three = true;
break;
}
}
if(!one && !two && !three){
return false;
}else{
one = false;
two = false;
three = false;
}
}
return true;
}
查看全部 -
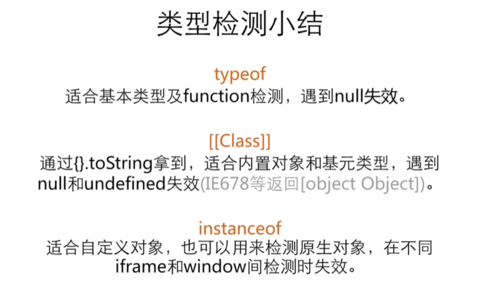
类型检测小结
查看全部 -
JS原始(基本)类型: number、string、boolean、null、undefined
查看全部 -
类型检测小结:
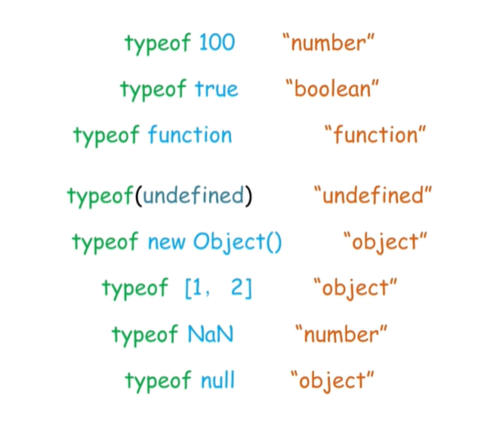
typeof:适合基本类型及function检测,遇到null失效。
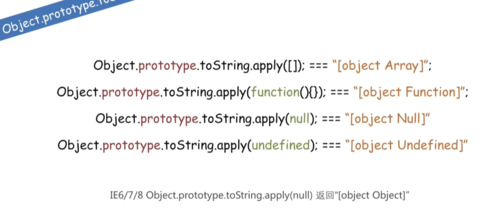
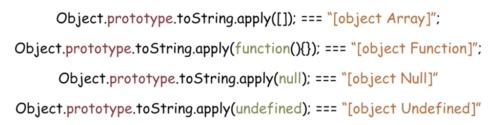
[[Class]]:通过{}.toString拿到适合内置对象和基本类型,遇到null和undefined失效(IE678等返回[object Object])。
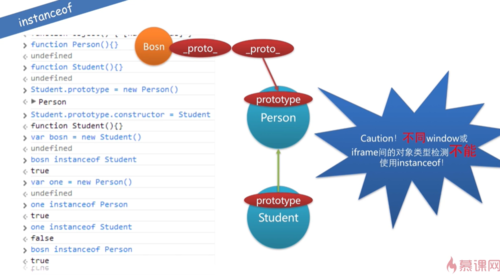
instanceof:适合自定义对象,也可以用来检测原生对象,在不同iframe和window间检测时失效。
 查看全部
查看全部 -
typeof null = object查看全部
-
题目要求点
1.判断传入函数的两个参数(数组)arr1和arr2长度是否相同;
如: arr1 = 【1,true,function() {}】 arr2=[false,null,undefined] 这两个数组长度相同
2.判断传入函数的两个参数(数组)arr1和arr2里面的子集是否相似,主要判断数据类型是否相同,顺
序可以不同;
如: arr1 = 【1,true,function() {}】数据类型包括按顺序:number,booleans,function
arr2=[false,null,undefined] 数据类型包括按顺序:booleans,null,undefined
这说明两个数组不相似
3.判断的数据类型包括String, Boolean, Number, undefined, null, 函数,日期, window
countMap1被声明成一个对象,对象是键值对的集合。countMap1[t1]用来获取或设置键为t1的对应的值。
数组长度
数组类型
每种类型数目
上述三者均要相同
查看全部 -
type of返回字符串查看全部
-
用来判断对象查看全部
-
0029 判断类型查看全部
-
原型链1111
查看全部
举报








