-
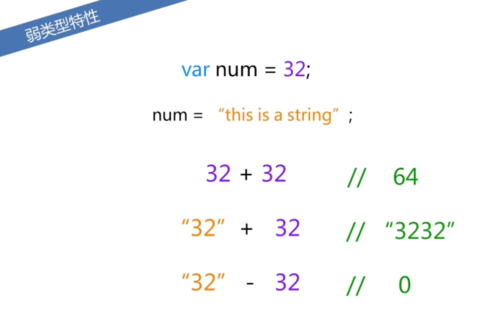
JS数据类型
 查看全部
查看全部 -
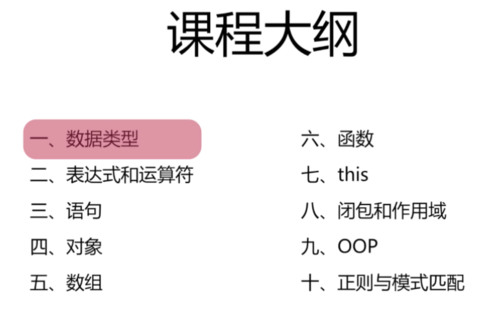
JS深入浅出课程介绍


https://developer.mozilla.org/zh-CN/learn/javascript
查看全部 -
javascript中==与===的区别:
“12.3”==12.3 true (===中则为false)
null == undefind true(===中则为false)
NaN 与任何类型都不相等 包括它本身
查看全部 -
严格模式下arguments变为参数的静态副本
查看全部 -
for...in
顺序不确定,顺序的确定依赖于引擎的实现。如果想要使用顺序对数组或对象的属性进行遍历的话,不要使用for...in去遍历。
每一个对象的属性都是有属性描述器的,如果它的enumerable为false的话,不会在for...in中出现。
for...in对象属性受原型链的影响。如果一个对象的原型链上的原型有其他的属性,并且enumerable为true的话,也会在for...in中出现。
查看全部 -
函数声明:
function fd(){
//do sth
}
函数表达式:
var fe = function (){
//do sth
}
区别:函数声明会被优先处理,或者叫函数前置。所以在函数声明前面调用代码也是可以的,但是函数表达式不可以
查看全部 -
try{
throw "test";
}catch(ex){
console.log(ex); //test
}finally{
console.log("finally");
}
try...catch...提供异常捕获的机制。首先执行try块中的代码,如果出现异常由catch去捕获并执行,如果没有发生异常catch中的代码就会被忽略掉,但是不管是否发生异常都会执行finally的代码。try语句后面必须接着catch或finally语句。
如果内嵌中没有 catch语句,它会找到最近的catch去处理,先执行当前的finally,然后才会跳到外面执行catch。
如果内嵌中有catch,就会执行里面的catch,由于异常已经处理过了,就不会再跳到外面执行catch。
特别注意,由于catch内部可以再去抛异常,那么在finally执行之后,又会执行外面的catch
查看全部 -
1.Object.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。Object.defineProperty(obj, prop, descriptor)
obj
要在其上定义属性的对象。
prop
要定义或修改的属性的名称。
descriptor
将被定义或修改的属性描述符。
2.Object的
hasOwnProperty()方法返回一个布尔值,判断对象是否包含特定的自身(非继承)属性。判断自身属性和继承属性:
function foo() { this.name = 'foo' this.sayHi = function () { console.log('Say Hi') } } foo.prototype.sayGoodBy = function () { console.log('Say Good By') }let myPro = new foo()console.log(myPro.name) // fooconsole.log(myPro.hasOwnProperty('name')) // trueconsole.log(myPro.hasOwnProperty('toString')) // falseconsole.log(myPro.hasOwnProperty('hasOwnProperty')) // fasleconsole.log(myPro.hasOwnProperty('sayHi')) // trueconsole.log(myPro.hasOwnProperty('sayGoodBy')) // falseconsole.log('sayGoodBy' in myPro) // true
查看全部 -
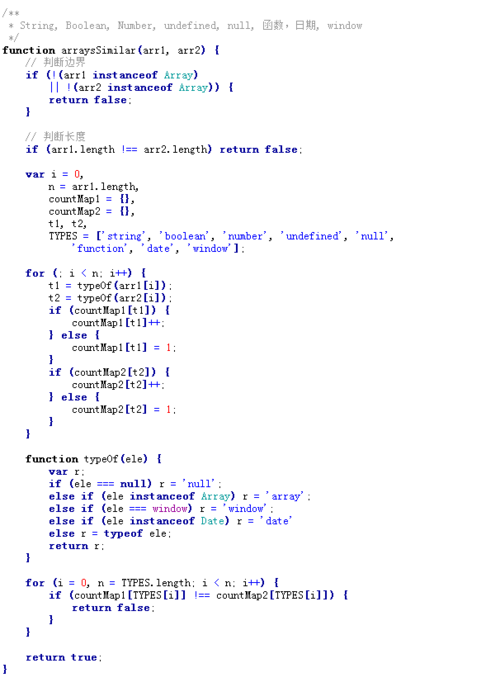
判断传入的两个数组是否相似。具体需求:
1. 数组中的成员类型相同,顺序可以不同。例如[1, true] 与 [false, 2]是相似的。
2. 数组的长度一致。
3. 类型的判断范围,需要区分:String, Boolean, Number, undefined, null, 函数,日期, window.
当以上全部满足,则返回"判定结果:通过",否则返回"判定结果:不通过"。
function type(a){
return a === null ? '[object Null]':Object.prototype.toString.apply(a); //hack ie678
}
function arraysSimilar(arr1, arr2){
if(!Array.isArray(arr1) || !Array.isArray(arr2) ||arr1.length!=arr2.length){return false;}
var arr3=[];
var arr4=[];
for(var i in arr1){
arr3.push(type(arr1[i]));
arr4.push(type(arr2[i]));
}
if(arr3.sort().toString()==arr4.sort().toString()){
return true;
}else{
return false;
}
}
 查看全部
查看全部 -
类型检测总结:
typeof
适合基本类型及function检测,遇到null失效
[[Class]]
通过{}.tostring拿到,适合内置对象和基本类型,遇到null和undefined失效(IE678等返回[object Object])。
instanceof
用于判断对象类型,是基于原型链去判断的。适合自定义对象,也可以用来检测原生对象,在不同iframe和window间检测时失效。
查看全部 -
数组方法查看全部
-
属性标签查看全部
-
jr运算符查看全部
-
实现继承方式查看全部
-
语句种类查看全部
举报





