-
1.导入js 2.设计一个带有下拉菜单的导航条 nav nav上要设id 3.设置监控对象 .scrollspy data-target="#nav上的id"
查看全部 -
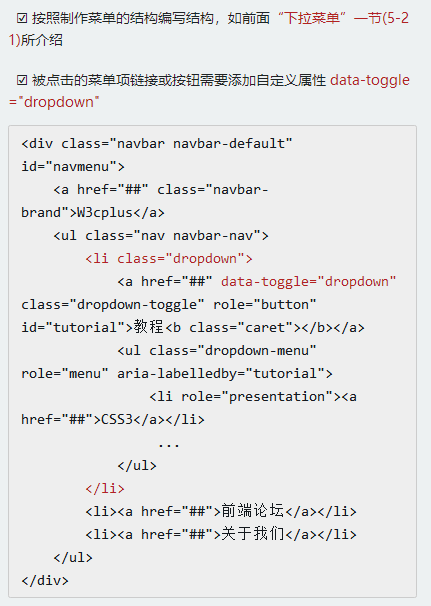
就如官方所说 data-toggle="dropdown" 不能省略
查看全部 -
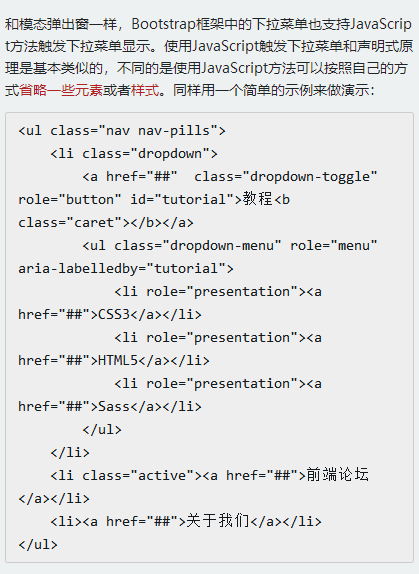
属性触发法:三层,外层li .dropdown 中层 a .dropdown-toggle data-toggle="dropdown"(=外层的类),内层ul .dropdown-menu
查看全部 -
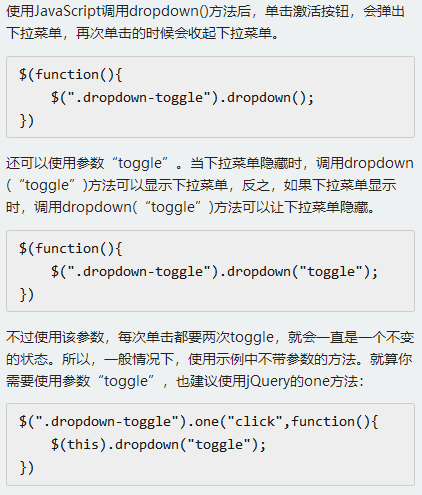
下拉菜单--JavaScript触发方法

 查看全部
查看全部 -
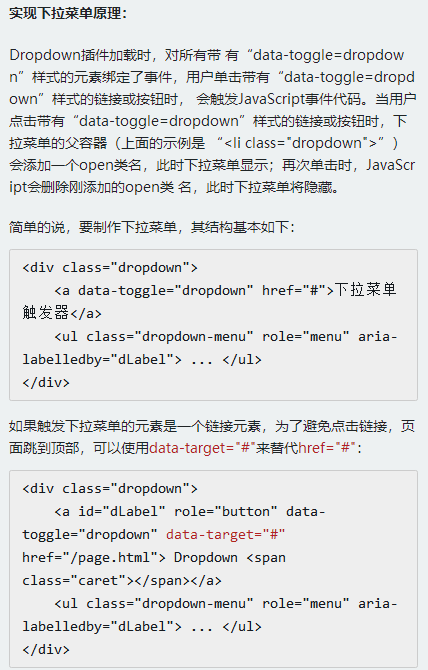
下拉菜单--属性声明式方法(二)

 查看全部
查看全部 -
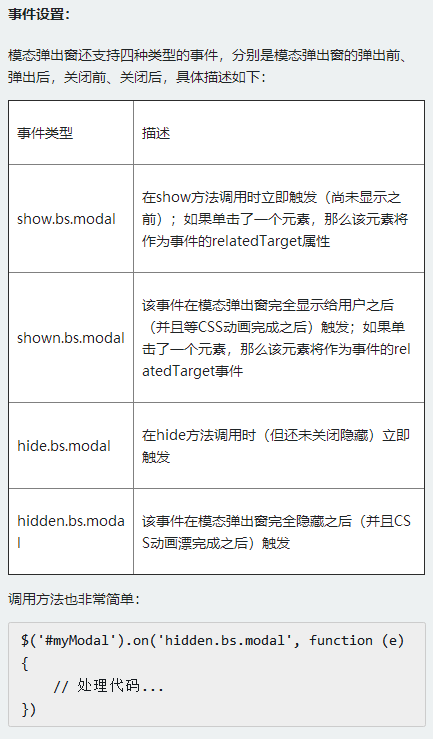
模态弹出框——JavaScript触发的参数设置

 查看全部
查看全部 -
模态弹出框——data-参数说明
 查看全部
查看全部 -
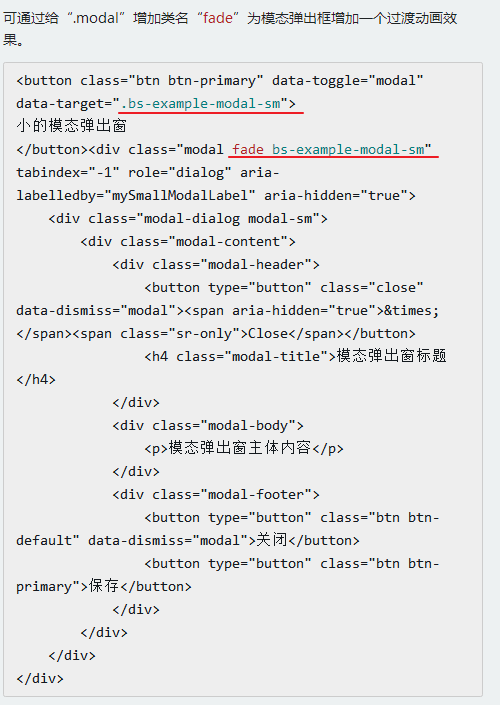
为弹出框增加过渡动画效果
 查看全部
查看全部 -
模态弹出框——触发模态弹出窗的两种方法
方法一:模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target(bootstrap中声明式触发方法一般依赖于这些自定义的data-xxx属性。比如data-taggle=""或者data-dismiss="")。例如:

注意以下事项:
1、data-toggle必须设置为modal(toggle中文翻译过来就是触发器);
2、data-target可以设置为CSS的选择符,也可以设置为模态弹出窗的ID值,一般情况设置为模态弹出框的ID值,因为ID值是唯一的值。
方法二:触发模态弹出窗也可以说是一个链接<a>元素,那么可以便用链接元素自带的href属性替代data-target属性。

不过建议还是统一使用data-target的方式来触发、
点击按钮就能触发弹出窗。
查看全部 -
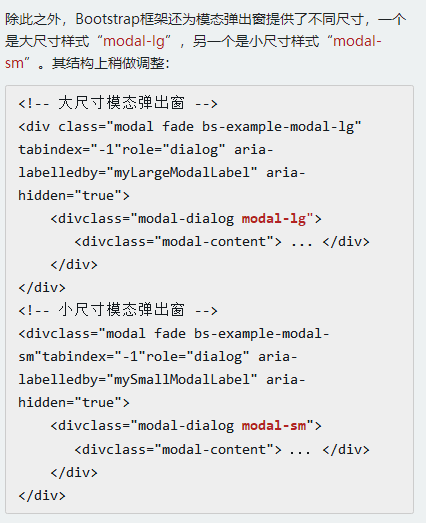
模态窗两种尺寸
 查看全部
查看全部 -
模态弹出框--结构分析
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
查看全部 -
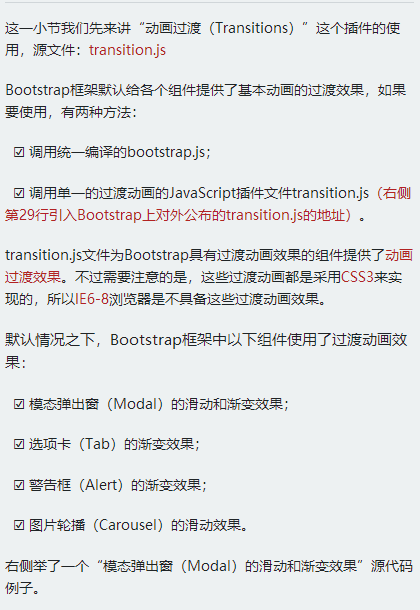
动画过度Transitions
 查看全部
查看全部 -
查看全部
-
$("#mymodal").modal("show");//必须点击按钮(关闭或保存)才可以隐藏model
$("#mymodal").modal("toggle");//除满足上述情况,还满足点击阴影处也可隐藏model
查看全部 -
通过JS触发时,给关闭元素绑定click,给alert容器绑定click,都可以实现关闭
查看全部
举报






