-
open和send查看全部
-
get请求展示在url中,不安全但是方便,数量有限制 post通常用于表单提交数据,数量无限查看全部
-
get和post查看全部
-
请求部分查看全部
-
http请求步骤查看全部
-
1.html css写页面 2.ajax创建对象交换数据 3.js操作dom局部更新查看全部
-
一种和服务器交换数据,异步局部更新网页的技术查看全部
-
ajax: 异步的js和xml查看全部
-
2-5 四步骤
查看全部 -
jsonlint
查看全部 -
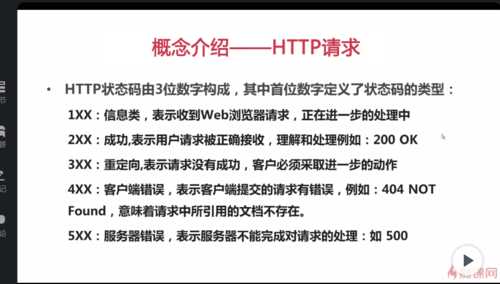
HTTP请求状态码
 查看全部
查看全部 -
什么是跨域
查看全部 -
兼容IE6或者更早版本
查看全部 -
JSON在Ajax使用中的运用:
约定一种JSON的成员写法,另php服务器文件echo输出返回的为一个JSON字符串
在客户端文件中,服务器返回的内容responseText是一个JSON字符串,将innerHTML直接改成这个字符串难免有点难看。
为了解决上面这个问题,在接受服务器返回内容responseText的时候,使用JSON.parse(XHR.responseText)将服务器返回的JSON字符串转换成一个js对象,利用这个js对象,我们用js代码对innerHTML的内容格式进行控制
JSON格式中文高亮校验网 http://www.jsons.cn/json/
查看全部 -
respondText:获取字符串形式的响应数据
responseXML:获取XML形式的响应数据
status和statusText:以数字和文本形式返回的HTTP状态码
getAllResponseHeader():获取所有的响应报头
getResponseHeader():查询响应中的某个字段的值
查看全部
举报
0/150
提交
取消









