-
需要下载查看全部
-
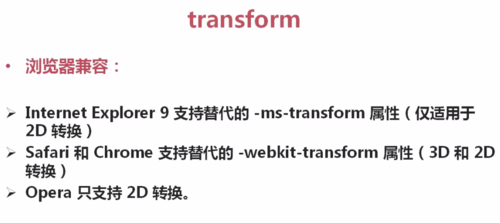
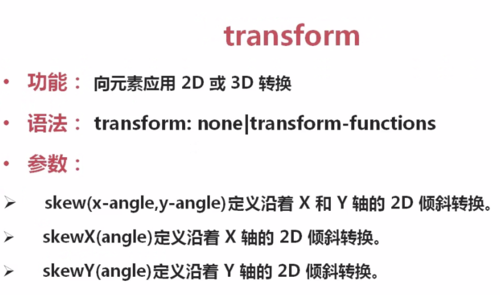
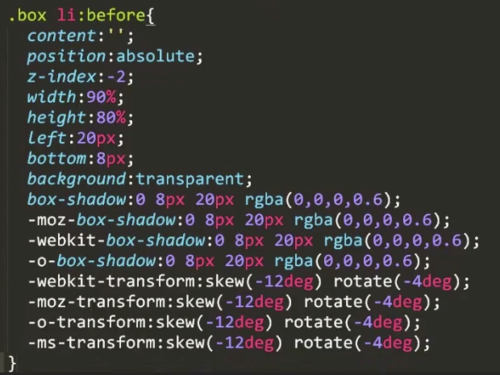
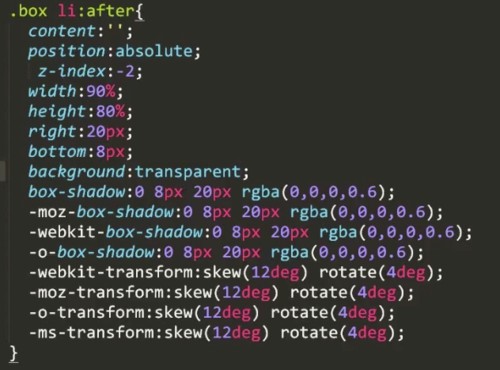
transform


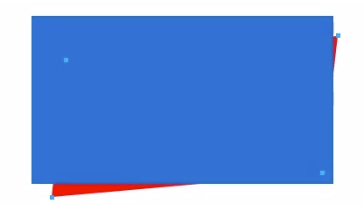
原理:左右2个平行四边形

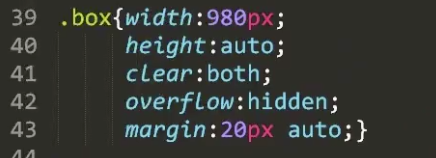
css



 查看全部
查看全部 -
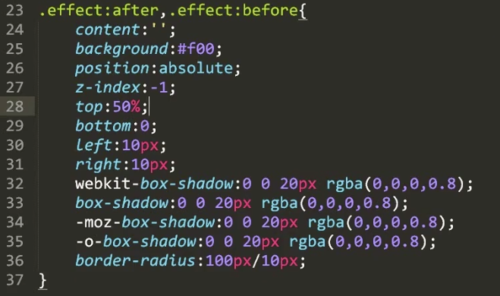
2个曲线阴影 => 阴影实心一点
border-radius: 100px/10px;
 查看全部
查看全部 -
:before :after
 查看全部
查看全部 -
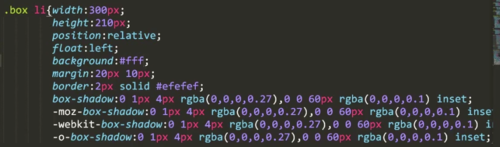
正阴影:(内/外)
 查看全部
查看全部 -
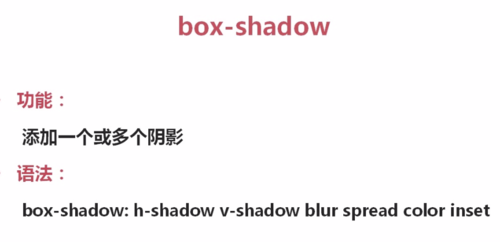
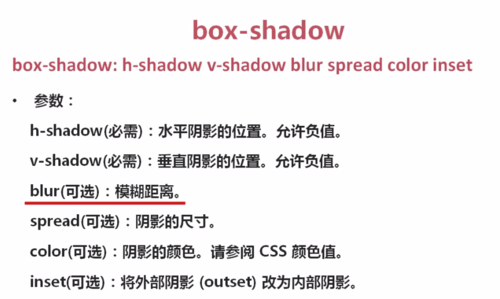
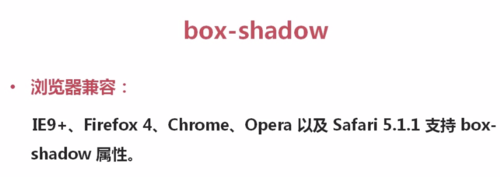
box-shadow


兼容
 查看全部
查看全部 -
曲线投影
主投影
弧度的图形,在主图形下

查看全部 -
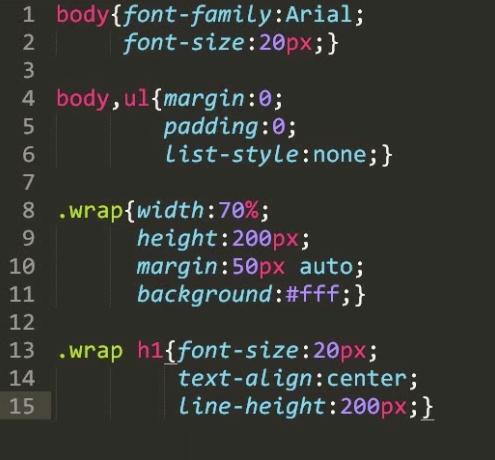
html/css 基本warp结构

 查看全部
查看全部
举报
0/150
提交
取消



