-
jQuery children() 方法
获得匹配元素集合中每个元素的子元素,选择器选择性筛选。
因为就jQuery可以是一个DOM的合集对象,所以
children就需要遍历每一个合集中的直接子元素了,并且最后需要构建一个新的jQuery对象。jQuery find() 方法
1、.find()方法返回被选元素的后代元素,一路向下直到最后一个后代。
2、.find()方法允许我们能够通过查找DOM树中的这些元素的后代元素,匹配的元素将构造一个新的jQuery对象。3、.find()和.children()方法是相似的,但后者只是再DOM树中向下遍历一个层级。4、.find()方法还可以接受一个选择器表达式,该选择器表达式可以是任何可传给$()函数的选择器表达式。如果紧随兄弟匹配选择器,它将被保留在新构建的jQuery对象中;否则,它被排除在外。查看全部 -
.next() 获得匹配元素集合中每个元素紧邻的同辈元素。.prev() 获得匹配元素集合中每个元素紧邻的前一个同辈元素,由选择器筛选(可选)。.siblings() 获得匹配元素集合中所有元素的同辈元素,由选择器筛选(可选)。
相邻节点的处理是最简单的,在节点上调用nextSibling或者previousSibling,但是我们也要注意相同处理复用的问题:
Siblings的意思就是找到5个li中除去class="third-item"的其余4个,那么我们可以换个思路,可以通过class="third-item"父级ul的第一个子元素开始遍历去筛选,排除class="third-item"即可
function sibling(cur, dir) {
while ((cur = cur[dir]) && cur.nodeType !== 1) {}
return cur;
}
function next(elem) {
return sibling(elem, "nextSibling");
}
function prev(elem) {
return sibling(elem, "previousSibling");
}
查看全部 -
通过jQuery能够在DOM树中遍历元素的同胞元素。
其中nextAll、prevAll、nextUntil、prevUntil其实与遍历祖先的的查找处理是非常类似。
.nextAll() 获得匹配元素集合中每个元素之后的所有同辈元素,由选择器进行筛选(可选)。.nextUntil() 获得每个元素之后所有的同辈元素,直到遇到匹配选择器的元素为止。.prevAll() 获得匹配元素集合中每个元素之前的所有同辈元素,由选择器进行筛选(可选)。.prevUntil() 获得每个元素之前所有的同辈元素,直到遇到匹配选择器的元素为止。
alert(item.nextAll()[0].className)
alert(item.prevAll()[0].className)
alert(item.nextUntil('.end')[0].className)
alert(item.prevUntil('.first')[0].className)
查看全部 -
同胞就是拥有相同的父元素。
通过jQuery能够在DOM树中遍历元素的同胞元素。
其中nextAll、prevAll、nextUntil、prevUntil其实与遍历祖先的的查找处理是非常类似。
.nextAll() 获得匹配元素集合中每个元素之后的所有同辈元素,由选择器进行筛选(可选)。.nextUntil() 获得每个元素之后所有的同辈元素,直到遇到匹配选择器的元素为止。.prevAll() 获得匹配元素集合中每个元素之前的所有同辈元素,由选择器进行筛选(可选)。.prevUntil() 获得每个元素之前所有的同辈元素,直到遇到匹配选择器的元素为止。
查看全部 -
通过 jQuery,能够向上遍历 DOM 树,以查找元素的祖先。
向上遍历 DOM 树,这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
parent() parents() parentsUntil()
.parent()方法允许我们能够在DOM树中搜索到这些元素的父级元素,从有序的向上匹配元素,并根据匹配的元素创建一个新的 jQuery 对象。.parents()和.parent()方法是相似的,但后者只是进行了一个单级的DOM树查找.parentsUntil()方法会找遍所有这些元素的前辈元素,直到遇到了跟参数匹配的元素才会停止。返回的jQuery对象中包含了所有找到的前辈元素,除了与.parentsUntil()选择器匹配的那个元素。查看全部 -
遍历的接口很多都是具有相似或者说是一类的处理功能,那么这种接口的设计我们不能就事论事的一个一个去实现,这样代码就会显得非常累赘也不容易维护,那么就这么几大类Query分了好几十API出来,丰富的接口可以让高层的设计更为简单。但是框架内部的却要简练。那么针对这种类似功能的接口,jQuery内部就会做更多的抽象处理了。
1.针对层级关系的处理,jQuery就抽出了一个dir的方法,用于根据传递的元素与词素的位置关系,查找指定的元素。
parent,parents,parentsUntil等方法如代码所示:
function dir(elem, dir, until) { //参考右边代码 return matched; }2.我们在上半部的第一章中就提到过迭代器,迭代器是一个框架的重要设计。
我们经常需要提供一种方法顺序的用来处理聚合对象中各个元素,而又不暴露该对象的内部,这也是设计模式中的迭代器模式。
迭代器除了单纯的遍历,在jQuery内部的运用最多的就是接口的抽象合并,相同功能的代码功能合并处理:
jQuery.each({ parent: function(elem) {}, parents: function(elem) {}, nextAll: function(elem) {}, prevAll: function(elem) {}, ................ }, function(name, fn) { api[name] = function(until, selector){ //代码右图 }; });查看全部 -

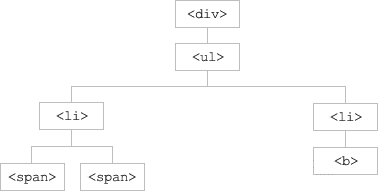
<div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
<ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
两个 <li> 元素是同胞(拥有相同的父元素)。
右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
提示:祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
jQuery的遍历处理不仅只是针对基本的层级关系,还扩展了大量的筛选接口,包括了用于筛选、查找和串联元素的方法。之后我们会介绍到各自的实现。
查看全部 -
Range dom 接口
createDocumentFragment ; nodeType 11插入document时, 插入子节点
查看全部 -
domManip 抽象
节点操作:
cloneNode,appendNode,hasChildNodes,insertBefore,removeChild
查看全部 -
next nextSibling
prev prevSibling
查看全部 -
nodeType :1 element,2 attr,3 text ,9 document,11 fragment
dir // move :from elem, path dir, stop until
查看全部 -
- $('li').eq(2) //先序遍历,而不是一层层遍历
- $('ul.level-2').children() //只子
- find 查找所有子集
查看全部 -
d
查看全部 -
通过一个 Tween 类构造出来的缓动对象,其实就是针对每一个属性的封装对象,这样我们只需要设计一个定时器,在指定的时间内调用 Tween 生成的这些对象就可以了,Tween 内部控制着各自属性的状态改变。 其实动画的整个设计就是这么简单的,代码的复杂是因为还兼容了各种不同情况的处理,比如实现 deferred 机制,针对宽高变化的 overflow 处理,针对 display 为 inline 情况下的处理,那么这些都是一些预处理的机制,在对应的 defaultPrefilter 函数中就能找到,我们没有必要是单独实现了。 其实动画的设计,我们可以学到一个很重要的一点: 封装变化,把每一个属性变化都独立封装一个对象,让其自己管理与控制。查看全部
-
deffered -- 那么这样操作的一个好处就是,可以把逻辑处理都放到一块,我们在代码的某一个环节针对特别的处理,需要临时改变一些东西,但是在之后我们希望又恢复原样,为了逻辑的清晰,我们可以引入 deferred.alway 方法,在某一个环节改了一个属性,然后注册到 alway 方法上一个完成的回调用来恢复,这样的逻辑块是很清晰的。 在动画预初始化之后(为了支持动画,临时改变元素的一些属性与状态),我们就需要给每一个属性生成一个独立的缓动对象了 createTween,主要用于封装这个动画的算法与执行的一些流程操作控制。 属性预处理 针对 height/width 动画的时候,要先处理本身元素溢出 针对 height/width 动画的时候,元素本身的 inline 状态处理 我们知道元素本身在布局的时候可以用很多属性对其设置,可是一旦进行动画的话,某些属性的设置可能会对动画的执行产生副作用,所以针对这样的属性,jQuery 直接在内部做了最优的处理,如果我们进行元素 height/width 变化的时候,比如 height:1,这样的处理 jQuery 就需要针对元素做一些强制性的处理。 1 添加 overflow =“hidden” 2.如果设置了内联并且没有设置浮动 display = "inline-block"; 因为内容溢出与内联元素在执行动画的时候,与这个 height/width 的逻辑是符合的,当然针对这样的修改 jQuery 非常巧妙了用到了 deferred.always 方法,我们在执行动画的时候,由于动画的需要改了原始的属性,但是动画在结束之后,我们还是需要还原成其状态。 deferred 量身定做的 always 方法,不管成功与失败都会执行这个复原的逻辑。查看全部
举报





