-
重点 transform函数的应用 涉及到图形学
查看全部 -
miterLimit= number 当 lineJoin=miter时有效
查看全部 -
简单画一条直线
查看全部 -
Canvas
简单入门
查看全部 -
canvas绘图相关使用
beginpath、linecap、linejoin、miterlimit、closepath、应用translate、rotate、scale
查看全部 -
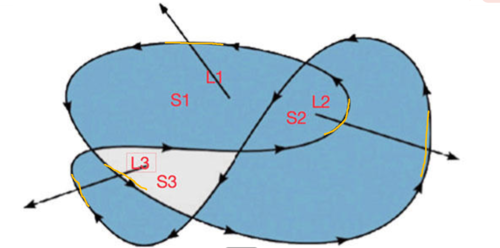
看了两遍,终于明白了非零环绕原则,老师引出来的线及相交的概念都是基于平面的,而不是在3D立体空间里。重点看下图黄色短线,

S1中引出的射线L1,与S1的子路径的正方向相交,那么我们就给计数器+1,结果为+1,在外面。
S2中引出的射线L2,与两条子路径的正方向相交,计数器+2,结果为+2,在外面。
S3中引出的射线L3,与两条子路径相交,但是其中有一条的反方向,计数器+1-1,结果为0,在里面。
查看全部 -
绘制圆角矩形源代码2
查看全部 -
绘制圆角矩形的源代码
查看全部 -
同理 可以将fillStyle 定义填充内容的方法应用在strokestyle上
查看全部 -
createPattern(img,repeat-style)
createPattern(canvas,repeat-style)
createPattern(video,repeat-style)
查看全部 -
fillStyle = color 定义颜色 gradient 渐变(createLinearGradient线性渐变 createRadialGradient径向渐变) image图片 canvas引入其他canvas video 引入视频
查看全部 -
createPattern(video,repeat-style)
createPattern甚至还有嵌入video的能力
查看全部 -
createPattern(canvas.repeat-style);
createPattern的功能十分强大,可以引入其他的canvas;
查看全部 -
实际例子中,使用new Image() 创建一个图片对象,并且给src赋值提供路径
查看全部 -
createPattern(img,repeat-style); repeat-style:no-repeat repeat-x repeat-y repeat
查看全部
举报





