-
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
<div class="col-md-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
<div class="col-md-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
</div>
<div class="row">
<div class="col-md-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
<div class="col-md-4 col-md-offset-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
<div class="col-md-3 col-md-offset-3">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
</div>
</div>
查看全部 -
$(document).ready(function () { $("footer #top").click(function(){ $("html").animate({scrollTop:0},300) }) })点击A标签平和一点的返回页面顶部
查看全部 -
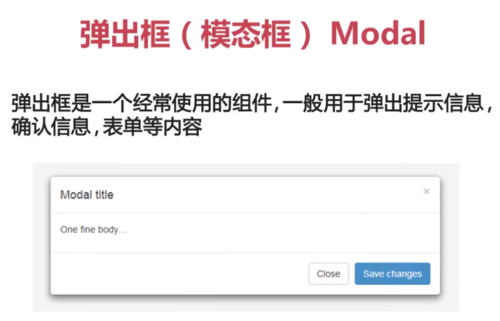
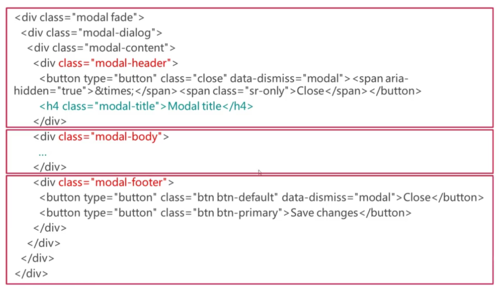
弹出框制作

 查看全部
查看全部 -
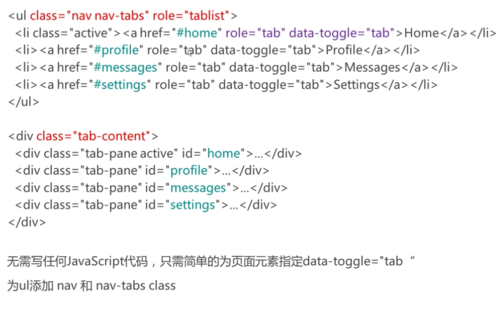
标签页Tabs

 查看全部
查看全部 -
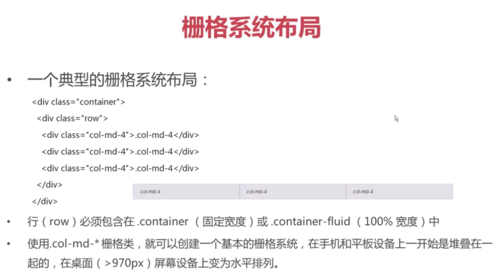
三栏简介布局
 查看全部
查看全部 -
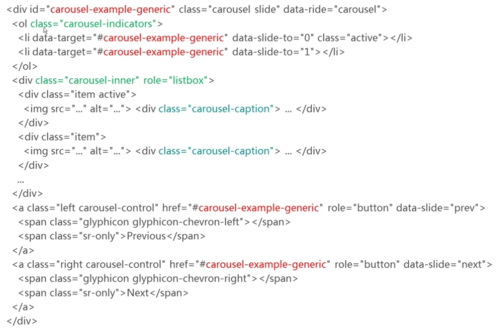
滚动条广告

 查看全部
查看全部 -
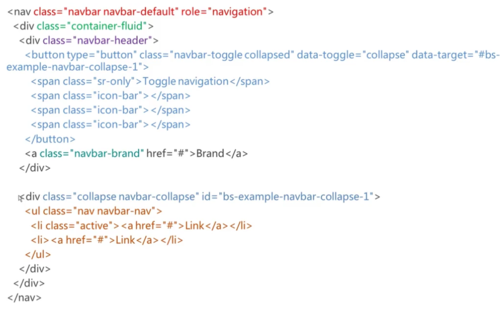
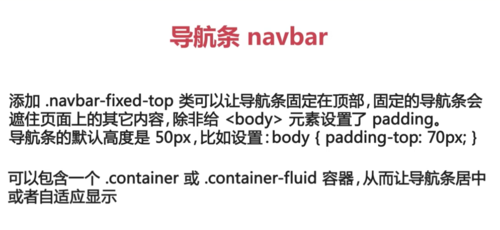
导航条和下拉菜单






 查看全部
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href=" //netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
<title>Hello World</title>
</head>
<body>
<div class="text-center">
<h1 >hello world!</h1>
<button type="button" class="btn btn-primary">我是按钮,按我一下</button>
</div>
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
查看全部 -
指定用户是否可以缩放视区,即缩放Web页面的视图。"是user-scalable指令 ,值为yes时允许用户进行缩放,值为no时不允许缩放。
查看全部 -
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><link href=" //netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet"><title>Hello World</title><style> .center { text-align:center; }</style></head><body><div class="center"><h2>Hello World</h2><button class="btn btn-primary">我是按钮,拉我一下!</button></div><script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script><script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script></body></html>查看全部 -
Bootstrap 排版 | 菜鸟教程 http://www.runoob.com/bootstrap/bootstrap-typography.html
查看全部 -
全局 CSS 样式 · Bootstrap v3 中文文档 https://v3.bootcss.com/css/#type-transformation
查看全部 -
bootstrap 找到a标签中的某一个 最终版
查看全部 -
bootstrap 找到a标签中的某一个
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello World</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px 0px;
}
.carousel {
height: 500px;
}
.carousel .item {
height: 500px;
}
.carousel .item img {
width: 100%;
height: 100%;
}
#grid-container {
margin-top:30px;
}
#grid-container p {
border:1px solid black;
padding: 5px;
}
.feature-tab {
margin-top: 10px;
}
.feature-tab .row {
margin-top: 20px;
}
.img-feature {
width: 100%;
}
.feature-tab .tab-pane p {
font-size: 20px;
color: #666;
margin-top: 20px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-list" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">某管理系统</a>
</div>
<div class='collapse navbar-collapse' id='navbar-list'>
<ul class='nav navbar-nav'>
<li><a href='#'>首页</a></li>
<li class='dropdown'>
<a href='#' class='dropdown-toggle' data-toggle='dropdown' role='button' >功能<span class='caret'></span></a>
<ul class='dropdown-menu'>
<li class='dropdown-header'>业务功能</li>
<li><a href='#first'>信息建立</a></li>
<li><a href='#second'>信息查询</a></li>
<li><a href='#third'>信息管理</a></li>
<li class='divider'></li>
<li class='dropdown-header'>系统功能</li>
<li><a href='#fourth'>设置</a></li>
</ul>
</li>
<li><a href='#' data-toggle="modal" data-target="#help">帮助</a></li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="用户名">
<input type="text" class="form-control" placeholder="密码">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
</div>
</nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="http://img1.sycdn.imooc.com//5412ad400001e52014280484.jpg" alt="1">
<div class="carousel-caption">
<p>11 英寸 MacBook Air 充电一次可运行长达 9 小时,而 13 英寸机型则可运行长达 12 小时。</p>
</div>
</div>
<div class="item">
<img src="http://img1.sycdn.imooc.com//5412ad7c0001d2eb10880541.jpg" alt="2">
<div class="carousel-caption">
<p>无论是什么任务,配备 Intel HD Graphics 5000 图形处理器的第四代 Intel Core 处理器都能应对自如。</p>
</div>
</div>
<div class="item">
<img src="http://img1.sycdn.imooc.com//5412ae5c0001653b12800644.jpg" alt="3">
<div class="carousel-caption">
<p>有了新一代 802.11ac 技术,MacBook Air 令 Wi-Fi 速度超越极限。</p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="container" id="grid-container">
<div class="row">
<div class="col-md-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
<div class="col-md-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
<div class="col-md-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
</div>
<div class="row">
<div class="col-md-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
<div class="col-md-4">
</div>
<div class="col-md-4">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
<div class="col-md-3 col-md-offset-3">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
</div>
<hr class="divider">
</div>
<div class="container feature-tab">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist" id="tab-list">
<li role="presentation" class="active"><a href="#first" aria-controls="first" role="tab" data-toggle="tab">第一项</a></li>
<li role="presentation"><a href="#second" aria-controls="second" role="tab" data-toggle="tab">第二项</a></li>
<li role="presentation"><a href="#third" aria-controls="third" role="tab" data-toggle="tab">第三项</a></li>
<li role="presentation"><a href="#fourth" aria-controls="fourth" role="tab" data-toggle="tab">第四项</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active" id="first">
<div class="row">
<div class="col-md-5">
<img src="http://img1.sycdn.imooc.com//5412ad7c0001d2eb10880541.jpg" class="img-feature" alt="2">
</div>
<div class="col-md-7">
<p>慕课网是一家从事互联网免费教学的网络教育公司。秉承"开拓、创新、公平、分享"的精神,将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。</p>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="second">
<div class="row">
<div class="col-md-7">
<p>11 英寸 MacBook Air 充电一次可运行长达 9 小时,而 13 英寸机型则可运行长达 12 小时。</p>
</div>
<div class="col-md-5">
<img src="http://img1.sycdn.imooc.com//5412ad7c0001d2eb10880541.jpg" class="img-feature" alt="2">
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="third">
<div class="row">
<div class="col-md-5">
<img src="http://img1.sycdn.imooc.com//5412ad7c0001d2eb10880541.jpg" class="img-feature" alt="2">
</div>
<div class="col-md-7">
<p>无论是什么任务,配备 Intel HD Graphics 5000 图形处理器的第四代 Intel Core 处理器都能应对自如。</p>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="fourth">
<div class="row">
<div class="col-md-7">
<p>有了新一代 802.11ac 技术,MacBook Air 令 Wi-Fi 速度超越极限。</p>
</div>
<div class="col-md-5">
<img src="http://img1.sycdn.imooc.com//5412ad7c0001d2eb10880541.jpg" class="img-feature" alt="2">
</div>
</div>
</div>
</div>
<hr class="divider">
<footer>
<p class="pull-right"><a href="#top">回到顶部</a></p>
<p class="pull-left">慕课网</p>
</footer>
</div>
<div class="modal fade" tabindex="-1" role="dialog" id="help">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#navbar-list .dropdown-menu a").click(function(){
let href = $(this).attr("href");
$(`#tab-list a[href='${href}']`).tab("show");
});
});
</script>
</body>
</html>
查看全部
举报










