-
总结:全局变量是魔鬼, 匿名函数可以有效的保证在页面上写入JavaScript,而不会造成全局变量的污染,通过小括号,让其加载的时候立即初始化,这样就形成了一个单例模式的效果从而只会执行一次。
查看全部 -
工厂模式主要是为了创建对象实例或者类簇(抽象工厂), 关心的是最终产出(创建)的对象, 而不关心创建的过程.
在出现多个类的时候, 每次创建需要找到对应的类往往比较麻烦, 这时候通常使用一个函数进行封装来创建所需要的对象,
这样就无需关注创建这些对象到底依赖哪些基类了, 只要知道有这个函数就可以了, 通常这个函数被称为工厂函数,
这种模式叫简单工厂模式案例
假设一体育商品店卖器材, 里面有很多体育商品, 及其相关介绍. 当你来到体育用品店买一个篮球及相关介绍时,你只需要问售货员, 她会帮你找到你所需要的东西.
实现
查看全部 -

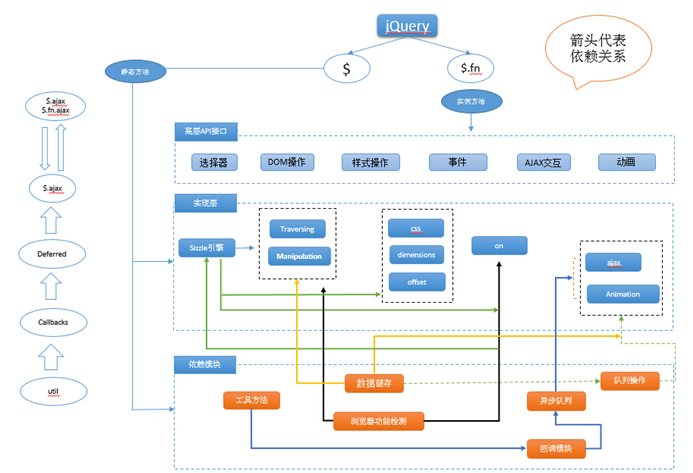
// 核心方法
// 回调系统
// 异步队列
// 数据缓存
// 队列操作
// 选择器引
// 属性操作
// 节点遍历
// 文档处理
// 样式操作
// 属性操作
// 事件体系
// AJAX交互
// 动画引擎
查看全部 -
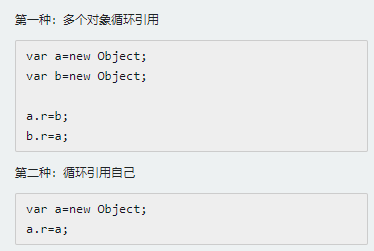
内存泄漏:
指的是内存既不能被使用 又不能被回收
js中常见的内存泄漏:
循环引用 闭包 DOM插入
关于DOM 引起的:
DOM对象被引用 同时又被另一个js对象
例子:

JS的内存泄露,无怪乎就是从DOM中remove了元素,但是依然有变量或者对象引用了该DOM对象。然后内存中无法删除。使得浏览器的内存占用居高不下。这种内存占用,随着浏览器的刷新,会自动释放。
☑ 而另外一种情况,就是循环引用,一个DOM对象和JS对象之间互相引用,这样造成的情况更严重一些,即使刷新,内存也不会减少。这就是严格意义上说的内存泄露了。
查看全部 -
一个是ready一个是load,这两个到底有什么区别呢?
ready与load谁先执行:
大家在面试的过程中,经常会被问到一个问题:ready与load那一个先执行,那一个后执行?答案是ready先执行,load后执行。DOM文档加载的步骤:
要想理解为什么ready先执行,load后执行就要先了解下DOM文档加载的步骤:(1) 解析HTML结构。 (2) 加载外部脚本和样式表文件。 (3) 解析并执行脚本代码。 (4) 构造HTML DOM模型。//ready (5) 加载图片等外部文件。 (6) 页面加载完毕。//load
从上面的描述中大家应该已经理解了吧,ready在第(4)步完成之后就执行了,但是load要在第(6)步完成之后才执行。
查看全部 -
任何库与框架设计的第一个要点就是解决命名空间与变量污染的问题。jQuery就是利用了JavaScript函数作用域的特性,采用立即调用表达式包裹了自身的方法来解决这个问题。
总结:全局变量是魔鬼, 匿名函数可以有效的保证在页面上写入JavaScript,而不会造成全局变量的污染,通过小括号,让其加载的时候立即初始化,这样就形成了一个单例模式的效果从而只会执行一次。
查看全部 -
插件接口设计
扩展功能剥离主体(降低框架的复杂)
jQuery的插件分两种:
挂载 jQuery 命名空间下的全局函数,可称为静态方法。
另一种是jQuery对象级别的方法,即挂在 jQuery 原型下的方法,这样通过选择器获取的jQuery对象实例也能共享该方法。
提供的接口:
$.extend(target, [object1], [objectN])
jQuery.extend({ data:function(){}, removeData:function(){} }) jQuery.fn.extend({ data:function(){}, removeData:function(){} })查看全部 -
链式调用
return this;
查看全部 -
链式调用
return this;
查看全部 -
好巧妙的设计
查看全部 -
两种实现:
一、把所有属性方法都声明在构造函数。
二、通过scope连接到原型链上查找
查看全部 -
jQuery.noCoonfilct() 无冲突函数
多库共存处理
查看全部 -
jquery ready 先加载,load 后加载
查看全部 -
不直接将数据缓存绑定在DOM上,而是保存在JS对象中(即内存中),内存的操作性能显然比访问DOM要消耗少。
再通过一种映射关系,将DOM和JS缓存对象关联起来,例如,#box的dom元素和js对象obj.box关联起来。
查看全部 -
控制好返回值就行。
查看全部
举报







