-
定时器
onmouseover 鼠标移入
onmouseout鼠标移除
odiv.offsetLeft odiv的当前left值
在两个代码很相似的情况下,可以把不同的地方挑出来作为参数传进去(如鼠标移入与鼠标移除的函数)
查看全部 -
思路
查看全部 -
运动框架实现思路
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>缓冲运动</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#div1{
width: 200px;
height: 200px;
background-color: red;
position: relative;
left: -200px;
top: 0;
}
#div1 span{
width: 20px;
height: 50px;
background-color: blue;
position:absolute;
left: 200px;
top: 75px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var oDiv=document.getElementById("div1");//oDiv是局部变量,只在此函数内有效
//鼠标移入事件
oDiv.onmouseover=function(){
starMove(0);
}
//鼠标移出事件
oDiv.onmouseout=function(){
starMove(-200);
}
var timer = null;
function starMove(target){
clearInterval(timer);//解决“speed”的叠加问题
var oDiv=document.getElementById("div1");
//创建一个定时器timer
timer=setInterval(function(){
var speed =(target - oDiv.offsetLeft)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(oDiv.offsetLeft==target){
clearIntral(timer);//符合条件运动停止
}else{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
},30);
}
}
</script>
</head>
<body>
<div id = div1>
<span>分享</span>
</div>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分享</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#div1{
width: 200px;
height: 200px;
background-color: red;
position: relative;
left: -200px;
top: 0;
}
#div1 span{
width: 20px;
height: 50px;
background-color: blue;
position:absolute;
left: 200px;
top: 75px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var oDiv=document.getElementById("div1");//oDiv是局部变量,只在此函数内有效
//鼠标移入事件
oDiv.onmouseover=function(){
starMove(0);
}
//鼠标移出事件
oDiv.onmouseout=function(){
starMove(-200);
}
var timer = null;
function starMove(target){
clearInterval(timer);//解决“speed”的叠加问题
var oDiv=document.getElementById("div1");
//创建一个定时器timer
timer=setInterval(function(){
var speed =0;
if(oDiv.offsetLeft > target){
speed = -10;
}else{
speed = 10;
}
if(oDiv.offsetLeft==target){
clearIntral(timer);//符合条件运动停止
}else{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
},30);
}
}
</script>
</head>
<body>
<div id = div1>
<span>分享</span>
</div>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>改变透明度</title>
<style type="text/css">
#div1{
width:160px;
height:160px;
background-color:red;
filter: alpha(opacity:30);
opacity:0.3;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById("div1");
oDiv.onmouseover = function(){
startMove(100);
}
oDiv.onmouseout = function(){
startMove(30);
}
var timer = null;
var alpha = 30;
function startMove(target){
var oDiv = document.getElementById("div1");
clearInterval(timer);
timer = setInterval(function(){
var speed = 0;
if(alpha > target){
speed = -10;
}else{
speed = 10;
}
if(alpha == target){
claerInterval(timer);
}else{
alpha+=speed;
oDiv.style.filter = 'alpha(opacity:'+alpha+')';
oDiv.style.opacity = alpha/100;
}
},30);
}
}
</script>
</head>
<body>
<div id=div1></div>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多物体改变透明度</title>
<style type="text/css">
div{
width:160px;
height:160px;
background-color:red;
float:left;
margin:10px;
filter: alpha(opacity:30);
opacity:0.3;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementsByTagName("div");
for(var i=0;i<oDiv.length;i++){
oDiv[i].alpha = null;
oDiv[i].onmouseover = function(){
startMove(this,100);
}
oDiv[i].onmouseout = function(){
startMove(this,30);
}
}
// var timer = null;
// var alpha = 30;
function startMove(obj,target){
// var oDiv = document.getElementById("div");
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var speed = 0;
if(obj.alpha > target){
speed = -10;
}else{
speed = 10;
}
if(obj.alpha == target){
claerInterval(obj.timer);
}else{
obj.alpha+=speed;
obj.style.filter = 'alpha(opacity:'+obj.alpha+')';
obj.style.opacity = obj.alpha/100;
}
},30);
}
}
</script>
</head>
<body>
<div id=div1></div>
<div id=div2></div>
<div id=div3></div>
<div id=div4></div>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多物体运动</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
ul,li{
list-style: none;
}
ul li{
width:200px;
height:100px;
background-color: chartreuse;
margin-bottom:20px;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementsByTagName('li');
for(var i = 0;i < oDiv.length;i++){
oDiv[i].timer = null;//在对象上定义一个单独的属性值
oDiv[i].onmouseover = function(){
startMove(this,400);//this来指定所选择的当前元素
}
oDiv[i].onmouseout = function(){
startMove(this,200);
}
}
//var timer = null;
function startMove(obj,target){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var speed = (target - obj.offsetWidth)/8;
speed = speed >0?Math.ceil(speed):Math.floor(speed);
if(obj.offsetWidth == target){
clearInterval(obj.timer);
}else{
obj.style.width = obj.offsetWidth+speed+'px';
}
},30);
}
}
</script>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
查看全部 -
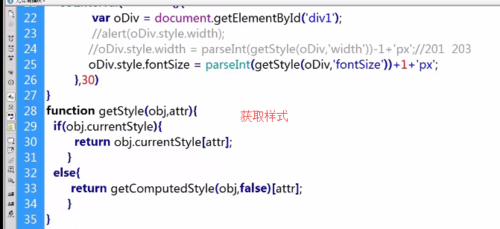
getStyle()
查看全部 -
 查看全部
查看全部 -
JSON格式:var json = {key : value , key1 : value1};
遍历:for(var i : json) {
i;(key值)
json[i];(value值)
}
查看全部 -
链式动画,在startMove(obj,attr,iTarget,fn)再加一个fn参数,并在清除动画之后,加入fn方法:if(fn){fn();} 在主页中,在三个参数之后再加入一个参数 startMove(Li,'width',400,function(){ startMove(Li,'height',200,function(){ startMove(Li,'opacity',100); }) })
查看全部 -
1、获取当前透明度不用parseInt<br> 2、设置透明度要考虑兼容<br> obj.style.filter='alpha(opacity:'+(当前透明度+变化速度)+')';<br> obj.style.opacity=(当前透明度+变化速度)/100;<br>针对chrome和火狐浏览器 3、透明度不加“px”<br> 在使用parseInt()时处理透明度小数时,会有影响 单位设置<br> 相应位置进行判断 IE/FireFox<br> 取相应值 Math.round()四舍五入取整数值<br> Math.round(parseFloat(getStyle(obj,attr))*100)
查看全部 -
1、dom.style.xxx 这种写法只能获取行内样式 例如 <div ></div> div.style.width能获取到是200px,但是没有出现在 引号中的样式是获取不到的 2、万能方法。 getComputedStyle(div,null).xxx 这个是标准方法,需要做一下兼容 currentStyle 是IE的 3、友情赠送获取任何样式的代码 function getStyle(obj,style){//引用时style要带引号 if(obj.currentStyle){ return obj.currentStyle[style]; }else{ return getComputedStyle(obj,null)[style]; } }
设置width的style写在div里和写在文档开头的<style></style>里,获取的div元素的oDiv.style.width不一样(后者会把border padding等的宽度也加上)
parseInt()是获取整数
查看全部 -
多物体运动 for循环来为每一个TagNameList[i]添加事件 并添加属性来区分各自的定时器(用于取消) 利用参数中的this来指定所选择的当前元素 多物体不要共用一个值,在对象上定义一个单独的属性保持值 存在多项共用一个值,并且这个值会发生改变时,最好单独给赋值,避免出现争用的情况。 <script> window.onload=function(){ var aLi=document.getElementsByTagName('li'); for(var i=0;i<aLi.length;i++){ // 给每一个li设置一个timer,才不会致使他们去抢timer aLi[i].timer=null; aLi[i].onmouseover=function(){ startMove(this,400); }; aLi[i].onmouseout=function(){ startMove(this,200) } } var oDivLi=document.getElementsByTagName('div'); for(var j=0;j<oDivLi.length;j++){ oDivLi[j].timer=null; oDivLi[j].alpha=30; oDivLi[j].onmouseover=function(){ startMove1(this,100); }; oDivLi[j].onmouseout=function(){ startMove1(this,30); } } };
查看全部
举报







