-
图片轮播网站
查看全部 -
ul li{
width:50px;
height:20px;
float:left;
list-style-type:none;
text-align:center;
}
ul a{
text-decoration:none;
}
ul a:link,ul a:visited{
color:black;
}
ul a:hover,ul a:active{
color:#fff;
background-color:#be3948;
display:block;
}
查看全部 -
通过设置 text-indent:2em; 的方式来让每个段落首行缩进两个字符长度。
其中 ,em 指的是相对长度单位,当前文本当中两个字体的长度。
查看全部 -
关于使用myfocus的API:
1、设置的焦点图初始化的ID需要与图片列表最外层的ID一致。
2、图片列表外面,包裹一个class为PIC的div.
Myfocus教程的相关网址:http://demo.jb51.net/js/myfocus/tutorials.html
查看全部 -
将容器的高度和文字的行高设置为相同高度,可以让文字在容器中居中
查看全部 -
给盒子设置宽度,给 margin 设置成自动,就可以让这个盒子在父容器中居中
 查看全部
查看全部 -
关于解决浮动会让元素塌陷。即被浮动元素的父元素不具有高度。例如一个父元素包含了浮动元素,它将塌陷具有零高度.有三种办法:
第一:
.clearfloat{/*定义一个类选择器,并设置 clear:both;清除浮动,
同时为了解决IE6中div有高度的问题可以增加属性 height:0;
overflow:hidden;*/
clear:both;
height:0;
overflow:hidden;
}
第二:
设置父元素浮动起来,此时父元素的宽度和子元素一致
第三:
使用clearfix,
具体用法查看:http://www.imooc.com/wenda/detail/11604
查看全部 -
清除浮动的操作
 查看全部
查看全部 -
div 浮动
 查看全部
查看全部 -
li标签的图标类型:list-style-type 文本居中:text-align 全黑:#000000 全白:#FFFFFF a标签变成块级元素:dispaly:block 行高度居中:line-height
查看全部 -
首页分区。。。。
查看全部 -
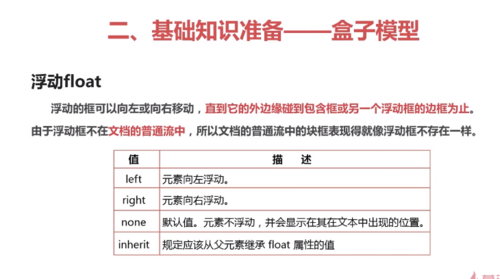
浮动属性:left 向左浮动,right向右浮动,
只设置box1,box1会遮挡box2的一部分,原因:浮动框脱离了普通的文档流, 不在占据普通文档流的位置,就像漂浮在文档流之上。
两个盒子的宽度不能超过整个页面的宽度
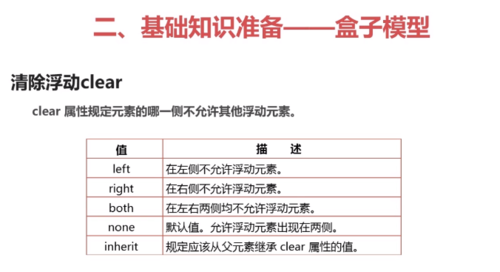
clear 清除浮动
left 在左侧不允许浮动元素
right 在右侧不允许浮动元素
both 在左右两侧不允许浮动元素
none 默认值 。允许浮动元素出现在两侧
inherit 规定应该父元素继承clear属性的值
查看全部 -
text-indent用来规定文本块中首行文本的缩进,但是px是绝对单位,20px不一定正好是两个字符,而em是相对单位,1em的大小是当前1个字体的大小,因此2em正好是两个字符。另提示:text-indent的值允许负值,因此如果想隐藏某个div中的文字可以这样写text-indent:-9999px.
查看全部 -
min-height:350px;设置这个盒子的最小高度为350px;
但这个写法在IE6下面不被识别
可以采用_height';350px;
查看全部 -
本课程总结:
1、行内样式的优先级高于外部样式
2、行内样式适合于少量样式的地方
查看全部
举报






