-
因为前端技术除了HTML、CSS和JavaScript这三种,还需要学习Ajax、SEO等查看全部
-
@charset "utf-8";
*{ margin:0; padding:0;}
body{font-family:"微软雅黑";}
/*============== header ==============*/
/* 导航栏 */
.wap
{width: 1000px; text-align: center; margin: 0 auto;}
.wap .logo img
{vertical-align: middle; margin-right: 10px; float: left;}
.nav
{height:70px; width:1000px;}
.nav ul
{margin: 0 10px;}
.nav li
{float: left; width: 100px; height: 70px; text-align: center; list-style: none; line-height: 70px;}
.nav li a
{color: #090909 ; text-decoration: none; display: block;}
.nav a:link,.nav a:visited
{text-decoration: none; font-size: 16px; font-family: "微软雅黑";}
.nav a:hover,.nav a:active
{background-color: #af333e;}
/* 轮播图 */
.ad
{height: 310px; overflow: hidden; width: 1000px; margin: 0 auto;}
/* 滚动新闻 */
.gdxw
{width: 1000px; margin: 20px auto; overflow: hidden}
.gdxw .gdxw-tit
{height: 40px; line-height: 40px; background-color: #666;}
.gdxw .gdxw-tit h3
{float: left; background-color: #a02f36; color: #fff; padding: 0 20px; font-size: 16px;}
.gdxw .gdxw-tit h4
{float: left; color: #fff; padding-left: 20px;}
.gdxw .gdxw-con
{width: 1000px; margin: 10px auto;}
.gdxw .gdxw-con ul li
{float: left; list-style: none; text-align: center; }
.gdxw .gdxw-con ul li img {margin-right: 3px;}
.gdxw .gdxw-con ul li .t {border: #DDDDDD solid 1px; margin-right: 3px;}
/* 信息展示区 */
.main {height: 250px; width: 1000px; margin: 10px auto;}
.news {width: 330px; border: 1px solid #dadada;}
.rmhd {width: 330px; border: 1px solid #dadada; margin: 0 3px;}
.lxwm {width: 320px; border: #dadada 1px solid; margin: 0 2px;}
.news,.rmhd,.lxwm {height: 250px; float: left;}
.main .news .news_list ul li {list-style: none; border-bottom: #DDDDDD solid 1px; height: auto; overflow: hidden; margin-bottom: 5px; padding-bottom: 5px;}
.main .news .t h2 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF;}
.main .news .news_list ul {font-size: 12px; list-style: none; line-height: center; margin: 10px;}
.main .news .news_list ul a .date {float: left; width: 30px; height: 36px; line-height:18px; padding: 5px 0; background-color: #af333e; color: #FFFFFF; font-family: "微软雅黑"; text-align: center; border-radius: 15%; }
.main .news .news_list ul a .text {float: left; width: 270px; margin: 0 5px; color: #090909; font-size: 12px;}
.main .news .news_list ul a .text .t {font-size: 16px; font-family: "微软雅黑"; font-weight: bold;}
.main .rmhd .t h3 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF; font-size: 25px;}
.main .rmhd .nr ul img {width: 300px; height: 100px; margin-top: 12px; margin-left: 10px;}
.main .rmhd .nr ul li {list-style: none; margin-left: 10px; font-size: 13px; font-weight: bold}
.main .lxwm h4 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF; font-size: 25px;}
.main .lxwm .con p {font-size: 13px; font-weight: bolder; padding-left: 5px; padding-top: 13px; line-height: 5px;}
/* 底部版权 */
#footer {width: 1000px; height: 50px; background-color: #DADADA; line-height: 65px; text-align: center; margin: 0 auto;}
#footer p {text-align: center; font-weight: bolder}
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>慕课网</title>
<meta name="description" content="imooc" />
<meta name="keywords" content="imooc" />
<link rel="stylesheet" href="css/main.css">
<script src="js/myfocus-2.0.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!-- 开始顶部 -->
<div class="wap">
<div class="logo">
<img src="images/logo.jpg" alt="慕课网"/>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="list.html">产品特色</a></li>
<li><a href="list.html">解决方案</a></li>
<li><a href="list.html">产品价格</a></li>
<li><a href="list.html">帮助中心</a></li>
<li><a href="list.html">关于我们</a></li>
</ul>
</div>
</div>
</div><!-- 顶部结束 -->
<!-- 开始轮播图 -->
<div class="ad" id="picBox">
<div class="pic">
<ul>
<li><img src="images/ad2.jpg"/></li>
<li><img src="images/ad3.jpg"/></li>
<li><img src="images/ad4.jpg"/></li>
</ul>
</div>
</div><!-- 轮播图结束 -->
<div class="gdxw">
<div class="gdxw-tit">
<h3>滚动新闻</h3><h4>这是滚动新闻</h4>
</div>
<div class="gdxw-con">
<ul>
<li>
<img src="images/bs.jpg" />
<div class="t">玩转BootStrap</div>
</li>
<li>
<img src="images/css.jpg"/>
<div class="t">企业网站案例</div>
</li>
<li>
<img src="images/js.jpg" />
<div class="t">Javascript基础</div>
</li>
</ul>
</div>
</div>
<!-- 信息展示区 -->
<div class="main">
<div class="news">
<div class="t">
<h2>新闻中心</h2>
</div>
<div class="news_list">
<ul>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
</li>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="rmhd">
<div class="t">
<h3>热门活动</h3>
</div>
<div class="nr">
<ul>
<img src="images/2048.jpg" />
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
</ul>
</div>
</div>
<div class="lxwm">
<h4>联系我们</h4>
<div class="con">
<p>讲师招募</p>
<p>邹同学</p>
<p>电话:18911888156</p>
<p>QQ:576264119</p>
<p>E-mail:daisy@imooc.com</p>
<p><br></p>
<p>网站合作</p>
<p>昌同学</p>
<p>电话:13261771103</p>
<p>QQ:1059809142</p>
<p>E-mail:lvyang@imooc.com</p>
</div>
</div>
</div><!-- 信息展示区 -->
<!-- 底部版权 -->
<div id="footer">
<p>Copyright @ 2013 imooc.com All Rights Reserved jingICP备 13046642号-2</p>
</div>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>慕课网</title>
<meta name="description" content="imooc" />
<meta name="keywords" content="imooc" />
<link rel="stylesheet" href="css/main.css">
<script src="js/myfocus-2.0.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!-- 开始顶部 -->
<div class="wap">
<div class="logo">
<img src="images/logo.jpg" alt="慕课网"/>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="list.html">产品特色</a></li>
<li><a href="list.html">解决方案</a></li>
<li><a href="list.html">产品价格</a></li>
<li><a href="list.html">帮助中心</a></li>
<li><a href="list.html">关于我们</a></li>
</ul>
</div>
</div>
</div><!-- 顶部结束 -->
<!-- 开始轮播图 -->
<div class="ad" id="picBox">
<div class="pic">
<ul>
<li><img src="images/ad2.jpg"/></li>
<li><img src="images/ad3.jpg"/></li>
<li><img src="images/ad4.jpg"/></li>
</ul>
</div>
</div><!-- 轮播图结束 -->
<div class="gdxw">
<div class="gdxw-tit">
<h3>滚动新闻</h3><h4>这是滚动新闻</h4>
</div>
<div class="gdxw-con">
<ul>
<li>
<img src="images/bs.jpg" />
<div class="t">玩转BootStrap</div>
</li>
<li>
<img src="images/css.jpg"/>
<div class="t">企业网站案例</div>
</li>
<li>
<img src="images/js.jpg" />
<div class="t">Javascript基础</div>
</li>
</ul>
</div>
</div>
<!-- 信息展示区 -->
<div class="main">
<div class="news">
<div class="t">
<h2>新闻中心</h2>
</div>
<div class="news_list">
<ul>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
</li>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="rmhd">
<div class="t">
<h3>热门活动</h3>
</div>
<div class="nr">
<ul>
<img src="images/2048.jpg" />
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
</ul>
</div>
</div>
<div class="lxwm">
<h4>联系我们</h4>
<div class="con">
<p>讲师招募</p>
<p>邹同学</p>
<p>电话:18911888156</p>
<p>QQ:576264119</p>
<p>E-mail:daisy@imooc.com</p>
<p><br></p>
<p>网站合作</p>
<p>昌同学</p>
<p>电话:13261771103</p>
<p>QQ:1059809142</p>
<p>E-mail:lvyang@imooc.com</p>
</div>
</div>
</div><!-- 信息展示区 -->
<!-- 底部版权 -->
<div id="footer">
<p>Copyright @ 2013 imooc.com All Rights Reserved jingICP备 13046642号-2</p>
</div>
</body>
</html>
查看全部 -
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>慕课网</title> <meta name="description" content="imooc" /> <meta name="keywords" content="imooc" /> <link rel="stylesheet" href="css/main.css"> <script src="js/myfocus-2.0.1.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <!-- 开始顶部 --> <div class="wap"> <div class="logo"> <img src="images/logo.jpg" alt="慕课网"/> </div> <div class="nav"> <ul> <li><a href="#">首页</a></li> <li><a href="list.html">产品特色</a></li> <li><a href="list.html">解决方案</a></li> <li><a href="list.html">产品价格</a></li> <li><a href="list.html">帮助中心</a></li> <li><a href="list.html">关于我们</a></li> </ul> </div> </div> </div><!-- 顶部结束 --> <!-- 开始轮播图 --> <div class="ad" id="picBox"> <div class="pic"> <ul> <li><img src="images/ad2.jpg"/></li> <li><img src="images/ad3.jpg"/></li> <li><img src="images/ad4.jpg"/></li> </ul> </div> </div><!-- 轮播图结束 --> <div class="gdxw"> <div class="gdxw-tit"> <h3>滚动新闻</h3><h4>这是滚动新闻</h4> </div> <div class="gdxw-con"> <ul> <li> <img src="images/bs.jpg" /> <div class="t">玩转BootStrap</div> </li> <li> <img src="images/css.jpg"/> <div class="t">企业网站案例</div> </li> <li> <img src="images/js.jpg" /> <div class="t">Javascript基础</div> </li> </ul> </div> </div> <!-- 信息展示区 --> <div class="main"> <div class="news"> <div class="t"> <h2>新闻中心</h2> </div> <div class="news_list"> <ul> <li> <a href="news.html"> <div class="date">8月</br>23日</div> <div class="text"> <div class="t">学习计划之"Androld攻城狮初养成"</div> <p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p> </div> </a> </li> <li> <a href="news.html"> <div class="date">8月</br>23日</div> <div class="text"> <div class="t">学习计划之"Androld攻城狮初养成"</div> <p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p> </div> </a> <li> <a href="news.html"> <div class="date">8月</br>23日</div> <div class="text"> <div class="t">学习计划之"Androld攻城狮初养成"</div> <p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p> </div> </a> </li> </ul> </div> </div> <div class="rmhd"> <div class="t"> <h3>热门活动</h3> </div> <div class="nr"> <ul> <img src="images/2048.jpg" /> <li>慕课网2048游戏源码征集</li> <li>慕课网2048游戏源码征集</li> <li>慕课网2048游戏源码征集</li> <li>慕课网2048游戏源码征集</li> <li>慕课网2048游戏源码征集</li> </ul> </div> </div> <div class="lxwm"> <h4>联系我们</h4> <div class="con"> <p>讲师招募</p> <p>邹同学</p> <p>电话:18911888156</p> <p>QQ:576264119</p> <p>E-mail:daisy@imooc.com</p> <p><br></p> <p>网站合作</p> <p>昌同学</p> <p>电话:13261771103</p> <p>QQ:1059809142</p> <p>E-mail:lvyang@imooc.com</p> </div> </div> </div><!-- 信息展示区 --> <!-- 底部版权 --> <div id="footer"> <p>Copyright @ 2013 imooc.com All Rights Reserved jingICP备 13046642号-2</p> </di
@charset "utf-8";
*{ margin:0; padding:0;}
body{font-family:"微软雅黑";}
/*============== header ==============*/
/* 导航栏 */
.wap
{width: 1000px; text-align: center; margin: 0 auto;}
.wap .logo img
{vertical-align: middle; margin-right: 10px; float: left;}
.nav
{height:70px; width:1000px;}
.nav ul
{margin: 0 10px;}
.nav li
{float: left; width: 100px; height: 70px; text-align: center; list-style: none; line-height: 70px;}
.nav li a
{color: #090909 ; text-decoration: none; display: block;}
.nav a:link,.nav a:visited
{text-decoration: none; font-size: 16px; font-family: "微软雅黑";}
.nav a:hover,.nav a:active
{background-color: #af333e;}
/* 轮播图 */
.ad
{height: 310px; overflow: hidden; width: 1000px; margin: 0 auto;}
/* 滚动新闻 */
.gdxw
{width: 1000px; margin: 20px auto; overflow: hidden}
.gdxw .gdxw-tit
{height: 40px; line-height: 40px; background-color: #666;}
.gdxw .gdxw-tit h3
{float: left; background-color: #a02f36; color: #fff; padding: 0 20px; font-size: 16px;}
.gdxw .gdxw-tit h4
{float: left; color: #fff; padding-left: 20px;}
.gdxw .gdxw-con
{width: 1000px; margin: 10px auto;}
.gdxw .gdxw-con ul li
{float: left; list-style: none; text-align: center; }
.gdxw .gdxw-con ul li img {margin-right: 3px;}
.gdxw .gdxw-con ul li .t {border: #DDDDDD solid 1px; margin-right: 3px;}
/* 信息展示区 */
.main {height: 250px; width: 1000px; margin: 10px auto;}
.news {width: 330px; border: 1px solid #dadada;}
.rmhd {width: 330px; border: 1px solid #dadada; margin: 0 3px;}
.lxwm {width: 320px; border: #dadada 1px solid; margin: 0 2px;}
.news,.rmhd,.lxwm {height: 250px; float: left;}
.main .news .news_list ul li {list-style: none; border-bottom: #DDDDDD solid 1px; height: auto; overflow: hidden; margin-bottom: 5px; padding-bottom: 5px;}
.main .news .t h2 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF;}
.main .news .news_list ul {font-size: 12px; list-style: none; line-height: center; margin: 10px;}
.main .news .news_list ul a .date {float: left; width: 30px; height: 36px; line-height:18px; padding: 5px 0; background-color: #af333e; color: #FFFFFF; font-family: "微软雅黑"; text-align: center; border-radius: 15%; }
.main .news .news_list ul a .text {float: left; width: 270px; margin: 0 5px; color: #090909; font-size: 12px;}
.main .news .news_list ul a .text .t {font-size: 16px; font-family: "微软雅黑"; font-weight: bold;}
.main .rmhd .t h3 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF; font-size: 25px;}
.main .rmhd .nr ul img {width: 300px; height: 100px; margin-top: 12px; margin-left: 10px;}
.main .rmhd .nr ul li {list-style: none; margin-left: 10px; font-size: 13px; font-weight: bold}
.main .lxwm h4 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF; font-size: 25px;}
.main .lxwm .con p {font-size: 13px; font-weight: bolder; padding-left: 5px; padding-top: 13px; line-height: 5px;}
/* 底部版权 */
#footer {width: 1000px; height: 50px; background-color: #DADADA; line-height: 65px; text-align: center; margin: 0 auto;}
#footer p {text-align: center; font-weight: bolder}
查看全部 -
最 后 课 程 总 结
 查看全部
查看全部 -
<style>
/*在此定义相关样式*/
.newsBox
{ background-color:#fefefe; min-height: 300px;
}
.newsTitle
{ font-family: "微软雅黑"; font-size: 25px; text-align: center;
}
.newsContent
{ font-size:15px; line-height:25px; text-indent:2em;
}
.newsInfo
{
font-family: sans-serif;
color: #c1c1c1;
font-size: 15px;
text-align: center;
border-bottom: dashed 1px #c1c1c1;
}
</style>
</head>
<body>
<div class="newsBox">
<h1 class="newsTitle">慕课网获App Store强力推荐荣登四榜单</h1>
<p class="newsInfo">发布人:Admin 发布时间:2014-08-01 浏览:5321次</p>
<div class="newsContent">
<p> 8月伊始,慕课网App即获得了App Store的多个推荐,同时出现在“免费App精选”、“致毕业生”、“学而不倦”以及“轻松学编程”四个榜单中。这款IT编程学习类的App为何如此备受青睐?趣味视频课程、高清画面质感、在线离线随身学习……优质的课程内容结合良好的用户体验,慕课网App无疑是IT学习的最佳选择。</p>
<p> <b>App Store力荐慕课网荣登四榜单</b></p>
<p>App Store因公平著称,能被其推荐是每一款App梦寐以求的荣誉,慕课网则一举占据了其四个榜单,包括精品推荐首页“合集”版块下“免费App精选”中的“新品”推荐、“合集”版块“致毕业生”中“学无止境”推荐、教育类别“合集”版块下“学而不倦”中的推荐以及“轻松学编程”版块推荐。</p>
<p ><img src=" http://img1.sycdn.imooc.com//53edaa5a0001c86705000420.jpg" width="500" height="420" alt=""/></p>
<p>事实上,慕课网登上App Store榜单并非首次。早在2014年5月,慕课网就荣登App Store 精品推荐榜首,同时登上“教育”类别下“优秀新App”榜首,并获评“五月最佳”精彩App。随后,慕课网App接连出现在“致毕业生”、“免费App精选”、“夏日学堂”等榜单中。</p>
<p>从App Store的持续推荐以及“优秀”、“精选”的肯定中不难看出,慕课网在IT在线学习领域以及教育类App中得到了用户的认可。</p>
<p><b>新功能上线持续提升用户体验</b></P>
<p>一款好的产品同样需要不断改进来满足用户需求。慕课网App上线至今进行了多个版本的迭代,不断完善产品、提升用户体验,ios最新的2.1.0版本于7月20日更新,上线了大量新功能。</p>
<p>明确、清晰的课程分类能够让用户迅速找到感兴趣的课程,本次慕课网就上线了全新的课程分类方式,点击“全部课程”即可显示出全部的技术语言种类以及视频课程数量,全部在线课程一目了然。</p>
<p>不知道讲师在哪里?此版本更新中添加了讲师认证,不仅对讲师空间进行了认证,在课程讨论和笔记中,通过认证标识,一眼可以看到哪个是讲师回复。</p>
<p>此外,慕课网App在最新版本中调整了下拉刷新和上拉加载的效果;课程练习部分增加了习题解析;对半透化效果、全屏播放器按钮进行了优化,并新增了编程课、ps课程。一系列的改进相信能为IT学习用户带来更好的学习体验。</p>
<p>慕课网App在精品视频课程的基础上,不断优化用户体验,帮助IT学习者迅速入门、提升技能,以优秀的产品基因获得App Store的多个推荐,使更多用户有机会使用这款IT学习软件,体验学习的简单和快捷。</p>
</div>
</div>
查看全部 -
<title>页码的制作</title>
<style>
/*在此定义相关CSS样式*/
.page
{
height:40px;
margin-top:10px;
text-align:center;
}
.page a
{
display:inline-block;
boder:1px solid #E8E8E8;
text-decoration:none;
margin:5px;
padding:5px 10px;
color:#000000;
}
.page a:link,.page a:visited
{
color:#000;
}
.page a:hover,.page a:active
{
color:#FFF;
background-color:#cc1b1b;
}
</style>
</head>
<body>
<!--在此制作页码的基本结构-->
<div class="page">
<a href="#">首页</a>
<a href="#"><</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">...</a>
<a href="#">></a>
<a href="#">末页</a>
</div>
查看全部 -
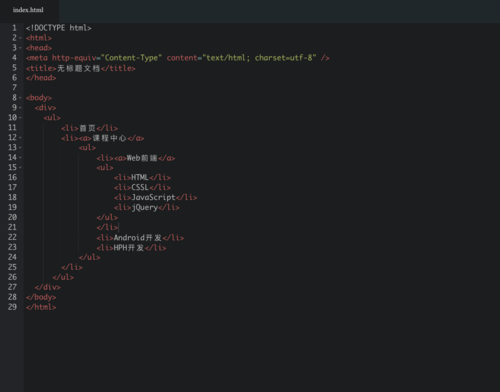
嵌套列表练习
 查看全部
查看全部 -
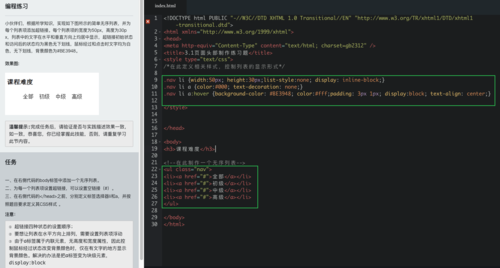
编程练习题

 查看全部
查看全部 -
JS焦点图库
 查看全部
查看全部 -
页面头部制作
 查看全部
查看全部 -
F2快捷重命名;F4重复上一步;F9刷新公式;F12另存为
查看全部 -
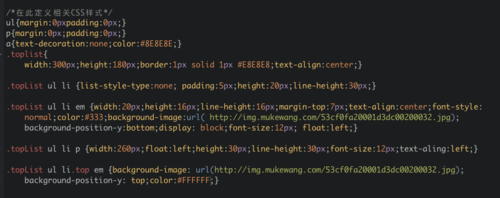
background-position: x y
x y 可以为百分比,也可以为像素值
查看全部
举报





