-
定义下拉列表
父标签 类 dropdown
button放在前面 并定义类 dropdown-toggle data-toggle=dropdown
ul菜单 类dropdown-menu
查看全部 -
code标签需要看下是什么样式:html中字体变细,bootstrap中字体有红色的背景色
查看全部 -
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> … </ul> </div>
查看全部 -
disabled=""
<button class="btnbtn-primary btn-block " type="button">
查看全部 -
<button class="btnbtn-primary btn-lg " type="button">大型按钮.btn-lg</button>
 查看全部
查看全部 -
表单提示信息
<span class="col-xs-6 help-block">你输入的信息是正确的</span>
 查看全部
查看全部 -
禁用所有输入
<fieldset disabled>
查看全部 -
<label class="checkbox-inline">
<label class="radio-inline">
 查看全部
查看全部 -
文本域 textarea
100%或auto
<textarea rows="3"></textarea>
查看全部 -
下拉/多选框
<div class="form-group"> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div>
 查看全部
查看全部 -
input输入框
<form role="form">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email">
<input type="text" class="form-control" placeholder="Enter name">
</div>
</form>
查看全部 -
内联表单
<form class="form-inline" role="form">
 查看全部
查看全部 -

水平表单
<form class="form-horizontal" role="form">
查看全部 -
响应式表格
根据浏览器可视区大小决定是否在表格底部出现滚动条
<div class="table-responsive"> <table class="table table-bordered"> … </table> </div>
查看全部 -

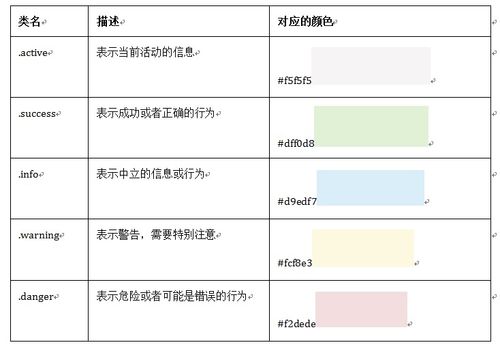
例子
<tr class="active">
<td>…</td>
</tr>
查看全部
举报
0/150
提交
取消




